Google Colaboratory(Jupyter Notebookのオンライン版)の使い方:Google Colaboratory入門
機械学習やディープラーニングの作業環境の中でも初心者には「Jupyter Notebook」がお勧めだ。そのオンライン版「Google Colaboratory」の画面構成や基本的な使い方、お薦めのショートカットキー、オートコンプリートとヘルプドキュメントの表示機能などを説明する。
ご注意:本記事は、@IT/Deep Insider編集部(デジタルアドバンテージ社)が「deepinsider.jp」というサイトから、内容を改変することなく、そのまま「@IT」へと転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。
前回はGoogle Colab(正式にはGoogle Colaboratory)とそのColaboratoryノートブックの準備方法を説明した。今回は、Google Colabはどうやって使えばよいのか、使い方の基礎の基礎を説明する。※脚注や図の番号は前回からの続き番号としている。
Google Colaboratoryの使い方
前回の第2回で作成した空のファイル(本稿の例では「Untitled0.ipynb」)を開いてほしい。
画面構成
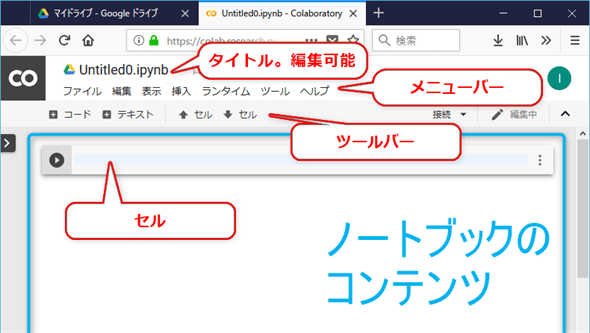
画面を構成する基本的な部品は図16のとおり。
一般的なアプリケーションでよくある構成なので、使い方は見ただけでだいたい分かるのではないかと思うが、念のため簡単に説明しておこう。
一番上に文書タイトルが表示されており、これをクリックすることで編集できる。
その下に、Google Colabの各種機能を提供するメニューバーと、特によく使う機能をボタン形式で提供するツールバーがある。
中央部分に大きく表示されているのがノートブックのコンテンツを表示するメイン領域である。ここにセル(詳細後述)を次々と追加していくことになる。
ツールバーを見ても、「セル」というのが重要な要素であることが分かる。
セル
実際にJupyter Notebookでは、セル(cell)という単位でコンテンツを記述し、管理する。
セルには、次の2種類がある。
- コード
- テキスト
これら「コードセル」と「テキストセル」の書き方について説明しよう。
コードセル
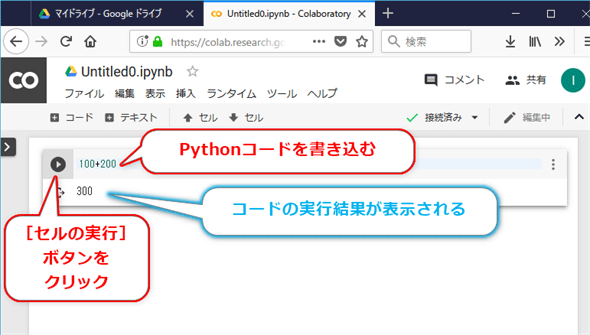
前掲の図16に1つだけあったセルは、コードセルである。ここで例として、セルに100+200と書き込んで左端にある[セルの実行]ボタンをクリックしてみてほしい。
セルに書き込んだ内容は「100+200を計算しろ」を意味するPythonコードである。ボタンクリックにより、このコードが実行され、その結果がセルの下に表示される。
実際のディープラーニングでは、このようなPythonコードを、処理内容の固まりごとにセルに記述していくことになる。
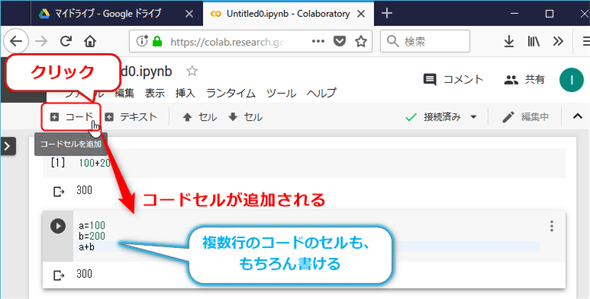
別のコードを入力するためにセルを追加するには、Google Colabの場合は、図18のようにツールバーの[コード]ボタンをクリックすればよい。
