VS Codeの[エクスプローラー]ビューに表示するファイルを制御するには:Visual Studio Code TIPS
VS Codeの[エクスプローラー]ビューには、プログラマーが意識する必要のないファイルも表示される。それらを表示しないようにする方法を説明。
この記事で分かること
- Visual Studio Codeの[エクスプローラー]ビューに表示するファイルは、ユーザー設定かワークスペース設定のfiles.excludeの項目で編集できる
- そこに非表示にしたいファイルやフォルダの名称か「globパターン」を記述し、その値をtrueに設定する
- この設定により、binフォルダやobjフォルダなどをビューから隠すことができる
更新履歴
【2025/07/04】記事の要約を追記しました
Visual Studio Code(以下、VS Code)の[エクスプローラー]ビューには、現在開いているフォルダ(ワークスペース)に含まれるフォルダ/ファイルが一覧される。だが、そこにはコードの記述とは直接的には関係ないものもある。そこで、[エクスプローラー]ビューには表示したくないファイルを設定できるようになっている。これを行うには、ユーザー設定/ワークスペース設定でfiles.exclude項目を設定する。
files.exclude項目
VS Codeの[エクスプローラー]ビューに表示しないファイルやフォルダは、ユーザー設定/ワークスペース設定のfiles.exclude項目で設定する。デフォルト値は次のようになっている。
{
"files.exclude": {
"**/.git": true,
"**/.svn": true,
"**/.hg": true,
"**/CVS": true,
"**/.DS_Store": true
}
}
この設定は、各種のソースコード管理システムで必要となるフォルダやファイルと、macOSが独自に情報を管理するために作成するファイルを[エクスプローラー]ビューでは表示しないようにするためのものだ。ユーザー設定/ワークスペースでの設定は、VS Codeのデフォルト設定を継承するので、設定を変更したい場合を除いてそれらを記述する必要はない(上記項目に対して、その値をfalseとすることで、デフォルトの設定を上書きできる)。
従って、ユーザー設定/ワークスペース設定(settings.jsonファイル)では、[エクスプローラー]ビューに表示したくないもの(あるいは、デフォルト設定をユーザー設定で、ユーザー設定をワークスペース設定で上書きしたいもの)だけを記述すればよい。
よくある使い方
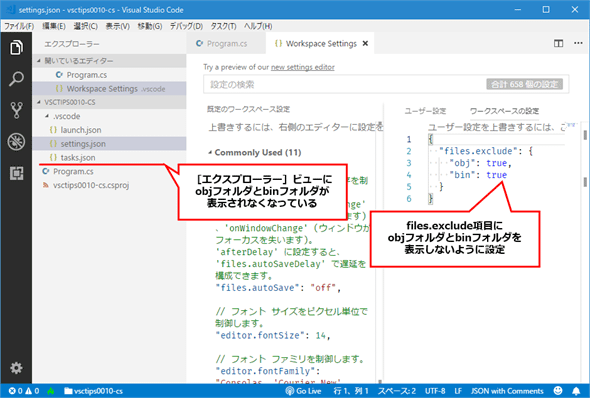
典型的な使い方としては、例えば.NET Coreプロジェクトであれば、「binフォルダやobjフォルダにはバイナリが格納されることから、[エクスプローラー]ビューに表示する意味がないので、非表示にしておこう」といった使い方をすることが多いだろう。
このように、特定のフォルダやファイルを決め打ちで[エクスプローラー]ビューに表示しないようにするには、それらのフォルダ名やファイル名をそのままfiles.exclude項目に記述する。上の画像にもあるが、これを行う設定は次のようになる。
{
"files.exclude": {
"obj": true,
"bin": true
}
}
