Angular CLIとは? ― インストール方法と、アプリの骨格生成&実行:Angular TIPS
新規Angularアプリの作成時にAngular CLIを使うと効率的だ。そのインストール方法と、コマンド1つでAngularアプリのスケルトンを作成して、そのアプリを起動する方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 4以降。v4時点で執筆しました。
別稿「TIPS:Angularの特徴とは? 開発環境を構築するには?」「TIPS:Angularの基本構造を理解して、アプリ開発を始めるには?」では、Angular QuickStart Source(以降、QuickStart)を利用して、Angularアプリを立ち上げる方法について解説しました。QuickStartの利用は手軽ですが、アプリ立ち上げのたびにQuickStartをダウンロード(あるいはコピー)して、フォルダー名をリネームして……という手順を踏まなければならないのは面倒です。
そこでより効率的な手段として、Angular CLIという公式コマンドラインツールが用意されています。Angular CLIを利用することで、コマンド1つでアプリの骨格を生成できます。その他にも、開発を効率化するためのコマンドがさまざまに用意されていますので、本格的にAngularでアプリを開発するならば、導入しておいて損はないツールです。
Angular CLIのインストール
Angular CLIを利用するには、Node.js 6.9.x以上(npm 3.x以上)がインストールされている必要があります。Angularを利用している人も、Angular本体とは要件バージョンが異なるので、あらかじめインストール済みのバージョンを確認しておきましょう。
Node.js(npm)を用意できたら、あとは以下のコマンドでAngular CLIをインストールできます。-gオプションは、ライブラリをシステムグローバルにインストールしなさい、という意味です。
> npm install -g @angular/cli
……中略……
+-- webpack-dev-server@2.4.5
| +-- chokidar@1.7.0
| +-- express@4.15.2
| | `-- finalhandler@1.0.2
| | `-- debug@2.6.4
| +-- html-entities@1.2.1
| +-- http-proxy-middleware@0.17.4
| | `-- micromatch@2.3.11
| | +-- braces@1.8.5
| | | `-- expand-range@1.8.2
| | | `-- fill-range@2.2.3
| | | `-- isobject@2.1.0
| | `-- filename-regex@2.0.1
| `-- sockjs-client@1.1.2
| `-- url-parse@1.1.9
| `-- querystringify@1.0.0
`-- zone.js@0.8.10
……中略……
npm WARN notsup SKIPPING OPTIONAL DEPENDENCY: Unsupported platform for fsevents@1.1.1: wanted {"os":"darwin","arch":"an
y"} (current: {"os":"win32","arch":"x64"})
Angularアプリの骨組みを生成する
Angular CLIをインストールできたら、さっそく、アプリの骨組みを作成し、実際に実行してみましょう。
【1】アプリを作成する
本稿では、Windows上のc:\dataフォルダー配下にcli-atipsアプリを作成するものとします。
> cd c:\data # カレントフォルダーを移動
> ng new cli-atips # cli-atipsアプリを作成
installing ng
create .editorconfig
create README.md
create src\app\app.component.css
create src\app\app.component.html
……中略……
Successfully initialized git.
Installing packages for tooling via npm.
Installed packages for tooling via npm.
Project 'cli-atips' successfully created.
