VS CodeとPHPとIISでアプリ開発:準備編:.NET開発者のためのPHPアプリお手軽開発入門(1/2 ページ)
普段は.NETで開発しているのに、「今回はPHPでお願いネ!」となったとしたら? そんな場合はVS Code+PHP+IIS+αの組み合わせでアプリ開発をしてみよう。
普段はC#、Visual Basicなどを利用してアプリ開発をしているが、部内向けにちょっとしたアプリを作る必要があるという方も多いのではないだろうか。そうした人に向け、本連載では.NET開発者を主な対象として、PHPを利用してお手軽にWebアプリ開発をするための基本を紹介していく。ここで「.NET開発者」を主な対象とするというのは「IIS、SQL ServerをPHPと組み合わせる」という意味だ。PHPに不慣れな方も、おなじみのインフラを利用することで「覚えることを少なく、なるべくお手軽にPHPによるWebアプリ開発に乗り出そう」という趣旨の連載だ。
まずその前に
本連載では次のような環境でPHPアプリを開発/公開することを念頭に置いている。
- 言語:PHP 7
- 開発ツール:VS Code
- Webサーバ:IIS 10
- データベース:SQL Server Express(LocalDB)
Visual Studio(以下、VS)にはサードパーティーによるPHP Tools for Visual Studioがあるが、これは有償製品であることから、本連載では無償でPHPアプリ開発に必要なものを取りそろえられるVS Code(+PHP関連の拡張機能)を使用することにした(これは取りあえずのスタート地点であって、より本格的な開発に携わることになったところで、PHP Tools for Visual Studioや、PHP Stormなどの導入を検討することになるだろう)。
VS Codeを使ったことがないという方は本フォーラムの「Visual Studio Codeの使い方、基本の『キ』」などを参照されたい。また、VS CodeでPHPプログラミングをする際に、あると便利な拡張機能については「PHPプログラミングも快適に! VS Codeの二大拡張機能」などで触れているが、本稿でも使用するものを紹介していこう。
実際の環境では開発用のPCとは別にIIS、SQL Serverが存在していることが多いと思われるが、本連載では開発用のPC(Windows 10 Pro)にIISをインストールする。もちろん、部内向けにIISでWebアプリやサービスを提供しているという場合には、それを使えばよいのだろうが、ここでは開発者がローカル環境でちょっとしたアプリを作成して、それを部内の何人かにお試し的に使ってもらうという状況を想定している(可能であれば、Azureへの展開なども話題として提供したいところではある)。SQL Serverについては連載を重ねていく中で、PHPからの接続に必要なツールのインストールや設定、可能であればマイグレーションなどに触れていく(今回は触れない)。
今回はIISとPHP、VS Codeの拡張機能をインストールして、VS Codeでコードを書いて、VS CodeからPHPアプリを実行して、IISに配備するまでの準備をしていこう。
IISのインストールと設定
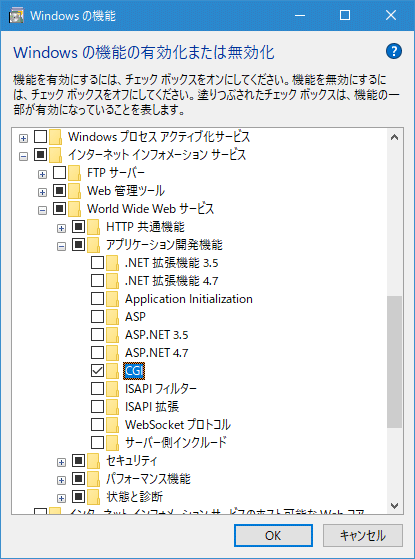
Windows 10 Proを開発用のPCとした場合、IISのインストールといっても、やることはコントロールパネルの[Windows の機能の有効化または無効化]からIISをインストールするだけだ。
このときに注意したいのは、IISからPHPスクリプトを実行できるように[World Wide Web サービス]−[アプリケーション開発機能]の下にある[CGI]をチェックすることだ。ここでは[インターネット インフォメーション サービス]をチェックした後、ツリーを展開して[CGI]をチェックした(連載を続けていく中で、デフォルトでは有効化されない機能を有効化することもあるかもしれない)。IISをインストール済みであれば、[CGI]にチェックが入っているかを確認しておこう。
