Angularで「ページング」処理を実装するには?(ngFor/slice):Angular TIPS
ngForディレクティブとsliceパイプを使って、ページャー(=ページングのためのリンクリスト)を実装する方法を説明する。
※現在では、Web標準技術を利用したアプリ開発が広く普及し、そのためのフレームワークも多数存在しています。その中でも主流のフレームワークの1つである「Angular」を活用し、そのための知識を備えることには大きな意味があります。本連載は、Angularユーザーに向けて、その使いこなしTIPSを紹介するものです。なお、本連載は「Build Insider」で公開していた連載「Angular Tips」を同サイトおよび筆者の了解を得たうえで、本フォーラムに移行したものです。記事はBuild Insiderで公開した状態のまま移行しているため、用語統一などの基準が@ITの通常の記事とは異なる場合があります。
【対応バージョン】
Angular 5以降。v5時点で執筆しました。
ngForディレクティブとsliceパイプを組み合わせることで、ページング処理もカンタンに実装できます。
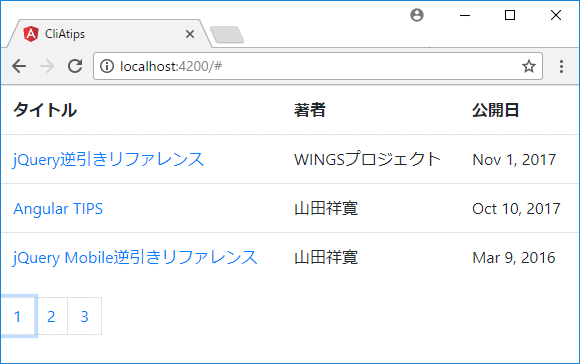
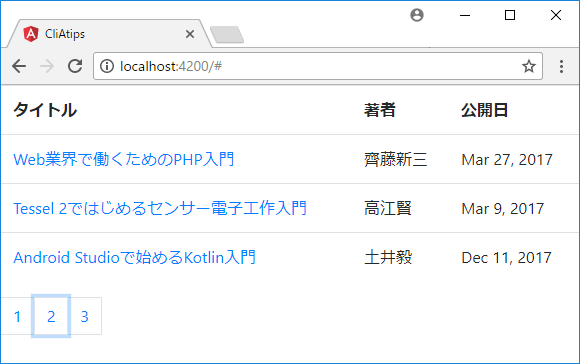
例えば以下は、あらかじめ作成しておいた記事情報を3件ごとにページで区切る例です。
import { Component } from '@angular/core';
@Component({
selector: 'app-root',
template: `
<table class="table">
<tr>
<th>タイトル</th><th>著者</th><th>公開日</th>
</tr>
<!-- [1]sliceパイプを準備-->
<tr *ngFor="let article of articles | slice: begin: begin+length">
<td><a href="{{article.url}}">{{article.title}}</a></td>
<td>{{article.author}}</td>
<td>{{article.released | date: 'mediumDate'}}</td>
</tr>
</table>
<!-- [4]ページャーを表示 -->
<ul class="pagination">
<li><a class="page-link" href="#" (click)="pager(0)">1</a></li>
<li><a class="page-link" href="#" (click)="pager(1)">2</a></li>
<li><a class="page-link" href="#" (click)="pager(2)">3</a></li>
</ul>
`,
styleUrls: ['./app.component.css']
})
export class AppComponent {
// [2]表示開始位置/最大件数を設定
begin= 0;
length = 3;
articles = [
{
url: 'http://www.buildinsider.net/web/jqueryref',
title: 'jQuery逆引きリファレンス',
author: 'WINGSプロジェクト',
released: new Date(2017, 10, 1)
},
……中略……
];
// [3]ページャークリック時の処理
pager(page: number) {
this.begin = this.length * page;
}
}
さらに、Bootstrap(後述の[Note]を参照)のスタイルシートをインポートするために、index.htmlファイルに<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/4.0.0/css/bootstrap.min.css" integrity="sha384-Gn5384xqQ1aoWXA+058RXPxPg6fy4IWvTNh0E263XmFcJlSAwiGgFAW/dAiS6JXm" crossorigin="anonymous">のような記述が必要になる。
ページャー(=ページングのためのリンクリスト)を実装するにはまず、「begin件目からbegin+length件のデータを抜き出す」ためのsliceパイプを準備します([1])。beginの初期値は0(先頭)、lengthはこの例であれば3です([2])。lengthの値は、ページサイズに応じて変更しても構いません。
あとは、ページャークリック時([3])に、begin(開始位置)の値を変えていくだけです。開始位置は「ページサイズ(length)×ページ数」で求められます。
[Note]
[4]の<ul class="pagination">や<a class="page-link"〜>は、Bootstrapで定義されたスタイルクラスです。Bootstrapを利用することで、こうしたページャーを手軽に実装できます。
処理対象:ディレクティブ(Directive) カテゴリ:基本
API:NgForOf(*ngFor) カテゴリ:@angular > common > DIRECTIVE(ディレクティブ)
処理対象:PIPE(パイプ) カテゴリ:基本
API:SlicePipe(slice) カテゴリ:@angular > common > PIPE(パイプ)
Copyright© Digital Advantage Corp. All Rights Reserved.