Google Apps Scriptプログラミングでスプレッドシートを操作するための基礎知識:Excel VBAプログラマーのためのGoogle Apps Script入門(1)(2/2 ページ)
Googleが提供するGoogle Apps Scriptのプログラミングで、Google Apps(主にスプレッドシート)を操作する方法を解説していく連載。初回は、Google Apps Scriptやスプリプトエディタの概要、スプレッドシートを表示し、Browser.msgBoxメソッドでメッセージを表示する手順などについて解説する。
「ツール」メニューの「スプリプトエディタ」でコーディング
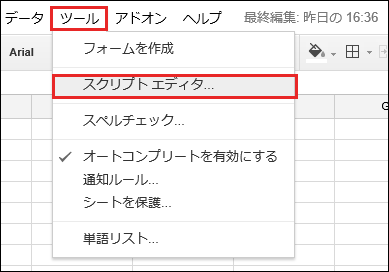
Googleドキュメントのスプレッドシートから、Google Apps Scriptを利用するには、「ツール」メニューに用意されている、「スクリプトエディタ」を使用する(図8)。
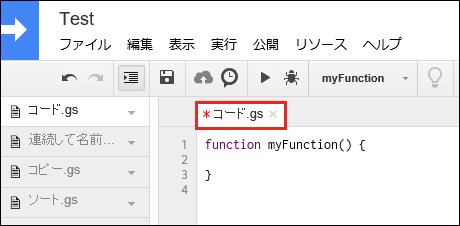
メニューを選択すると、スクリプトエディタが起動する(図9)。
「コード.gs」という項目が表示され、下記コードだけが記述されている。
function myFunction(){
}
この中(上記コード2行目)に処理を書いていくことになる。左側の欄には、「連続して名前...」「コピー.gs」「ソート.gs」という項目が追加されているが、これは筆者が今回の連載を書くために、使用する処理を検証した結果のプログラムコードのファイルが追加されているのだ。このように作成したファイルは一覧で表示されることを覚えておいてほしい。
今回からGoogleが提供するGoogle Apps Scriptの構文について解説していくが、連載初回の最後に、メッセージだけ表示させてみよう。
Browser.msgBoxメソッドでメッセージを表示
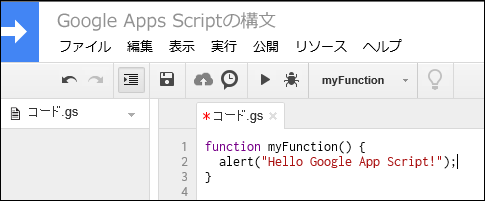
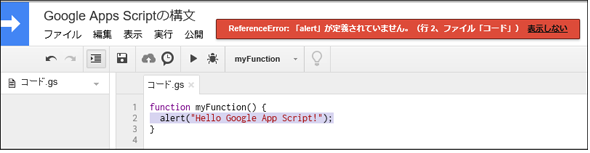
先ほどの「コード.gs内に、メッセージを表示させるコードを書いてみよう。試しに、「alert」メソッドでメッセージを表示させてみることにした。
プロジェクト名の編集
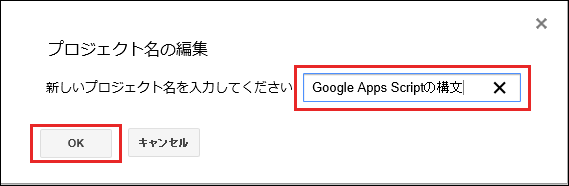
実行する前に「フロッピー」のアイコンで「保存」をしよう。すると「プロジェクト名の編集」画面が表示されるので、「プロジェクト名を入力する。「Google Apps Scriptの構文」と入力して、「OK」をクリックする(図11)。
エラーが表示される
プロジェクト名を保存したところで、メニューにある「右向き▲」アイコンをクリックする。すると、図12のようなエラーが表示されてしまう。
先ほども触れたが、「alert」はWebブラウザのJavaScriptで使えるメソッドなので、Google Apps Scriptでは使えないからだ。
Browser.msgBoxメソッドとは
では、どうするか。Google Apps Scriptにもちゃんとメッセージを表示させる「Browser.msgBox」メソッドが用意されている。
メッセージを表示するBrowser.msgBoxメソッドの書式
Browser.msgBox({prompt})
var 変数=Browser.msgBox({prompt})
{prompt}には、ダイアログボックスに表示させるテキストを指定する。
1行目は、戻り値を必要としない書き方だ。戻り値を必要とする場合は、2行目のように書く。
VBAでは「MsgBox」と書いたが、ここでは「msgBox」としなければならない。JavaScriptでは大文字、小文字をきっちりと区別するので、気を付けてほしい。
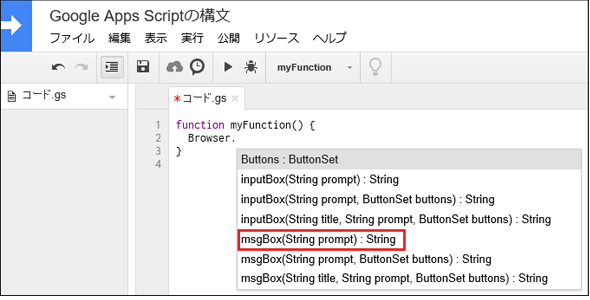
スクリプトエディタの入力支援機能
