VS CodeとPHPとIISでアプリ開発:準備編:.NET開発者のためのPHPアプリお手軽開発入門(2/2 ページ)
普段は.NETで開発しているのに、「今回はPHPでお願いネ!」となったとしたら? そんな場合はVS Code+PHP+IIS+αの組み合わせでアプリ開発をしてみよう。
初めてのPHPアプリ(2回目)
本連載では、C:\project\vscphpwebappsディレクトリ以下にサブディレクトリを毎回作成して(今回はvscphpwebapps_01ディレクトリ)、そこでPHPアプリを作成し、前述のPHP Server拡張機能でローカルにテストを行ったものを、Deploy (Reloaded)拡張機能を使って、IISの仮想ディレクトリへとデプロイするような構成とする(デプロイといっても、ディレクトリ間のファイルコピーでしかないが)。なお、以下の内容は「VS CodeからPHPアプリをローカル実行/デプロイ!」と重複するところが多いので、簡単な説明とする。詳しくは前掲のリンクを参照されたい。
ここでは先ほど、仮想ディレクトリ(の物理パスとなる「C:\websites\vscphpwebapps_01」)にテスト的に作成したindex.phpファイルを、開発に使用するディレクトリに作成し直す。これをほんの少しだけ修正して、PHP Serverで実行→IISへデプロイという手順を確認してみよう。
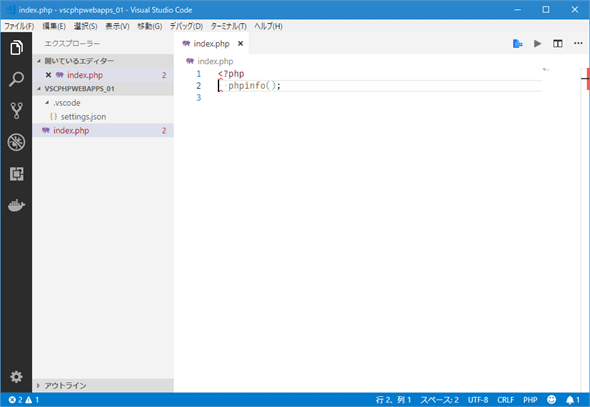
以下は、C:\project\vscphpwebapps\vscphpwebapps_01ディレクトリにindex.phpファイルを作成し、VS Codeで開いたところだ(ファイルの内容は先ほどと同一)。
赤い波線(下線)は先に述べたphpcs拡張機能によりエラーと判断されたものだ(改行コードがCRLFであること、プログラムにコメントが含まれていないことがエラーと判定されているので、ここでは無視する)。
これを次のように変えてみよう。
<?php
echo "Hello PHP";
phpinfo();
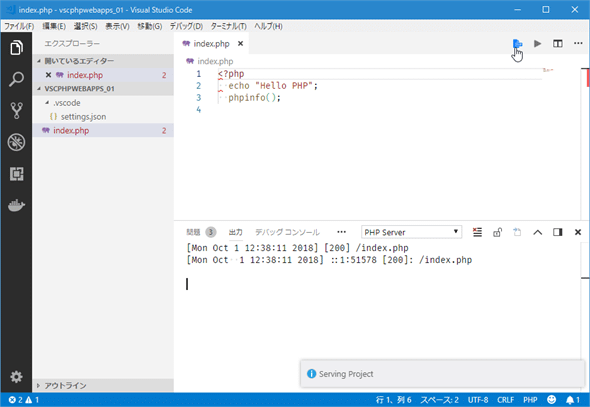
コードを修正したら、VS Codeの右上にある[PHP Server: Serve Project]ボタンをクリックする。
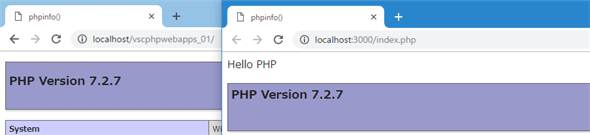
すると、以下の画像のようにPHPの設定情報の前に「Hello PHP」と出力されるようになる(当たり前だ)。背後にあるブラウザでは「Hello PHP」という出力がないこと、アドレスバーに表示されているURLが異なる点に注目されたい。
なお、VS Codeから起動したPHPサーバを停止するには、コマンドパレットから[PHP Server: Stop]を選択する。
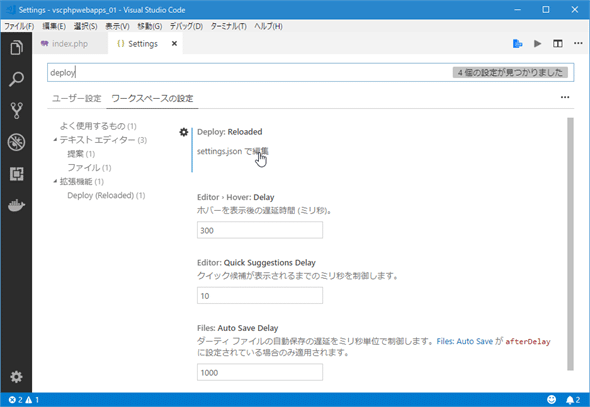
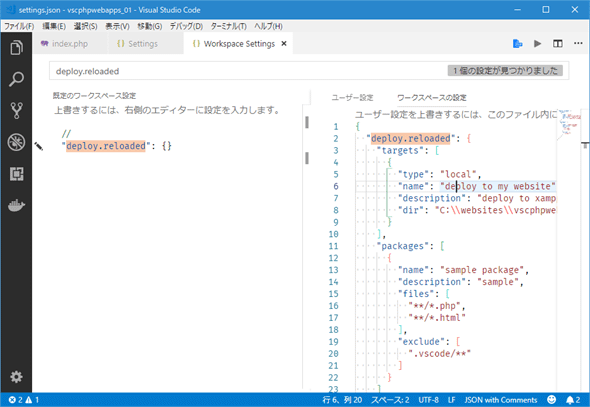
