Emmet:Dev Basics/Keyword
EmmetはHTML/CSSの入力を爆速で行えるようにするツールであり、数多くのテキストエディタでプラグインの形などでサポートされている。
Emmetは、HTML/CSSの入力を爆速で行えるようにするツールだ。多くのテキストエディタでプラグインの形などでサポートされている。
Emmetの特徴
EmmetはHTML/CSSの記述を高速に行うためのツールキットであり、その特徴としては大きく次の3つが挙げられる。
- HTMLの短縮形の入力
- CSSの短縮形の入力
- さまざまなアクション
本稿では、Emmetを使用したHTMLの入力方法を紹介する(CSSの短縮形についてはEmmet公式サイト内のチートシートなどを参照されたい)。
HTMLの省略形
EmmetではCSSのセレクタとよく似た構文でHTMLの構造を記述していく。そして、最後に[Tab]キーなどEmmetの短縮形表記を展開するキーを入力すると、それがHTMLに展開される。
一番簡単な例は「!」だ(これはCSSのセレクタとよく似た記述とはいえないが)。
! …… [Tab]キーを押す
HTMLファイルの先頭に「!」を入力して[Tab]キーを押すと、これが次のようなコードに展開される(実際には<html>要素のlang属性が「en」になっていて、毎回ここを修正しなければならないので、何らかの形でカスタマイズをするのが望ましい。ただし、これを行う方法は恐らくテキストエディタごとに異なるので、本稿では取り上げない)。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
</head>
<body>
</body>
</html>
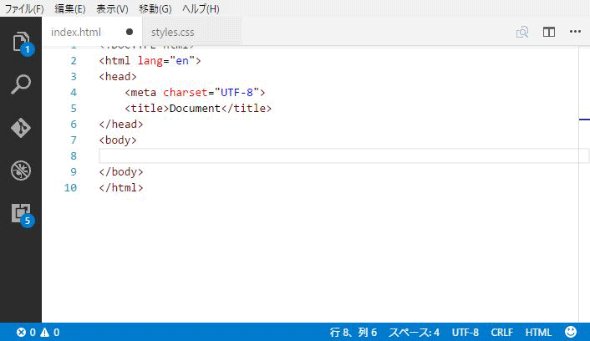
Visual Studio Code(以下、VS Code)で試した様子を以下に示す。
Emmetは、HTML(および以下で紹介するCSS)の入力を少ないキータッチ(と少ない時間)で入力できるように、それらの短縮形(abbreviation、省略形)のフォーマットを定めている。そして、数多くのテキストエディタがプラグインなどの形でこれをサポートしているので、多くの環境で統一的にEmmet構文を使い、サクサクとコードを入力できるようになっている。
「CSSのセレクタとよく似た」というのは、HTMLの要素はその要素名で、子要素を「>」で、「#」でid属性を、「.」でclass属性を指定できるといった特徴があるからだ。例えば、以下のようなHTMLを入力することを考えてみよう。
<div id="test">
<ul>
<li>foo</li>
<li>bar</li>
<li>baz</li>
<li>hoge</li>
</ul>
</div>
この程度であれば、特に気にしないで手で入力していくことも可能だ。だが、Emmetを使った場合、このスケルトン(<li>要素の内部を除く部分)を入力するには以下を記述して[Tab]キーを押すだけで済む。
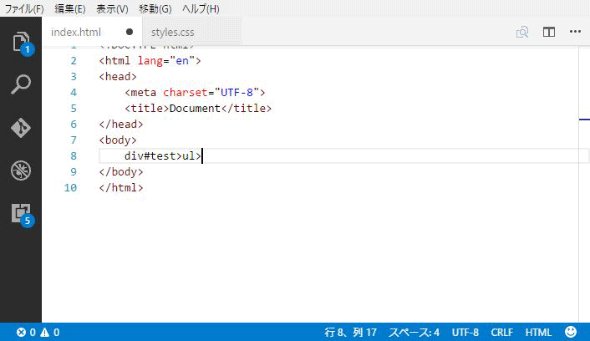
div#test>ul>li*4 …… [Tab]キーを押す
簡単に上記の説明をしておこう。「div」はもちろん<div>要素を、「#test」はその<div>要素のid属性が「test」であることを、1つ目の「>ul」はその子要素として<ul>要素を記述することを、「>li*4」はさらにその子要素として<li>要素を4つ入れることを表している。CSSのセレクタを書いたことがあれば、大体のことは予想が付くはずだ。
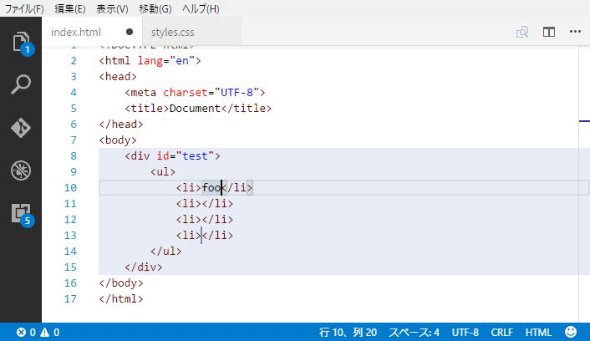
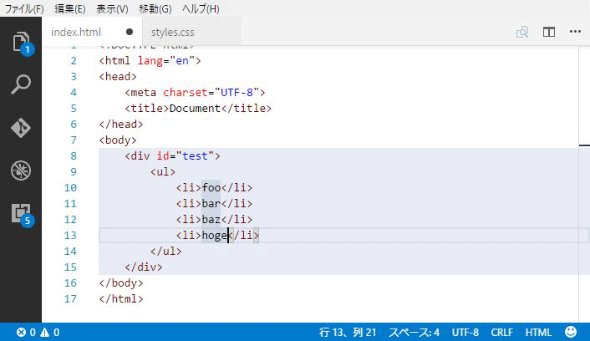
実際にVS Codeで試した様子を以下に示す。
VS Codeの場合、スケルトンが展開された後は、<li>要素の内部にカーソルが自動的に移動してくれるので、そのままそこに項目を入力していける(他のエディタでも同様だろう)。項目間は[Tab]キー/[Shift]+[Tab]キーで移動できるので、この程度のHTMLコードであっても入力が圧倒的に高速になるのが分かるはずだ。
