VS CodeとFlaskによるWebアプリ開発「最初の一歩」:Visual Studio Codeで始めるPythonプログラミング(2/3 ページ)
VS CodeとFlaskを組み合わせて、簡単なWebアプリを作りながら、ルーティング、テンプレートなどの基本を解説する。
Pythonコードの記述と実行
以下では、「最小のFlaskアプリ」を例に取り、Flaskアプリの基本構造、手作業でのアプリの実行、それを自動化してデバッグ実行を行う方法について見る。
コードの記述
以下に示すのは、公式サイトで紹介されている「最小のFlaskアプリ」だ。コードは「app.py」という名前のファイルに記述している。
from flask import Flask
app = Flask(__name__)
@app.route("/")
def hello_world():
return "Hello, World!"
最初の2行では、flaskパッケージからFlaskクラスをインポートして、そのインスタンスを作成している。気になるのは、インスタンス生成で使用されている「__name__」変数だ。
Pythonでは「__name__」変数の値は、Pythonモジュールが「スクリプトとして実行されている」か「他のコードでモジュールとして読み込まれているか」に応じて異なる。上記のapp.pyは、最終的には「flask run」コマンドあるいは「python -m flask run」コマンドを実行するときに環境変数FLASK_APPを介して、処理系に渡されるようになっている。この場合、__name__変数の値は「app」となる。一方、PythonのREPL環境で上記のコードを対話的に実行する場合などには、その値は「__main__」となる。実際には、Flaskはアプリで使用されるテンプレートや静的ファイルなどを探す際に、この値を利用するようになっている。
その後の行は、「最小のFlaskアプリ」のルーティング情報をapp.routeデコレータを利用して指示し、そのURL(ここでは「/」つまりアプリのルート)がリクエストされたときに、それを処理する関数を定義している。ここでは「Hello, World!」という文字列を返送するだけだ。
後はこれを実行するだけだ。VS Codeの[デバッグ]ビューを使えば、ブレークポイントでの中断なども行えるが、その前にこれを手作業で実行してみよう。
手作業でアプリを実行する
コマンドパレットの[Python: Create Terminal]コマンドで、仮想環境を有効化したターミナルを開き(既に開いていれば、それを利用して)、Windowsでは次のコマンドを実行する。「……」はプロンプトを省略したものだ(先頭に「(myenv)」を明示して、これが仮想環境であることを示している)。
(myenv) …… >set FLASK_APP=app.py
(myenv) …… >flask run
macOSやLinux(bash環境)なら、以下を実行する(ここではmacOSで動作を確認している)。
(myenv) …… $ export FLASK_APP=app.py
(myenv) …… $ flask run
要するに、環境変数FLASK_APPにFlaskアプリのエントリポイントとなるファイルを指定して、「flask run」コマンドを実行するだけだ(「python -m flask run」コマンドを実行してもよい)。
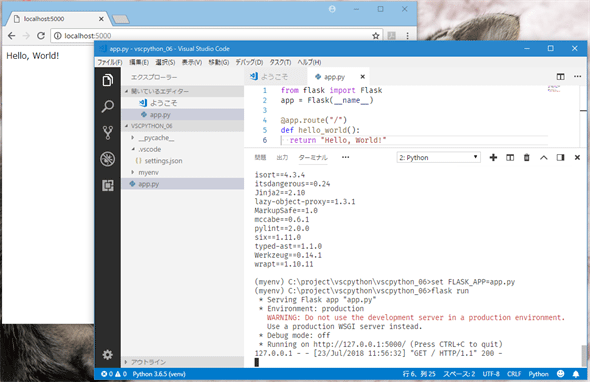
実際に実行した様子を以下に示す。
ターミナルの出力を見ると、ローカルホストのポート5000をアプリが待ち受けていることが、ブラウザではそのURLにアクセスして「Hello, World!」が返送されていることが分かる。[Ctrl]+[C]キーを押して実行を中断したら、今度はこれをデバッグ実行してみよう。なお、デバッグ実行については「VS CodeでPythonコードのデバッグも楽々!!」でも触れているので、詳しくはそちらを参照してほしい。