あるいは、TypeScriptプロジェクトであれば、トランスパイル後のJavaScriptコード(.jsファイル)などを[エクスプローラー]ビューに表示することにはあまり意味がない。このような場合には、次のような設定をすることで、.jsファイルを非表示にできる(files.exclude項目の内部だけを示す。以下、同様)。
"**/*.js": true
これは「現在開いているフォルダ(ワークスペース)に含まれる全ての.jsファイルを[エクスプローラー]ビューに表示しない」ことを意味する。ここで使用している「**」などの表記については、以下の「globパターン」を参照されたい。
今見た例とは異なり、TypeScriptで書かれたソースコードに対応するJavaScriptコードだけを非表示としたいこともあるだろう。その場合には、次のような便利な表記が用意されている。
"**/*.js": { "when": "$(basename).ts" }
「$(basename)」(ベースネーム)はファイル名の拡張子以外の部分を表す変数。上の設定は、「同じベースネームで拡張子を.tsとするファイルがある場合には、.jsファイルを非表示とする」ことを意味している(もともとJavaScriptで書かれているソースコードは表示される)。
上の2つの設定のどちらを使用するかにもよるが、[エクスプローラー]ビューではTypeScriptコードからトランスパイルされた.jsファイルが表示されなくなる。
globパターン
既に見たように、files.exclude項目には、表示したくないファイルやフォルダのパスを示し、それを表示するかしないかをtrue/falseで指定する。このときには、「globパターン」と呼ばれる表記を使用できる。
例えば、上で見た「"**/*.js"」は「.jsファイルのファイルパス」を示しているが、ここに含まれている「**」は「現在開いているフォルダに含まれる全てのフォルダ/サブフォルダ」を意味する。よって、「"**/*.js": true」という設定は「現在開いているフォルダ以下にある全ての.jsファイルを[エクスプローラー]ビューに表示しない」ことを意味する*1。
*1 「**」は「globstar」と呼ばれるもので、ファイルパスとして単独で記述された(例:「"**": true」)ときには「全てのファイルおよび0個以上のフォルダ/サブフォルダ」にマッチする。よって、これを単独で使用して「"**": true」などとすると、「現在開いているフォルダにある全てのファイル/フォルダが[エクスプローラー]ビューに表示されない」結果となる。一方、「**」の直後に「/」が続く場合には「0個以上のフォルダ/サブフォルダ」にマッチする。よって、「"**/*.js": true」は「現在開いているフォルダ以下にある全ての.jsファイルが[エクスプローラー]ビューに表示されない」結果になる。
このようなglobパターンで使えるワイルドカード文字には次のものがある。なお、これらを使わずに、「"obj": true」「"bin": true」といった表記をすれば、それはもちろん「obj」「bin」に完全に一致するファイル/フォルダだけがその設定の対象となる。
| 文字 | 意味 | 例 |
|---|---|---|
| * | 0文字以上の任意の文字 | *.cs(カレントフォルダにある「.cs」ファイル) a/*/*.cs(aフォルダの直下にある任意のフォルダに含まれる「.cs」ファイル) |
| ** | 全てのファイルおよびフォルダ | **/*.js(全てのフォルダに含まれる「.js」ファイル) a/**/*.cs(aフォルダ以下の全ての階層のフォルダに含まれる「.cs」ファイル) |
