第1回 Apache Cordovaでできること:連載:Visual Studio+Apache Cordovaで始めるiOS/Androidアプリ開発(6/6 ページ)
Visual Studioは単なるWindowsアプリ開発ツールではない。本連載ではVisual Studioを使ってiOS/Androidアプリを開発する基礎知識を紹介していく。
index.jsファイルにコードを追加する
それでは、「DEVICE READY」という文字列を現在時刻に書き変えるコードを追加しよう。
index.jsファイルで文字列を変更している部分を先ほど確認したが、その後ろに次のコードを記述する。1秒ごとのタイマー割り込みをセットし、割り込みが発生したときに現在時刻を取得して表示するというコードだ。
function onDeviceReady() {
……省略……
var element = document.getElementById("deviceready");
element.innerHTML = 'Device Ready';
element.className += ' ready';
// 以下のコードを追加する
// 1秒ごとにshowNowTime関数が呼び出されるようにタイマーをセット
window.setInterval(showNowTime, 1000);
function showNowTime() {
// 現在時刻
var now = new Date();
// 時分秒に分割し、それぞれ2桁の文字列(先頭ゼロ埋め)にする
var hh = ('0' + now.getHours()).toString().slice(-2);
var mm = ('0' + now.getMinutes()).toString().slice(-2);
var ss = ('0' + now.getSeconds()).toString().slice(-2);
// HH:mm:ssという書式で現在時刻を表示する
element.innerHTML = hh + ":" + mm + ":" + ss;
}
};
太字の部分を追加した。
追加したコードの意味は、コメントを見ていただければ大体分かるだろう。関数定義(ここではfunction宣言)の中にさらに関数定義があるというのは、JavaScriptに慣れていないとちょっと奇異に思われるかもしれないが、JavaScriptでは関数もオブジェクトであり、その定義を入れ子にしても構わないのである。むしろ、入れ子にすることで関数のスコープを限定できる(この例では、onDeviceReady関数の外からはshowNowTime関数は見えない)。
実行してみよう
これでデジタル時計の完成だ。いろいろなエミュレータでデバッグ実行してみて、動作を確かめてほしい。AndroidとiOSのエミュレータで実行している様子を掲載しておく(次の画像)。
この後は、時刻表示の文字を大きくしたり、画像や背景色を変えたりして、オリジナルなデジタル時計に挑戦してみてほしい。

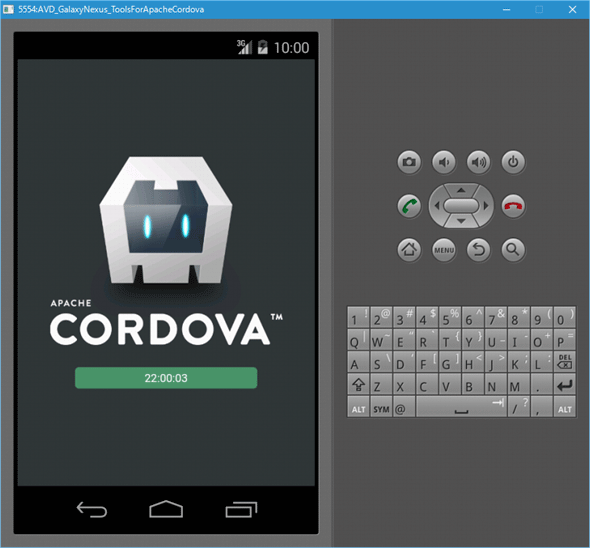
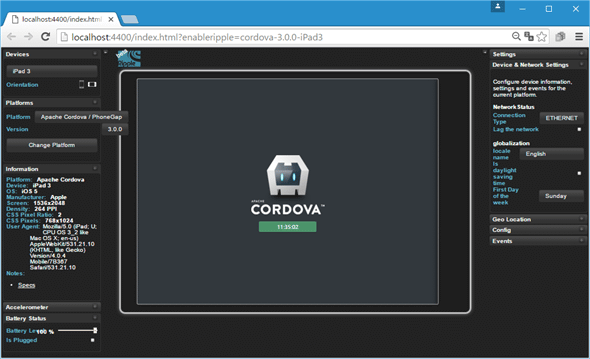
デバッグ実行している例
上: アプリ中央部分。緑色の部分がデジタル時計になった!
中: グーグル製のAndroidエミュレータ(Nexus Galaxy)。
下: Rippleエミュレータ(iPad 3)。
スマートフォンとタブレットでは、ずいぶんと画面の広さが違う。また、このiPadの例のように、横置きで使われることも想定しないといけない。レスポンシブWebデザインの考え方とテクニックが必要になるのだ。
Rippleエミュレータの使いどころ
AndroidとiOS用には、Rippleエミュレータがある。ただし、これはブラウザ上のエミュレータなので、専用のエミュレータに比べると再現精度はよくないだろう。では、Rippleエミュレータの使いどころはどこにあるのだろうか?
Rippleエミュレータは、「on the fly」(その場)でコードの変更が反映されるのである。デバッグ実行中にhtml/css/jsファイルを修正して保存すると、その場で変更結果が分かるのだ。
変更がその場で反映されるという特徴を生かして、開発の初期はRippleエミュレータで効率よくデバッグを進めるとよいだろう。そして、開発後半でみっちりテストするときには、専用のエミュレータや実機を使うようにするのだ。
まとめ
VS Tools for Cordovaを使うと、Webアプリを作る要領で簡単にAndroid/iOS/Windows用クロスプラットフォーム開発ができる。
今回は、ごく簡単なデジタル時計を作ってみた。次回は、画像ファイルなどのリソースの扱い方と、便利なJavaScriptのライブラリを紹介する予定だ。
【コラム】 各ストアの開発者登録Webページ
アプリをストアで公開するには、それぞれのOSごとのストアに開発者として登録しなければならない。それぞれのWebページを紹介しておこう。
- Android: Developer Console
- iOS: メンバーシップの選択 - サポート - Apple Developer
- Windows: アプリ開発者として登録 - Windows アプリの開発
Copyright© Digital Advantage Corp. All Rights Reserved.