VS CodeでのFlaskアプリのデバッグ実行
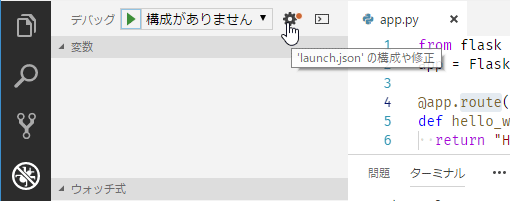
VS Codeの[デバッグ]ビューを開くと、「構成がありません」と[デバッグの開始]ボタンの隣に表示されている。VS CodeのPython拡張機能にはPythonコードのデバッグ実行に必要なlaunch.jsonファイルの生成機能があるので、ここではそれを利用する。Pythonモジュールをエディタで開き、アクティブにした状態で、[デバッグ]ビューの歯車アイコンをクリックする。
Pythonモジュールがアクティブでないと、次のようにどの環境に対応するlaunch.jsonファイルを生成するかを選択する一手間がかかるので注意しよう。
いずれにせよ、これにより[環境の選択]メニューが表示されるので、ここでは[Python]を選択しよう。
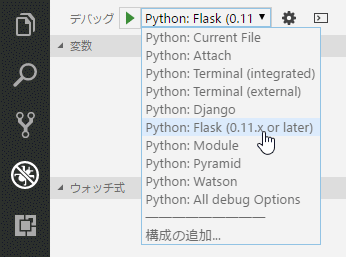
これにより、Pythonコードをデバッグするための各種構成が記述されたlaunch.jsonファイルが作成される。最後に[デバッグの開始]ボタンの隣にある、ドロップダウンから[Python: Flask]を選択すれば、デバッグ実行の準備は完了だ。
ちなみにこの構成は次のようになっている。
{
"version": "0.2.0",
"configurations": [
// …… 省略 ……
{
"name": "Python: Flask (0.11.x or later)",
"type": "python",
"request": "launch",
"module": "flask",
"env": {
"FLASK_APP": "app.py"
},
"args": [
"run",
"--no-debugger",
"--no-reload"
]
},
// …… 省略 ……
]
}
module項目はprogram項目で指定される「デバッグ実行開始時に起動するPythonファイル」を置き換えて、起動時に実行するPythonモジュールを指定するものだ(ただし、上に示した通り、ここではそもそもprogram項目は指定されていない)。ここでは、もちろん「flask」が指定されている(先ほどの「flask run」コマンドに相当)。
env項目は、デバッグ実行時に定義される環境変数を定義するもの。既に見た通り、ここでは環境変数FLASK_APPにアプリのエントリポイントとなるファイル(ここではapp.py)を指定している(むしろ、この構成に合わせて、ファイル名をapp.pyとしている。必要であれば、FLASK_APPの値を変更しておこう)。
args項目はflaskコマンドに渡す引数となる。「run」はもちろん「flask run」コマンドに渡している「run」だ。「--no-debugger」はVS Codeのデバッガーと「Flaskが依存しているWerkzuegのデバッガーとの衝突を避けるため」の指定であり、「--no-reload」はVS CodeのPythonデバッガーがモジュールのリロードをサポートしていないために必要となっている。
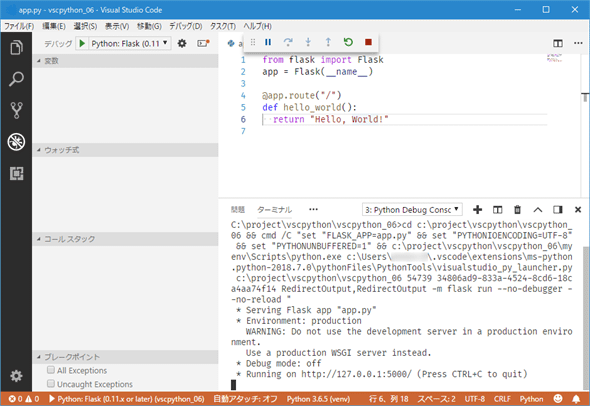
[デバッグの開始]ボタンをクリックして、実際にデバッグ実行している様子を以下に示す。
ここまでが、「最小のFlaskアプリ」を記述して、デバッグ実行するまでの手順となる。次に、このアプリにルーティング情報を追加して、他のURLのリクエストも処理できるようにしてみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![[環境の選択]メニュー](https://image.itmedia.co.jp/ait/articles/1807/24/dt-10.gif)
![[環境の選択]メニュー](https://image.itmedia.co.jp/ait/articles/1807/24/dt-11.gif)