VS CodeでJavaScriptアプリを作成する上で知っていると便利(?)なこと:Visual Studio CodeでWebアプリ開発を始めよう(1/3 ページ)
Node.jsアプリを例に、VS CodeでのJavaScriptアプリ開発時に知っていると便利な機能やデバッグの基礎を取り上げる。
連載「Visual Studio CodeでWebアプリ開発を始めよう」
今回は簡単なNode.jsベースのJavaScriptプログラムを作成して、Visual Studio Code(以下、VS Code)におけるJavaScriptプログラムの記述、デバッグなどについて見ていこう。
今回作成するプログラム
本稿では、2つのJavaScriptファイルで構成される簡単なプログラムを作成する。コードは次のようなものだ。
function fact(n, result = 1) {
if (n <= 1)
return result;
return fact(n - 1, n * result);
}
function fib(n) {
var n0 = 0;
var n1 = 1;
if (n == 0)
return n0;
if (n == 1)
return n1;
for (var cnt = 0; cnt <= n - 2; cnt++) {
[n0, n1] = [n1, n0 + n1];
}
return n1;
}
function* fibmaker() {
var n0 = 0;
var n1 = 1;
yield n0;
yield n1;
while(true) {
[n0, n1] = [n1, n0 + n1];
yield n1;
}
}
module.exports = {
fact: fact,
fib: fib,
fibmaker: fibmaker
};
const lib = require("./lib");
console.log(`factorial number of 4: ${lib.fact(4)}`);
console.log(`10th fibonacci number: ${lib.fib(10)}`);
var fibgen = lib.fibmaker();
for (var i = 0; i < 10; i++) {
console.log(fibgen.next().value);
}
上は階乗とフィボナッチ数を求めるライブラリで、後者についてはジェネレータ版も定義している(lib.jsファイル)。下はライブラリから3つの関数をインポートして、それらを使うプログラム(main.jsファイル)。
上記プログラムを基に、IntelliSense機能や、デバッグ機能などについて見ていこう。
今回のNode.jsプロジェクトを構成するファイル
上記の2つのファイルに加えて、Node.jsプロジェクトでは次のファイルが必要となる。
- package.jsonファイル
- jsconfig.jsonファイル
前者はプロジェクトに関する情報、依存しているパッケージに関する情報を記述するファイル。後者は、それがJavaScriptプロジェクトであることをVS Codeに知らせるとともに(jsconfig.jsonファイルはプロジェクトのルートディレクトリに置く)、そのプロジェクトにおけるオプションを指定する。例えば、使用するJavaScript(ECMAScript)のバージョンを指定することで、IntelliSenseの精度を上げることが可能だ。
package.jsonファイルの内容は基本的に「npm init」コマンドで設定したままだ。
{
"name": "vscodeweb_03",
"version": "1.0.0",
"description": "",
"main": "main.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"author": "",
"license": "ISC"
}
jsconfig.jsonファイルは次のようになっている。
{
"compilerOptions": {
"target": "es6"
}
}
この他にも設定可能な項目はあるが、以下ではその中でcheckJS項目について見ていく予定だ。
JSHint、ESLintなどを利用したLint機能については、VS Codeでは拡張機能の形でサポートしている。これらは[拡張機能]ビューで適切なものをインストールすればよいだろう。ここではjshint拡張機能を利用している。jshint拡張機能を利用するには、jshintパッケージを別途インストールしておく必要があることには注意されたい。
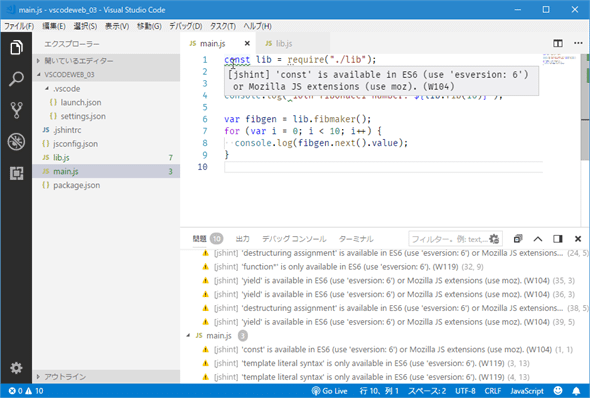
jshint拡張機能を利用する場合には、上記ファイルに加えて、.jshintrcファイルなどでの設定が必要になることもある。例えば、上に示したmain.jsファイルではconstキーワードを使って、libモジュール(lib.jsファイル)から関数をインポートしているが、.jshintrcファイルで何の指定も指定していないと次のように警告が発せられる。
この他にもテンプレート文字列(補間文字列)に関する警告もある。これらの警告を避けるには、ポップアップメッセージにもあるように、.jshintrcファイル(あるいは、ユーザー設定/ワークスペース設定のjshint.config項目で指定したファイルか、package.jsonファイルのjshintConfig項目)に以下の項目を追加する。
{
"esversion": 6
}
この他にも、デバッグ時にはlaunch.jsonファイルでのデバッグ設定を行うことになる。これについては後で見ることにしよう。
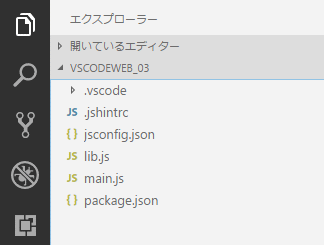
全体としてのファイル構成は次のようになる。
JSDoc形式のコメントでIntelliSenseをパワーアップしよう
VS CodeではJavaScriptコードに対して、何通りかの手段をベースとしたIntelliSenseを提供している。深くは突っ込まないが、これには型推測を利用したものと、JSDoc形式のコメントを基にしたものと、TypeScriptの型定義ファイルを利用したものがある。また、npmでインストールしたパッケージについては、その型情報を自動的に取得してくれるようにもなっている。
ここでは、JSDoc形式のコメントを上記のコードに追加してみることで、デフォルトの型推測によるIntelliSenseとの差を見てみよう。
まず、以下に示す画像は、JSDoc形式のコメントを記述していない場合に表示されるIntelliSenseによる引数情報だ。
型推測によって、パラメーターnは任意の値を渡せるものとなっている。一方、パラメーターresultについては省略時のデフォルト値を指定しているので、numberであることが推測できている。nには実際には数値(整数)を渡すことが前提となっているので、このことを、JSDoc形式のコメントとして記述してみよう。
/**
* nの階乗を求める
* @param {number} n - 階乗を求めたい数
* @param {number} result - 計算結果を保管する変数。デフォルト値は1
*/
function fact(n, result = 1) {
if (n <= 1)
return result;
return fact(n - 1, n * result);
}
// 以下略
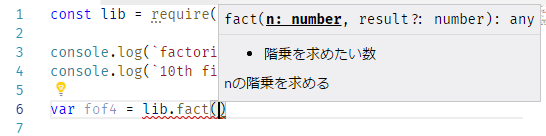
このようにすると、先ほどと同様な場面で表示されるIntelliSenseの情報が次のように変わる。
JSDoc形式のコメントは型チェックでも役に立つ。次ページでは、これを実際に見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.