Visual Studio Codeの設定「虎の巻」:IDE編:特集:Visual Studio Codeを使いこなそう!(3/3 ページ)
Visual Studio Codeは多くの部分をユーザーが自由に設定できる。その基本と、IDEを中心とした設定項目を取り上げる。Visual Studio Codeを自分色に染めてみよう!
エディタ関連の設定
上で紹介したフォントやタブ文字関連の設定以外にも、エディタについては多くの設定が可能だ。そのうちの一部を以下に示す。
| 設定内容 | 項目 | 指定可能な値 | デフォルト値 |
|---|---|---|---|
| 行番号の表示 | editor.lineNumbers | "on" "off" "relative" "interval" |
"on" |
| 垂直ルーラーを表示する列 | editor.rulers | 整数値を要素とする配列 | [](非表示) |
| 単語の区切り文字 | editor.wordSeparators | 区切り文字とする文字を要素とする配列 | "`~!@#$%^&* ()-=+[{]}\\|;: '\",.<>/?" |
| ミニマップの表示 | editor.minimap.enabled | true false |
true |
| ミニマップのスライダーの自動表示の制御 | editor.minimap.showSlider | "always" "mouseover" |
"mouseover" |
| ミニマップに文字/ブロックのどちらを表示するか | editor.minimap.renderCharacters | true false |
true(文字を表示。falseはブロックを表示) |
| ミニマップの最大幅 | editor.minimap.maxColumn | 数値 | 120 |
| ミニマップの表示位置 | editor.minimap.side | "right" "left" |
"right" |
| 選択範囲を検索語とするか | editor.find.seedSearchStringFromSelection | true false |
true |
| 複数行/複数範囲を選択しているときに[検索]ウィジェットで[選択範囲を検索]をオンにするか | editor.find.autoFindInSelection | true false |
false |
| 行の折り返し方法の制御 | editor.wordWrap | "off" "on" "wordWrapColumn" "bounded" |
"off"(折り返さない) |
| 行を折り返す桁数の指定 | editor.wordWrapColumn | 数値 | 80 |
| 折り返し行のインデントの制御 | editor.wrappingIndent | "none" "same" "indent" |
"same" |
| 開きかっこを入力すると対応する閉じかっこを入力するか | editor.autoClosingBrackets | true false |
true |
| 入力行の自動的な書式設定 | editor.formatOnType | true false |
false |
| ペーストしたテキストの自動的な書式設定 | editor.formatOnPaste | true false |
false |
| ファイル保存時に自動的な書式設定 | editor.formatOnSave | true false |
false |
| インデントの自動調整 | editor.autoIndent | true false |
true |
| 選択範囲がないときにコピーするとカーソル行をコピーする | editor.emptySelectionClipboard | true false |
true |
| 選択範囲に類似する箇所をハイライト表示 | editor.selectionHighlight | true false |
true |
| 空白文字の表示方法 | editor.renderWhitespace | "none" "boundary" "all" |
"none" |
| 電球アイコンの表示の制御 | editor.lightbulb.enabled | true false |
true |
| カーソルの形状 | editor.cursorStyle | "block" "block-outline" "line" "line-thin" "underline" "underline-thin" |
"line" |
| エディタ関連の設定 | |||
単語の区切り文字を指定するeditor.wordSeparators項目は、例えば、[Ctrl]+[→]キーなどで単語単位のカーソル移動をする際に単語を区切る文字となるものを指定する。
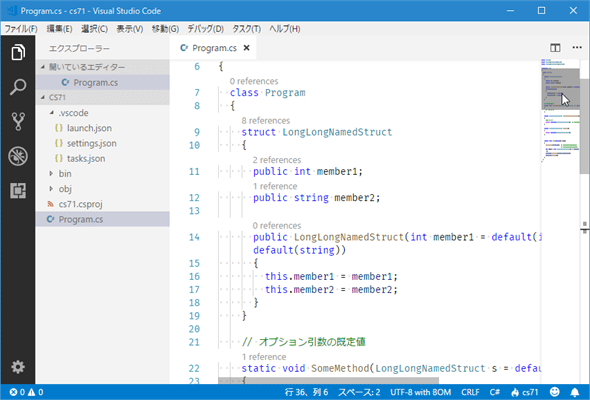
ミニマップはエディタの垂直スクロールバーに、現在編集しているファイルの概要を表示するもの。その表示方法を細かく調整するのが、editor.minimapで始まる各種項目だ。
editor.minimap.enabled項目をtrueにすると(デフォルト)、ミニマップが表示されるようになる。また、ミニマップ上に表示されるスライダー(下の画像ではグレーの四角形で表示されている領域)をグラブして移動すると、それに応じて、エディタの内容がスクロールするが、このスライダーの表示方法を指定するのが、editor.minimap.showSlider項目だ。これを"always"にするとスライダーが常時表示され、"mouseover"にするとマウスカーソルがミニマップ上にあるときにスライダーが表示されるようになる。editor.minimap.renderCharacters項目は、ミニマップに実際の文字を(小さく)表示するか、イメージをブロックとして表示するかを指定する。editor.minimap.maxColumnはミニマップの最大幅を指定する。例えば、以下はミニマップに文字ではなくブロックを表示するように指定(editor.minimap.renderCharacters項目をfalseに指定)したものだ。