最後に[OK]ボタンをクリックすれば、IISがインストールされる。インストール後には念のため「localhost」をブラウザで開いてインストールできているかを確認しておこう。
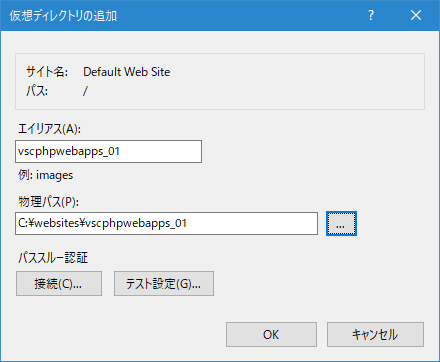
なお、本連載ではIISの仮想ディレクトリ機能を利用して、C:\websites以下のディレクトリをWebアプリとして公開するものとする。例えば、今回はC:\websitesディレクトリに「vscphpwebapps_01」ディレクトリを作成し、そのエイリアスを「vscphpwebapps_01」とする。これにはIISマネジャーを起動して、[接続]ペーンから[サイト]−[Default Web Site]を右クリックし、コンテキストメニューから[仮想ディレクトリの追加]を選択する。
これにより、[仮想ディレクトリの追加]ダイアログが表示されるので、今述べた通りの設定を行う。
IIS関連の設定は取りあえず以上だ。次にPHPのインストールを行う。
PHPのインストールと設定
PHPのインストールには幾つかの方法がある。1つにはwindows.php.netからPHP処理系をダウンロードしてインストールする方法がある。Apacheなどを含めて丸ごとインストールするXAMPPを使用するのも1つの手だ(が、本連載では.NET開発者におなじみのIISとSQL Serverを使うのでこの方法は取らない)。マイクロソフトのWeb Platform Installer(以下、Web PI)を使う方法もある。ここでは、最後の方法でPHPをインストールしてみよう(Web PIは環境によってはインストールする必要があるかもしれないが、多くの.NET開発者は既にインストール済みであろう)。
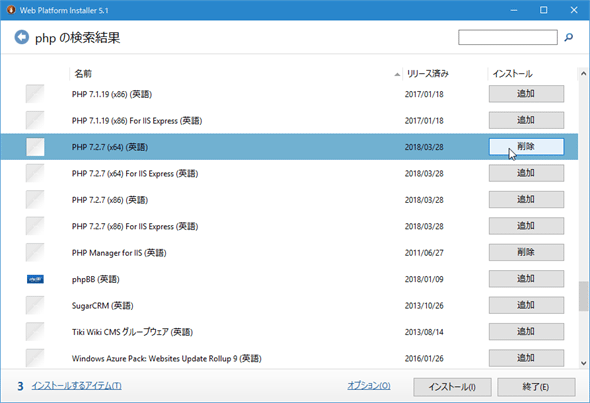
Web PIを起動して、右上の検索ボックスで「PHP」を検索する。以下は、これを[名前]でソートしたところだ。
環境に応じて64ビット版または32ビット版のPHP 7.2.7を選択して[追加]ボタンをクリックすると、PHP 7.2.7以外にPHP Manager for IISとWindows用のキャッシュ拡張機能が自動的に選択される。ただし、PHP Managerは古すぎてインストールできないので[削除]ボタンをクリックしておくことをお勧めする(IIS 10に対応したPHP Managerは別途入手可能だが、ここでは触れない)。また、一覧に表示されるPHP for IIS ExpressはIIS ExpressでPHPアプリをテストして、それを別環境にデプロイするといった場合に利用するものだが、ここでは使用しない。
[インストール]ボタンをクリックすると、ライセンスに同意するかを問い合わせるダイアログが表示されるので、[同意する]ボタンをクリックすることで、PHPのダウンロードとインストールが開始される。
PHPの設定ファイルであるphp.iniファイルは、Web PIがある程度カスタマイズしてくれているが、必要に応じて変更しておこう(ここではWeb PIがカスタマイズしたままとする)。
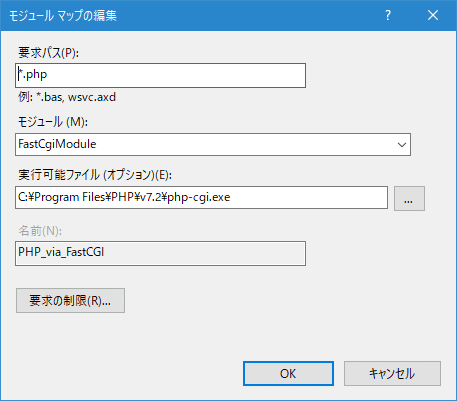
また、通常はIISとPHPを連携させるためのハンドラマッピングをIISマネジャー(あるいはコマンドラインツール)で設定する必要があるが、Web PI経由でインストールした場合には自動的にこれが行われる(そのため、ここではWeb PIからPHPをインストールした)。また、既定のドキュメントの拡張子として「.php」も追加してくれる(その他、幾つかの設定も行ってくれる)。
