Blisk(Web開発者向けブラウザ):Dev Basics/Keyword
BliskはWebコンテンツの開発に役立つさまざまな機能を提供する、「Web開発者」のためのブラウザだ。
Bliskは「Web開発者のためのブラウザ」を標ぼうする、ChromiumベースのWebブラウザだ。Bliskは1つのタブにモバイルデバイス/デスクトップ向けのWebコンテンツを一度に表示できることから、効率的にWebコンテンツの開発/テストを行える。
Web開発者のためのブラウザとは
一般のWebブラウザとは、アドレスバーにURLや検索語を入力して、そこからWebページのブラウズを始めるものだ。Bliskはそうした「Webページのブラウズ」ではなく、「Webコンテンツの開発/テスト」を主眼に置いたブラウザだ。その特徴を挙げると以下のようになる。
- モバイルデバイス/デスクトップブラウザのコンテンツを一度に表示
- 各種モバイルをエミュレーションする「Bliskデバイス」
- 操作の同期
- 自動リフレッシュ機能
- 画像キャプチャー/録画機能
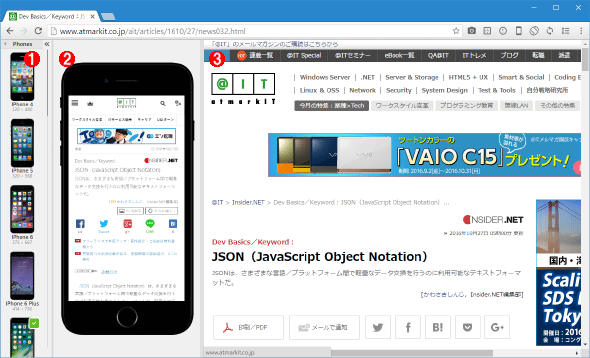
Bliskで一般的なWebページを開くと、デフォルトで次のような表示になる(検索サイトなど、一部のページではこのような表示にはならない)。通常のWebブラウズには向かないことがよく分かる画面構成だ。
左端には(1)の「デバイスパネル」と呼ばれる領域があり、ここにはBliskに組み込みのエミュレーションデバイス(Bliskデバイス)が一覧表示されている。BliskデバイスとしてはiPhone 4以降、Galaxy、Nexusなどが用意されていて、デバイスパネルでいずれかを選択すると、(2)にそのデバイスでの表示がエミュレートされる。(3)にはデスクトップブラウザでWebコンテンツが表示される。Bliskデバイスは、単にビューポートを設定するだけではなく、ユーザーエージェント/デバイスのピクセル密度などのエミュレーションも行っているそうだ。
両者のスクロールはデフォルトで同期的に行われることもあって、コンテンツの表示結果がデスクトップ/モバイルデバイスでどうなるかを一目で確認できる。また、モバイルデバイス用のURLが異なっていても、デスクトップ用のURLで統一的に表示を行ってくれる(同期的なスクロールとURLの同期のことをまとめてBliskでは「操作の同期」と呼んでいる)。
Bliskが提供する機能
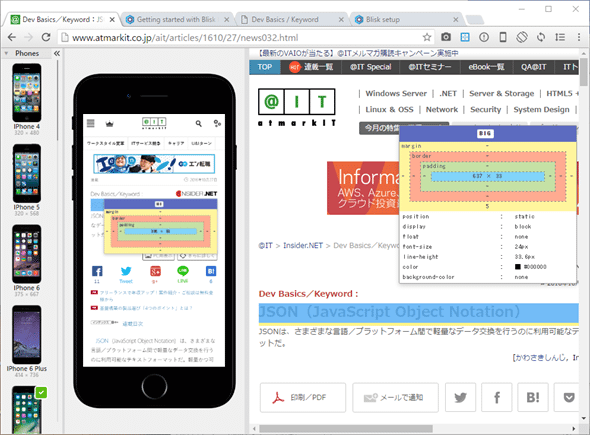
タブの上部には各種のボタンが表示されていて、ここからBliskが提供する各種機能にアクセスできる。
これらは次のような機能を提供する。
(1) 画面キャプチャーやスクリーンの録画を行う
(2) インスペクターの有効化/無効化の切り替え
(3) エラー通知領域
(4) Bliskデバイスによるエミュレーション表示の有効化/無効化
(5) Bliskデバイスのポートレート/ランドスケープ表示の切り替え
(6) 自動リフレッシュ機能の構成
(7) 同期スクロールの構成
(8) Chromeでおなじみのメニューを表示
(1)のボタンクリック一発でスクリーンの録画ができるので、Webページの説明を動画を交えて行いたいときに便利に使えるはずだ(上のスクロール画像もこの機能を利用して録画したものをアニメーションGIFに変換している)。なお、この機能を使うには、Bliskにアカウントを登録する必要がある。
(2)の「インスペクター」はChromiumが提供する開発者ツールを起動することなく、Webページ上でカーソルがある部分についての情報を表示してくれる。開発者ツールを表示するほどではないが、「ここどうなっているんだっけ?」とちょっと情報を知りたい場合に役立つ。
もちろん、開発者ツールを(両者に)表示することも可能だ。これには右クリックしてコンテキストメニューの[Inspect]を選択するとよい(上記の(8)のボタンから開発者ツールを起動するとデスクトップ向けのものが表示されるため、モバイルデバイス向けに開発者ツールを表示するには、コンテキストメニューを使うのが手っ取り早い)。
エラーがあれば(3)に通知がされる。(4)と(5)はWebコンテンツ開発者にとってはなくてはならない機能だろう。
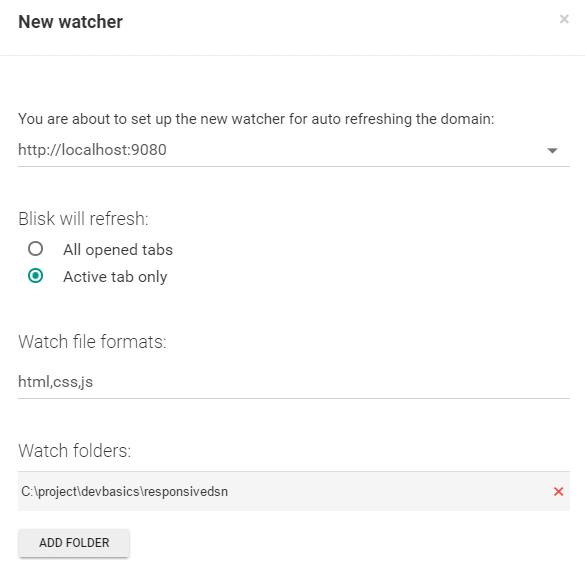
(6)の自動リフレッシュはローカルに編集しているファイルに変更があった場合に、対応するWebサイトの表示を自動的に更新してくれる機能だ。特にローカルに開発サーバを起動している場合には、この機能を有効にすれば、ページのリロードを手動で行うことなく編集結果を確認できるようになる。
(7)では同期的なスクロールの有効化/無効化を設定できる。(8)はChromeにあるメニューと同様だ。
ここまで見てきたように、Bliskは最初からモバイルデバイスとデスクトップブラウザの表示が並んでいるなど、Web開発者をターゲットとして便利な機能に手軽にアクセスできるようになっている。
現在はクロスブラウザ/クロスプラットフォームでコンテンツをどれだけ流麗に表示できるかが重要だ。そうした中で、さまざまなデバイスやブラウザでの表示を、開発者がストレスなく確認できるBliskはまさに「Web開発者のためのブラウザ」であるといえる。
Copyright© Digital Advantage Corp. All Rights Reserved.