リスト2のようにコマンドを実行すると、アプリの骨組みが作成されると共に、ライブラリがインストールされて実行可能な状態になります。
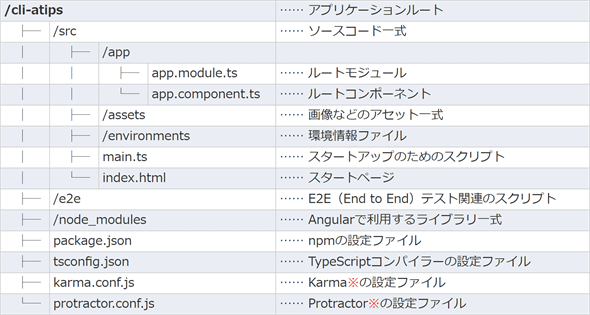
以下は、初期作成されたアプリの構造(主なフォルダーとファイル)です。細かな点では異なるところもありますが、その構造は、大まかにはQuickStartと類似しています。QuickStartをメインで利用していた人も、Angular CLIで作成されたアプリの構造に慣れるのは、それほど難しいことではないでしょう。
【2】アプリを起動する
Angular CLIでは、ng serveコマンドでアプリを起動します(リスト3)。--openオプションは、アプリの起動時にブラウザーを自動起動しなさい、という意味です。
> cd cli-atips # アプリケーションルートに移動
> ng serve --open # アプリを起動
** NG Live Development Server is listening on localhost:4200, open your browser on http://localhost:4200 **
10% building modules 6/9 modules 3 active ...ode_modules\style-loader\addStyles.jswebpack: wait until bundle finished:
/ Hash: b6d4bd9e490793126da9
Time: 17370ms
chunk {0} polyfills.bundle.js, polyfills.bundle.js.map (polyfills) 157 kB {4} [initial] [rendered]
chunk {1} main.bundle.js, main.bundle.js.map (main) 3.7 kB {3} [initial] [rendered]
chunk {2} styles.bundle.js, styles.bundle.js.map (styles) 10.5 kB {4} [initial] [rendered]
chunk {3} vendor.bundle.js, vendor.bundle.js.map (vendor) 2.4 MB [initial] [rendered]
chunk {4} inline.bundle.js, inline.bundle.js.map (inline) 0 bytes [entry] [rendered]
webpack: Compiled successfully.
「NG Live Development Server is listening on localhost:4200」と記載されていますが、Angular CLI標準の開発用サーバー(webpack-dev-server)が起動されて(※ちなみにQuickStartでは標準でlite-serverが使われます)、「localhost:4200」をリスニングしていることが分かります。
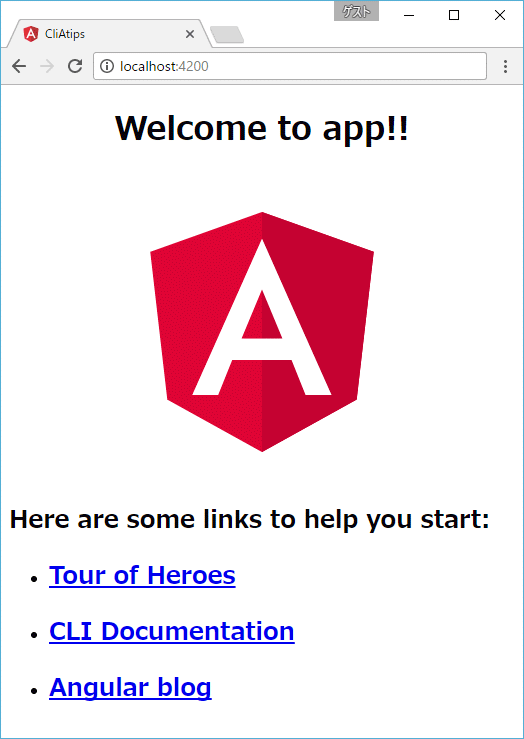
アプリがビルドされた後、ブラウザーが起動し、以下のようなページが表示されれば、Angular(Angular CLI)は正しく動作しています。

図1 Angular CLIで生成されたサンプルアプリ
※執筆時点ではこのような表示になっています。バージョンアップが進むにつれ表示内容も変化していくことが予想されますので、何らかのページが表示されたら「それで成功」と考えてください。
QuickStartではポート番号は3000ですが、Angular CLI環境では4200がデフォルトです。
処理対象:ライブラリインストール カテゴリ:基本
処理対象:Angular CLI カテゴリ:基本
処理対象:コマンド実行 カテゴリ:Angular CLI
API:ng new|ng serve カテゴリ:Angular CLI
Copyright© Digital Advantage Corp. All Rights Reserved.