ゼロから学ぶ! Single Page Applicationの特徴と主なフレームワーク5選:モダンなフロントエンド開発者になるためのSPA超入門(1)(1/2 ページ)
フロントエンド開発のアーキテクチャである「SPA(Single Page Application)」について、開発に必要となる各種フレームワークの特徴や作り方の違いなどを紹介する連載。
本連載「モダンなフロントエンド開発者になるためのSPA超入門」では、フロントエンド開発のアーキテクチャである「SPA(Single Page Application)」について、開発に必要となる各種フレームワークの特徴や、サンプルアプリ開発を通じたSPA開発の流れ、フレームワークによる作り方の違いなどを紹介します。
サンプルアプリ開発では、SPA開発において人気がある「React」「Angular2」の使用を予定しています。第1回目である今回は、SPAの特徴と取り巻く環境、フレームワークを紹介します。
SPAとは
SPAはAdobe FlashやMicrosoft SilverlightといったリッチなUIを提供できるRIA(Rich Internet Application)に代わるフロントエンド開発の技術として、ブラウザの進化やHTML5の登場などによって誕生したアーキテクチャです。HTMLやJavaScript、CSSといったWeb技術で、デスクトップアプリケーションのような快適な操作性を実現できます。
SPAの特徴
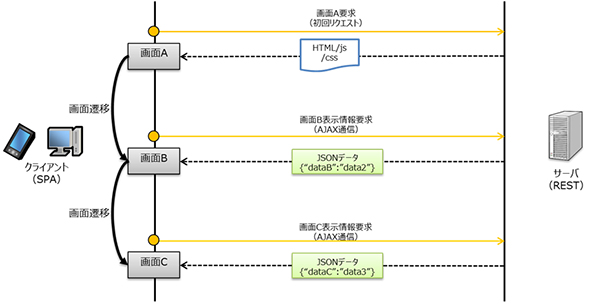
名前に「Single Page」とあるように、1枚のHTMLに対してJavaScriptで動的に変更を加えながら画面の描画を実現しているのが大きな特徴です。もちろん、既存のWebアプリケーション同様、ブラウザから利用できます。
従来のWebアプリケーションと異なり、ページ全体をロードするのは初回のみで、2回目以降はサーバからJSONデータを受け取ることで必要箇所のみリロードします。
データを取得しながらフロントエンド側で表示を変えるので、ユーザーに高速なレスポンスを返すことができ、優れたUI/UXを提供できます。
また、サーバサイドで画面を生成する必要がなくなり、サーバサイド側をWeb APIで構成することが可能になります。それによってクライアントとサーバサイドが疎結合になるため、マルチデバイスにも対応しやすくなります。
SPAが生まれるまで
以前のJavaScriptは、Webブラウザで入力チェックや多少の動きを加えるといった役割が中心で使われており、Webブラウザでリッチな表現をするためには、FlashなどWebブラウザを拡張する技術が採用されていました。
JavaScriptに関しては、Google MapsでのAjaxの活用(2005年)や、JavaScriptの実装を容易にするjQueryの登場(2006年)によって積極的な利用が進みました。そして、HTML5(2014年勧告)やCSS3(2011年から順次勧告)の登場、ブラウザの進化に伴い、既存のWeb技術だけで実現できることが増えるようになります。
これらの背景に加え、Flashが衰退したことによってRIAに代わる技術が必要とされ、SPAが台頭し始めました。jQueryでもSPAを構築することは可能ですが、直接DOMを操作するjQueryではDOMの状態管理が困難であり、大規模なSPA開発をするには限界があります。その中で登場したのが、「AngularJS 1」「React」に代表されるSPA向けのフレームワークです。
これらのフレームワークはクライアントサイドでのMVCやMVVMといった、データとUIを分離する思想が取り込まれており、フロントエンドを構造化できるようになったことで、SPAの大規模開発を可能にしました。
主なSPA向けフレームワーク5つの比較
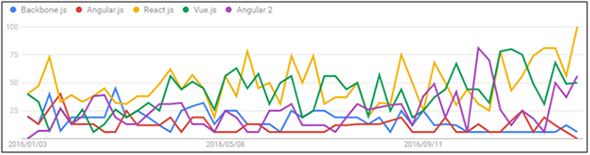
SPA向けフレームワークは多数公開されていますが、その中から人気が高いものとして、Googleトレンドで上位を占める以下5つのフレームワークの概要と特徴を紹介します。
※以下、フレームワークの並びはリリース順です。
- Backbone.js
- AngularJS 1
- React
- Vue.js
- Angular2
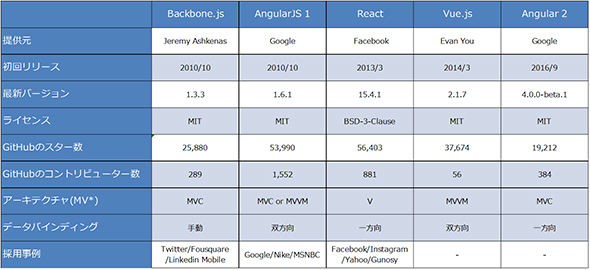
それぞれの特徴を一覧化した表は以下の通りです。
GitHubのスター数とコントリビューター数は、注目度を図る指標として記載しています。参考値として、2017年1月時点でのjQueryのスター数は4万2894、コントリビューター数は258です。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 いまさら聞けないReact、Virtual DOM、JSX超入門
いまさら聞けないReact、Virtual DOM、JSX超入門
Facebookが公開しているJavaScriptライブラリ「React」について、その概要や特徴、Webページに導入する方法や基本的な使い方を解説します。 アメブロでReactやIsomorphic Web Applicationを採用した理由――その成果と構成技術
アメブロでReactやIsomorphic Web Applicationを採用した理由――その成果と構成技術
2004年から続くブログサービス「アメブロ」が2016年9月にシステムをリニューアル。本連載では、そこで取り入れた主要な技術や、その効果を紹介していく。初回は、Isomorphic Web Applicationについて。