Google Apps Scriptのスクリプトエディタにも入力支援機能がある。例えば、「Browser.」と入力した後、「編集」メニューから「コンテンツアシスト」を選択するか、「Ctrl」+「Space」キーを押すことで、図4のような候補が表示される。この中から、「msgBox(String prompt):String」を選択することで、コーディング作業を早めることができる。
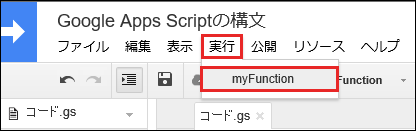
メニューの「実行」をクリック
図13で選択して、コードをリスト1のように書き直したら、メニューの「フロッピー」のアイコンを押すか「Ctrl」+「s」キーを押して保存(これ以後は「保存」と表現)してメニューの「実行」をクリックする。
function myFunction() {
Browser.msgBox("Hello Google Apps Script!")
}
すると、図14のように「myFunction」と表示されるので、これを選択する。
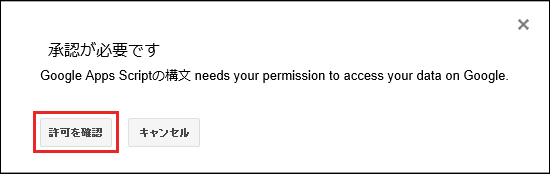
すると「承認が必要です」と表示されるので、「許可を確認」をクリックする(図15)。
次に、図16のような「Google Apps Scriptの構文が次の許可をリクエストしています:」と表示されるので、「許可」をクリックする。
これで、エラーが表示されずに、上の方に黄色い背景で「関数myFunctionを実行中」と表示されているはずだ。この図15と図16は、最初に表示されるだけで、次回からは表示されないので、安心してほしい。ただし、新しいスプレッドシートを作成した場合は表示される。
実行は、スプレッドシート画面(タブ)で行われる
ところで、「実行中」とあるが、何も表示されていないと思われないだろうか。このエディター画面(タブ)では表示はされない。スプレッドシート画面(タブ)を表示させると、表示されているはずだ(図17)。
次回から、さらにGoogle Apps Scriptを使いこなす
今後の連載では、各処理を1つのスクリプトファイルとして作成していく。次回もスクリプトの基本について解説していこう。
参考文献
- 『Google Apps Scriptビギナーズガイド Kindle版』(掌田津耶乃 著、Tuyano-Project刊)
著者プロフィール
PROJECT KySS 薬師寺 国安(やくしじ くにやす)
1950年生まれ。フリーVBプログラマ。高級婦人服メーカーの事務職に在職中、趣味でVBやActiveXに取り組み、記事を執筆。2003年よりフリー。.NETやRIAに関する執筆多数。Windowsストアアプリも多数公開中(約270本)。
Microsoft MVP for Development Platforms - Client App Dev (Oct 2003-Sep 2012)。
Microsoft MVP for Development Platforms - Windows Phone Development(Oct 2012-Sep 2013)。
Microsoft MVP for Development Platforms - Client Development(Oct 2013-Sep 2014)。
PROJECT KySSは、1997年に薬師寺聖と結成したコラボレーション・ユニット
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
- Excelマクロ/VBAリファレンス用途別・キーワード別一覧超まとめ
- 初心者のためのJavaScript入門
 ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
ピボットテーブルとは何か──「そもそも、何をする機能か」を理解する
Excelを通じて「ピボットテーブル」の基礎を学び、データ分析を実践するまでを習得する本連載。初回はピボットテーブルの基礎と、「どんなことができるのか」を解説する。