| ? | 任意の1文字 | sample?.txt(カレントフォルダにある「sample」に続けて1文字が付加された、拡張子が「txt」のファイル) |
| [...] | []に含まれている文字のいずれか1文字(「-」による範囲指定も可) | sample[0-9].txt(カレントフォルダにある「sample」に続けて任意の数字が付加された、拡張子が「txt」の全ファイル) |
| {pattern1,pattern2,……} | {}にカンマ区切りで列挙された文字列のいずれか | *.{txt,md}(カレントフォルダにある拡張子が「txt」か「md」の全ファイル) 注意:カンマの後に空白は不要 |
| globパターンで使える文字 | ||
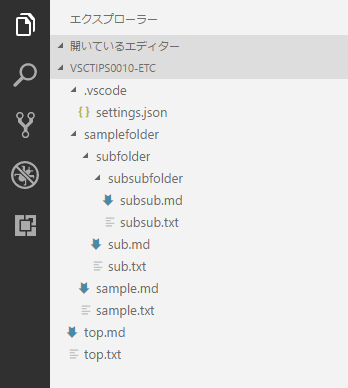
例として、以下のようなフォルダ/ファイル構成の状態で幾つかのglobパターンを記述してみよう。VS Codeで開いたフォルダ(カレントフォルダとする)の下には、samplefolderフォルダ、subfolderフォルダ、subsubfolderフォルダが階層的に連なっていて、そこにはそれぞれに.txtファイルと.mdファイルがある。
ここでは、ファイルパス中に含まれる「*」と「**」の違いを見てみよう。まず、次のような設定を記述したとする。ここで「*.{txt,md}」は拡張子が「txt」か「md」のいずれかのファイル全てを意味する。
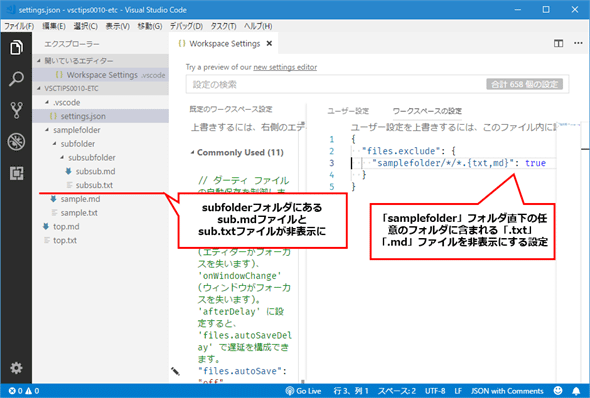
"samplefolder/*/*.{txt,md}": true
この場合の[エクスプローラー]ビューの表示は次のようになる。
「samplefolder/*/*.{txt,md}」の真ん中の「*」は「samplefolderフォルダの直下にある任意のフォルダ」を意味する。上の例では、該当するのはsubfolderフォルダだけだ。そのため、subfolderフォルダにある2つの.txtファイルと.mdファイルは非表示となるが、subsubfolderフォルダにある2つのファイルは非表示とはならない。
ここで真ん中の「*」を「**」に変更してみよう。
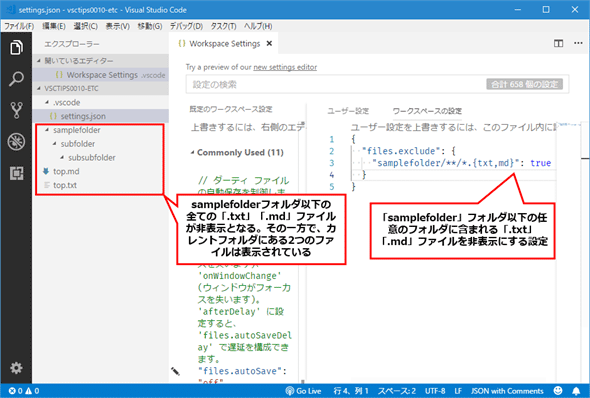
"samplefolder/**/*.{txt,md}": true
[エクスプローラー]ビューの表示は次のようになる。
この場合の「**」は「0個以上のフォルダ」にマッチするため、上の例ではsamplefolder、subfolder、subsubfolderの3つのフォルダにある「.txt」「.md」ファイルが全て非表示となっていることに注意しよう。
最初に見た典型的な例のような書き方をすることが多く、今見たような記述をすることはあまりないかもしれない。しかし、globパターンを覚えておくことで、[エクスプローラー]ビューに表示したくない、表示する必要がないファイルを一括して記述できるかもしれないので、徐々に覚えていくとよいだろう。特に「.{txt,md}」のように複数の拡張子をまとめて指定できるのは、最初は役に立つかもしれない。
Copyright© Digital Advantage Corp. All Rights Reserved.

![[エクスプローラー]ビューでは.jsファイルが表示されていないが、統合ターミナルのファイル一覧には.jsファイルがあることに注目](https://image.itmedia.co.jp/ait/articles/1806/29/dt-02.gif)