PHP本体に加えて、PHPの依存性管理ツールであるComposerをインストールし、その後、コマンドプロンプトなどから「composer global require squizlabs/php_codesniffer」コマンドを実行して、PHP_CodeSnifferをインストールしておこう(これは、PHPの標準的なコーディング規約に従って、コードをチェックしてくれるツール。後で、このツールをVS Codeから使うための拡張機能を簡単に紹介する)。また、VS CodeでPHPコードのデバッグを行うには、Xdebugも必要になる。ウィザードページを参考にXdebugもインストールしておこう。
初めてのPHPアプリ(1回目)
IISとPHPのインストール/設定が終わったところで、PHPアプリを展開するディレクトリ(ここではC:\websites\vscphpwebapps_01)にindex.phpファイルを作成し、以下の内容を記述する。いわば初めてのPHPアプリのようなものだ。
<?php
phpinfo();
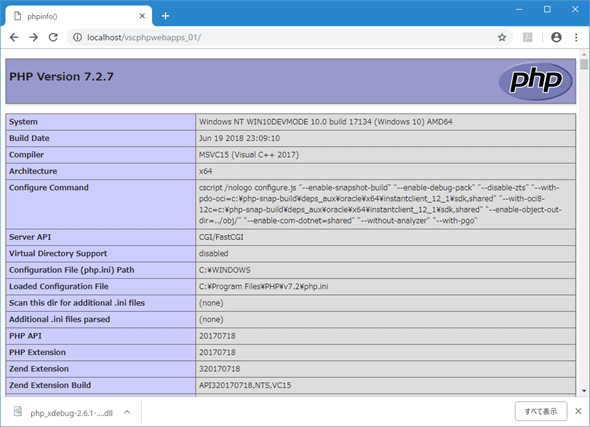
ファイルを作成したら、ブラウザで「localhost/vscphpwebapps_01/index.php」(または「localhost/vscphpwebapps_01/」)を開く。以下のページが表示されれば、IISでPHPが動いていることが確認できる。
ISS上でPHPアプリをホストできることを確認したら、VS Codeの設定を行っていこう。
インストールしておきたいVS Codeの拡張機能
VS CodeにはPHPプログラミングを支援するための拡張機能が提供されている。その多くは以下の記事で紹介しているので、詳しい説明とインストール方法、拡張機能を使用するために必要な作業などはそちらを参照されたい。
特に「PHPプログラミングも快適に! VS Codeの二大拡張機能」で紹介している2つの拡張機能「PHP IntelliSense」と「PHP Debug」は必須の拡張機能といえる(後者を利用するにはXdebugのインストールも必要になる)。本連載では、これらに加えて、phpcs/phpcbf/PHP Server/Deploy (Reloaded)の4つの拡張機能をインストールしているものとする。
詳しくは前掲の記事を参照していただくとして、これらの拡張機能はおおよそ次のような用途で使用する。
- PHP IntelliSense:VS CodeでPHPコードに対するよりリッチなIntelliSenseを有効化する
- Xdebug:VS Code内でPHPコードをデバッグする(前述したXdebugが必要)
- phpcs/phpcbf:PHP_CodeSnifferを使用したPHPコードのチェックと整形を行う(前述したPHP_CodeSnifferが必要)
- PHP Server:VS CodeからPHPアプリをホストする
- Deploy (Reloaded):作成したPHPアプリを仮想ディレクトリへデプロイする
VS Codeの拡張機能をインストールするだけではなく、上で述べたphpcsとXdebugもインストールしておく必要もあるので面倒くさいかもしれないが、前掲の記事を参考にインストールしておいてほしい(今回使うのはPHP ServerとDeploy (Reloaded)の2つの拡張機能だけなので、最低これら2つをインストールしていればよい)。
次に、先ほど見た動作確認コードを少し修正して、ローカルな開発ディレクトリからIISへPHPアプリを展開するまでの流れを見てみよう。
Copyright© Digital Advantage Corp. All Rights Reserved.


![コンテキストメニューから[仮想ディレクトリの追加]を選択](https://image.itmedia.co.jp/ait/articles/1810/02/dt-03.gif)