ReactとAngular2の使い方やコードの違いをコンポーネント単位で比較する:モダンなフロントエンド開発者になるためのSPA超入門(2)(2/4 ページ)
フロントエンド開発のアーキテクチャである「SPA(Single Page Application)」について、開発に必要となる各種フレームワークの特徴や作り方の違いなどを紹介する連載。今回は、ReactとAngular2を使い、SPA開発のイメージをつかむとともに、それぞれの違いを明らかにしていく。
サンプルアプリの全体構成(共通)
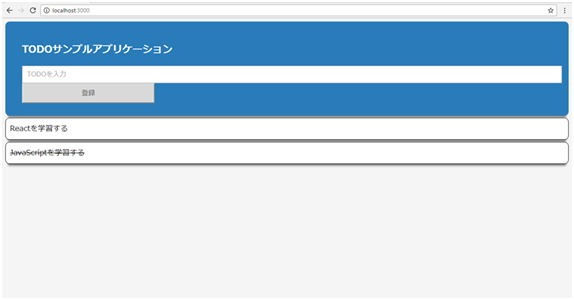
次に、サンプルアプリをベースにReact とAngular2を比較していきます。作成するのは、「TODOを登録する」アプリで、React、Angular2のどちらでも、UIと動作が同一となるようにしています。
アプリの作りとしては、テキストボックスにTODOを入力し、「登録」ボタンを押下すると画面下部にTODOが追加されるアプリケーションです。各TODOはクリックすることで完了済み(取り消し線)の状態になるようにしています。
アプリケーションのイメージは以下の通りです。
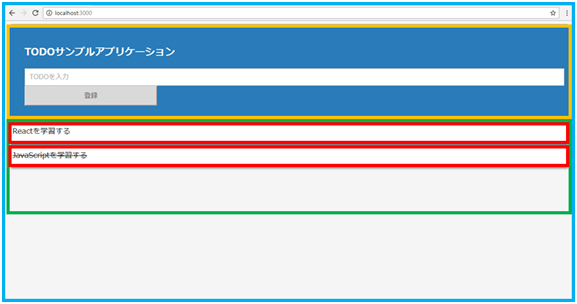
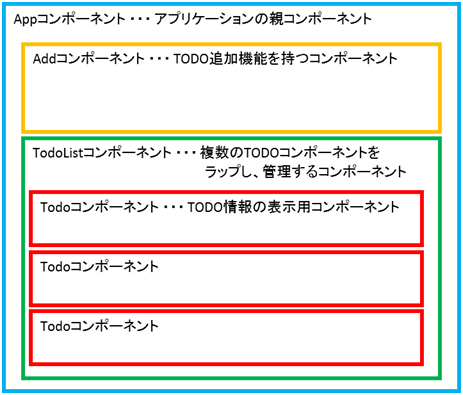
次に、画面の構成について説明します。React、Angular2どちらもコンポーネント指向のFWなので、アプリケーションをコンポーネントの集合として実装していきます。
個々の部品をコンポーネントとして分割していくことで、より柔軟でメンテナンスしやすいアプリケーションを開発できます。
続いて、アプリケーションを実装するに当たり、ReactとAngular2のソースコード上での比較を行います。今回は、基本的なコンポーネントの作成方法として、TODOリストの描画用である以下3つのコンポーネントについて比較してきます。
- Todoコンポーネント
- TodoListコンポーネント
- Appコンポーネント
Reactアプリのディレクトリ構成
srcディレクトリ内に、コンポーネントごとにファイルを分けています。
todo-react/src ├ components | ├ Add.js……Addコンポーネント | ├ App.js……Appコンポーネント | ├ Todo.js……Todoコンポーネント | └ TodoList.js……TodoListコンポーネント ├ styles/……CSSファイルを格納 └ index.js……アプリケーションのエントリーポイント
Angular2アプリのディレクトリ構成
Angular2で作成するに当たって、「src/app」内にコンポーネントごとにディレクトリを作成し、servicesディレクトリ内に、コンポーネント共通で利用するロジックをまとめています。
todo-angular2/src/app ├ add/ | ├ add.component.html……Addコンポーネント(画面描画) | └ add.component.ts……Addコンポーネント(ロジック) ├ todo/ | ├ todo.component.html……Todoコンポーネント(画面描画) | └ todo.component.ts……Todoコンポーネント(ロジック) ├ todo-list/ | ├ todo-list.component.html……TodoListコンポーネント(画面描画) | └ todo-list.component.ts……TodoListコンポーネント(ロジック) ├ services/ | └ todo.service.ts……各コンポーネントから呼び出される共通ロジック ├ interface/ | └ todo.ts……TODO情報格納用インタフェース ├ app.module.ts……アプリで利用するモジュール群の定義ファイル ├ app.component.html ……Appコンポーネント(画面描画) └ app.component.ts ……Appコンポーネント(ロジック)
開発言語
SPAの開発には、従来のJavaScriptの構文をより高度化させるためのライブラリを使用することが多く、有名なものとして「Babel」「TypeScript」が挙げられます。これらのライブラリを使用することで、JavaScriptの最新仕様であるECMAScript 2015を使った開発が可能となり、Class構文や定数、arrow関数などが使えるようになります。
今回、Reactではスターターツールに組み込まれている「Babel」を使用します。Babelは純粋なECMAScript 2015で書かれたコードを従来のコードに変換する機能を提供します。
Angular2はスターターツールに組み込まれている「TypeScript」を使用します。「Babel」と同様、ECMAScript 2015を使った開発が可能になるのに加え、静的型付けを提供するため、コンパイラを用いて開発時のあいまいさを回避することが可能です。
| フレームワーク | 利用ライブラリ | 特徴 |
|---|---|---|
| React | Babel | Class構文や定数、arrow関数などのECMAScript 2015で追加される機能が利用できる |
| Angular2 | TypeScript | ECMAScript 2015の機能が利用できる。また、静的型付けを提供しており、型チェックが可能となる |
なお、React開発にはBabelが用いられることが多く、Angular2はTypeScriptが標準となっていますが、ReactでTypeScriptの使用、Angular2でBabelの使用も可能です。
続いて、ReactとAngular2それぞれのコンポーネントの実装方法を説明します。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
JavaScriptを中心としたWebアプリ開発の栄枯盛衰まとめ――LiveScriptからAngularJS/React.jsまで
@ITが誕生した2000年頃はJavaScriptが不遇だった時代。そこから現在のような人気のプログラミング言語になるまでには、どのような歴史があったのか。15周年を迎えた@ITの豊富なWeb開発関連記事とともに振り返る。 いまさら聞けないReact、Virtual DOM、JSX超入門
いまさら聞けないReact、Virtual DOM、JSX超入門
Facebookが公開しているJavaScriptライブラリ「React」について、その概要や特徴、Webページに導入する方法や基本的な使い方を解説します。 アメブロでReactやIsomorphic Web Applicationを採用した理由――その成果と構成技術
アメブロでReactやIsomorphic Web Applicationを採用した理由――その成果と構成技術
2004年から続くブログサービス「アメブロ」が2016年9月にシステムをリニューアル。本連載では、そこで取り入れた主要な技術や、その効果を紹介していく。初回は、Isomorphic Web Applicationについて。