連載
5分で分かるレスポンシブWebデザイン:5分で絶対に分かる(1/5 ページ)
流行りのレスポンシブWebデザインを、いくつかのカテゴリに分けて説明する。スマートフォン向けサイト制作を学びたいという方も必読だ。
2013年に本格的に普及するレスポンシブWebデザインとは?
2012年からWeb業界で話題になっているレスポンシブWebデザイン。一度は聞いたことがあったり、なんとなく知っていたりする方も多いだろう。その中には「ただ、言葉だけが流行っているだけでは?」とか、「業界が盛り上がっているだけではないか?」と思われている方も多いはず。
レスポンシブWebデザインについて、「メディアクエリ」「フルードグリッド」「フルードイメージ」に分けて説明する。もちろん、スマートフォン向けサイト制作について学びたいという方も必読だ。
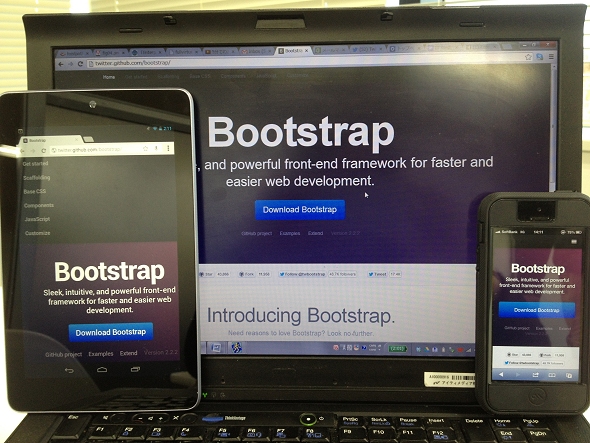
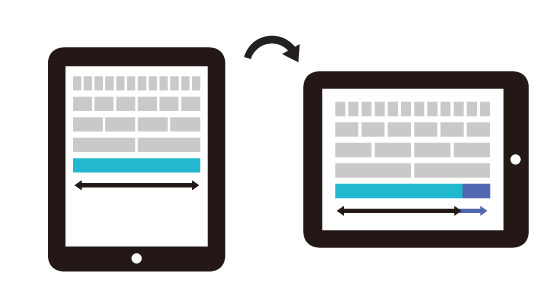
レスポンシブWebデザインとは単一のHTMLでスマートフォン、タブレットといった画面サイズが異なるデバイスへ対応できるWebサイト制作手法をいう。2010年に誕生し、今も進化をしている。言葉だけを引用するとレスポンシブとは“反応/変化”なので、それに環境に応じて変化するWebと広く理解する方もいるかもしれないが、基本的にはグリッドシステム、フルードイメージ、メディアクエリを利用してマルチデバイスに対応させる手法がレスポンシブWebデザインだ。
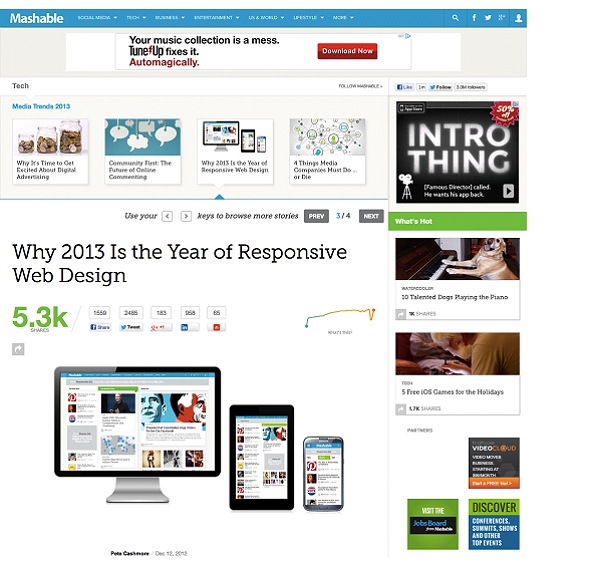
欧米でも2012年にはリニューアルとともにレスポンシブWebデザインをする大企業のサイトも続々とローンチされている。世界的に有名なオンライン・メディア「Mashable」でも、ポストデスクトップ時代の終わりとモバイル時代の幕開けを理由の1つとしてレスポンシブWebデザインが2013年のメガトレンドと予想している。
5分で分かる「レスポンシブWebデザイン」デモ動画
Copyright © ITmedia, Inc. All Rights Reserved.