もう1つ、Emmetを使うことのメリットに開始タグと閉じタグの対応はEmmet側が行ってくれるのでタグの書き忘れなどに気を使わなくてもよいことがある。
Emmetでは上で見た他にもさまざまな形でHTMLの入力を簡単にしてくれるような構文が用意されている。基本となるものを幾つか表にまとめておこう。
| 説明 | 例 | |
|---|---|---|
| 要素 | HTML要素 | p、div、span、a |
| # | id属性 | div#test |
| . | class属性 | p.sample |
| > | 子要素 | p>div、ul>li |
| + | 兄弟要素 | p>div+p>div |
| + | 関連要素をまとめて展開 | ul+、table+ |
| ^ | 階層をさかのぼる | p>div^p>div |
| * | 繰り返し | li*5(<li>要素を5つ) |
| $ | ナンバリング | ul>li#number$*4(<li>要素のid属性が「number1」〜「number4」になる) |
| {} | テキスト | ul>li{number$}*4(<li>要素のテキストが「number1」〜「number4」になる) |
| () | グループ化 | (p>div)+p>div |
| Emmetの構文要素 | ||
以下では上の表に示した例の幾つかが実際にどんなHTMLに展開されるかを見てみよう。まず「+」を利用した兄弟要素の展開の違いを見る。「+<要素>」は直前の要素と同じレベルに「<要素>」を並べる。よって、「兄弟要素」の例に示した「p>div+p>div」は次のように展開される。
<p>
<div></div>
<p>
<div></div>
</p>
</p>
これが想定通りという人もいるだろうし、トップレベルの<p>要素の兄弟として2つ目の<p>要素を並べたいという人もいるだろう。後者のようにしたければ、「^」を使って階層をさかのぼるか、「()」によるグルーピングを行う。例えば、上の表の「階層をさかのぼる」の例である「p>div^p>div」と「グループ化」の例である「(p>div)+p>div」はいずれも以下のHTMLに展開される。
<p>
<div></div>
</p>
<p>
<div></div>
</p>
最後にテキストとナンバリングの例を示す。上の表で示した「ul>li{number$}*4」は次のようなコードに展開される。
<ul>
<li>number1</li>
<li>number2</li>
<li>number3</li>
<li>number4</li>
</ul>
「{}」内に記述したテキストはそれが要素に付加される。一方、「$」はC#などの言語に見られる「文字列補間」と似た役割を果たす。上の例であれば、繰り返しごとにカウンターの値が文字列内に埋め込まれるというわけだ(ナンバリングの例で示した「ul>li#number$*4」のように、「{}」以外の要素と組み合わせて使うことも可能)。
Emmetを使うと、開始タグと閉じタグの関係を忘れることなく、より少ないタッチ数でテキパキとHTML(や本稿では触れなかったがCSS)を入力できる。本稿では触れなかった構文も多数あるので、以下の参考資料にも目を通して、少しずつEmmetの使い方に慣れていけば、今までよりも快適にWebコンテンツの作成が進むようになるだろう。
参考資料
- Emmet: Emmet公式サイト
- Emmet Documentation: 公式サイトで提供されているドキュメントのトップページ
- Cheat Sheet: 同じく公式サイトで提供されているチートシート
- Emmet入門: アドビ システムズのサイト内で提供されているEmmet入門連載
Copyright© Digital Advantage Corp. All Rights Reserved.
![「!」を入力して[Tab]キーを押すだけでHTMLドキュメントの基本構造が入力される](https://image.itmedia.co.jp/ait/articles/1611/29/dt-01.gif)