これをIISの仮想ディレクトリにデプロイするには、VS CodeのDeploy (Reloaded)拡張機能を使用するが、そのためにはワークスペース設定(開いているフォルダごとにVS Codeの動作を切り替えるための設定)を行う必要がある。これには、[ファイル]メニューから[基本設定]−[設定]を選択して「設定エディタ」を開き、検索ボックスに「deploy」などと入力して検索を行う。また、検索ボックスの直下にあるタブからは[ワークスペースの設定]を選択する。
この項目は設定エディタでは編集ができないので、[settings.json で編集]リンクをクリックすると、settings.jsonファイルが開かれるので、以下を記述する。
{
"deploy.reloaded": {
"targets": [
{
"type": "local",
"name": "deploy to my website",
"description": "deploy to xampp htdocs",
"dir": "C:\\websites\\vscphpwebapps_01"
}
],
"packages": [
{
"name": "sample package",
"description": "sample",
"files": [
"**/*.php",
"**/*.html"
],
"exclude": [
".vscode/**"
]
}
]
}
}
なお、上で設定している内容については「VS CodeからPHPアプリをローカル実行/デプロイ!」か、より詳しくはこの拡張機能のWikiページを参照されたい。取りあえず、dir項目を自分が設定した仮想ディレクトリの物理パスにすることと、バックスラッシュはエスケープすることの2つを覚えておけばよいだろう。部内向けWebサーバがあるのであれば、前掲のWikiページを参考にsettings.jsonファイルを編集してほしい。
以上の設定を行い、コマンドパレットから[Deploy Reloaded: Deploy]コマンドを実行し、続けて表示されるダイアログで[Package]を選択すれば、IISへのデプロイが実行される。
これで「localhost/vscphpwebapps_01」をブラウザで開くと、修正後のページが出力されるようになる。
今回は「VS Code+PHP+IIS」という組み合わせでアプリを開発するための前準備を行った。次回は、C#やVBを既に使いこなしている方に向けて、PHPの構文を駆け足で紹介していくことにしよう。
Copyright© Digital Advantage Corp. All Rights Reserved.





![[Deploy Reloaded: Deploy]を選択](https://image.itmedia.co.jp/ait/articles/1810/02/dt-13.gif)
![[Package]を選択して、デプロイを実行](https://image.itmedia.co.jp/ait/articles/1810/02/dt-14.gif)