なお、ミニマップの表示位置はeditor.minimap.side項目で制御できる。指定できるのは"right"(デフォルト)か"left"となっている。
行の折り返し方法は、editor.wordWrap項目とeditor.wordWrapColumn項目を使って設定する。前者を"wordWrapColumn"に指定すると、editor.wordWrapColumn項目で指定した桁数で折り返しが行われるようになる。editor.wordWrap項目を"off"にすると折り返されなくなる。"on"にすると、エディタの右端で自動的に折り返される。"bounded"にすると、ウィンドウの右端もしくはeditor.wordWrapColumn項目で指定した値で折り返されるようになる。
editor.formatOnType/editor.formatOnPaste項目をtrueにすると、コードの入力時やコピー&ペースト時に自動的に書式設定を行える。例えば、editor.formatOnType項目の値をtrueにしてコードを入力した場合の例を以下に示す。
なお、サイズの大きなファイルの保存時に書式の自動設定が完了しないと、書式設定がキャンセルされる。このタイムアウト値はデフォルトで750ミリ秒となっているが、editor.formatOnSaveTimeout項目でこの設定を上書きできる。
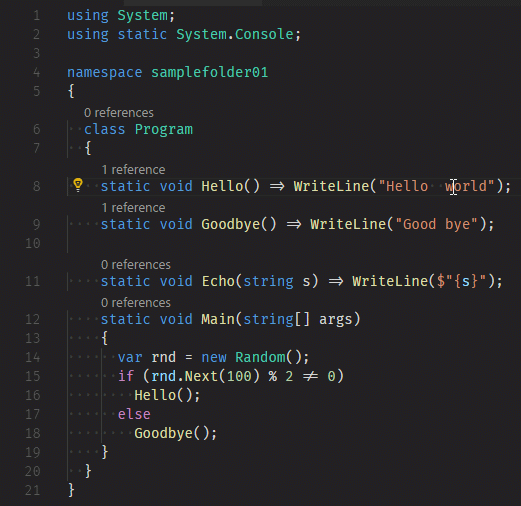
editor.renderWhitespace項目は空白文字を表示する方法を指定する。"none"を指定すると、空白文字は空白文字のまま表示される。"all"を指定すると空白文字の部分に小さな点(・)が表示される。"boundary"を指定すると、単語と単語を区切る空白文字が1つだけのときには空白文字は空白文字のまま、それ以外の場合は点を使用して表示される。
以下の画像は"boundary"を指定した場合のエディタの表示だ。インデントが付いた部分には薄く「・」が表示されているのに対して、メソッド名と「=>」の間などでは「・」が表示されていない。また、比較対象用にマウスカーソルの近くにある「Hello world」は単語間に空白文字を2文字入れているので「・」を使って表示が行われているが、その下の「Good bye」は単語間の空白文字が1文字なので空白文字のままの表示となっている点にも注意しよう(見やすくなるように、配色テーマを変更してみた)。
VSユーザーにはおなじみの電球アイコン(ちょっとしたヒントを表示してくれる)をエディタに表示するか、editor.lightbulb.enabled項目で切り替えられる。falseにすると表示されなくなる。
VS Codeではカーソルは通常、縦線として表示されるが、エディタ(やモード)によっては四角形だったりアンダーラインが使われることもあるだろう。VS Codeでカーソルの形状を変更するにはeditor.cursorStyle項目を利用する。設定可能な値には"block"/"block-outline"/"line"/"line-thin"/"underline"/"underline-thin"がある。また、edtior.cursorWidth項目でカーソルサイズを設定することも可能だ。
ワークベンチ関連の設定
ワークベンチ関連の設定とは、VS Code全般についての設定といえる。そのうちの幾つかを以下に示す。
| 設定内容 | 項目 | 指定可能な値 | デフォルト値 |
|---|---|---|---|
| タブを表示 | workbench.editor.showTabs | true false |
true |
| [閉じる]ボタンの表示位置 | workbench.editor.tabCloseButton | "left" "right" "off" |
"right" |
| コマンドパレットで実行したコマンドを記憶しておく数 | workbench.commandPalette.history | 数値 | 50 |
| サイドバーの表示位置 | workbench.sideBar.location | "right" "left" |
"left" |
| ステータスバーの表示/非表示 | workbench.statusBar.visible | true false |
true |
| アクティビティーバーの表示/非表示 | workbench.activityBar.visible | true false |
true |
| 配色テーマ | workbench.colorTheme | "Default Dark+" "Default Light+"など |
"Default Dark+" |
| アイコンテーマ | workbench.iconTheme | null "vs-seti" "vs-minimal"など |
"vs-seti" |
| エディターエディタのラベルの表示方法 | workbench.editor.labelFormat | "default" "short" "medium" "long" |
"default" |
| ワークベンチ関連の設定 | |||
エディタのラベルの表示方法とは、エディタのタブにファイル名をどのように表示するかを指定する。ファイル名だけを表示したり、相対パスを表示したりといった指定が可能だ。
アクティビティーバー/サイドバー/ステータスバーの表示方法や、エディタにタブを表示するか、タブに[閉じる]ボタンを表示するかなどを制御できる。また、コマンドパレット関連の設定もここで行える(が、ここでは紹介しなかった。興味のある方はぜひ調べてみてほしい)。この他にも[エクスプローラー]ビューなどの設定も行えるが、本稿では割愛した。
本稿では、VS CodeのIDE周りの設定を中心に、知っていると便利な設定項目を取り上げてきた。ここで取り上げたものが全てではなく、また、VS Codeを日々どのような形で使用しているかによっては「こっちの方が便利だし、知っておくべき!」という要素もあるはずだ。例えば、言語ごとの個別の設定や外部ターミナル、統合ターミナル、Git周りの設定など、VS Codeの使い勝手をよくしてくれる設定は他にもたくさんある。それらについては、別途、取り上げて紹介していこう。
Copyright© Digital Advantage Corp. All Rights Reserved.