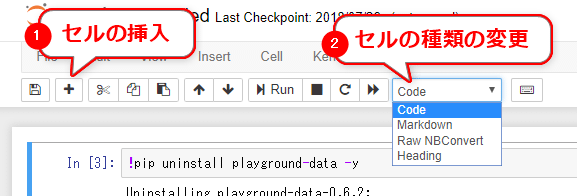
ちなみに、図18のボタンはGoogle Colab独自の機能である。通常のJupyter Notebookの場合は、図19のようにツールバーの[+]ボタンなどを使ってコードセルを挿入して、必要に応じてセルの種類を変更することになる。
テキストセル
同様に、テキストセルはツールバーの[テキスト]ボタンをクリックすればよい。
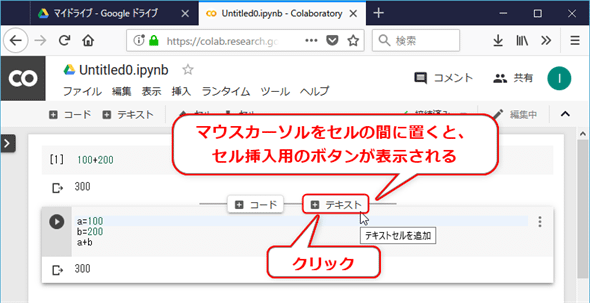
もしくは、挿入したい位置にマウスカーソルを置くと、その位置にセル挿入用の小さな[コード]ボタンと[テキスト]ボタンが表示されるので(図20)、これをクリックすればよい。ちなみにこれもGoogle Colabの独自機能である。
テキストセルは、使い方に制限はないが、主にノートブックに説明や見出しなどのノートを記述するためのものだ。例えば機械学習やディープラーニングでは、数式をPythonコードで表現したりするが、そのような数式の意味の説明をテキストセルに書いておくことで、自分が後からコードを読み返した際や他の人が読んだ際に「この数式のコードはどういう意味か」が一目で分かるようになる。このような、いわば「覚え書き」にも役立つ。
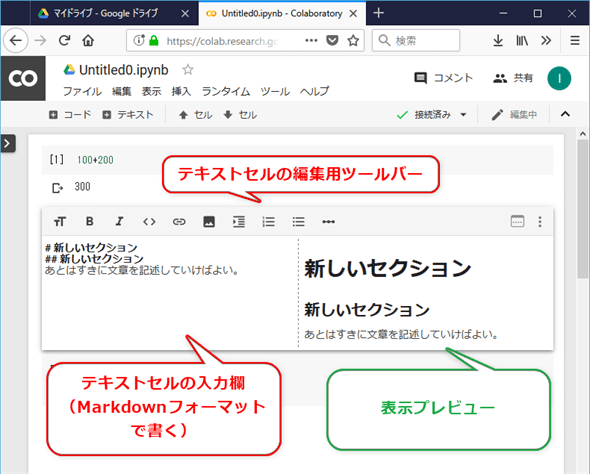
実際にテキストセルを追加すると、図21のような入力欄が表示される。
Jupyter NotebookおよびGoogle Colabのテキストセルは、Markdownと呼ばれる文書フォーマット(=書き方)で書く必要がある。といっても、Markdownは通常の文章を書いていけば、(基本的に)そのまま問題なく表示できるので、書き方を最初から完全に覚える必要はない。ただ、Markdownが用意した特殊な記号を追加すると、そこに見出しやリンクなど、ちょっとした加工や文字修飾が可能になっているというだけだ。
まずはMarkdownフォーマットを使うことを意識せずに、必要に応じて、セル上部に編集用ツールバーを使って文章を加工してみればよいだろう。
とはいえ、「最低限これだけは知っておくとすごく便利!」というMarkdownのお薦め書式があるので、それを簡単に紹介しておくことにしよう。
よく使うMarkdownフォーマット
ここではMarkdownフォーマットの中で最もよく使う「見出し」について紹介する。
見出し
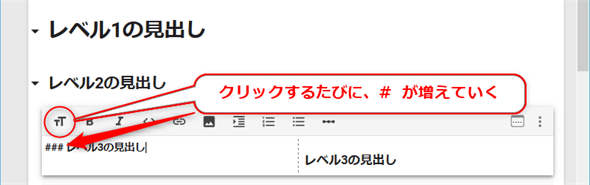
見出し(ヘッダー)は、ドキュメント全体に階層構造(いわゆる章や節など)を作るのに欠かせない。例えば、1行の文を見出しに加工したい場合は、その行の先頭に#という記号を付けるだけである。以下に示すとおり、##、###のように#の数を増やすことで、見出しの階層構造を表現できる。ちなみに#/##/###の後に半角スペースを入れているが、これは余白を作って見やすくしているだけだ(※Markdownのプレビュー環境によっては必須なので入れておいた方が無難)。
- # レベル1の見出し
- ## レベル2の見出し
- ### レベル3の見出し
図22は、実際に上記の見出しを各テキストセルに記述した例である。
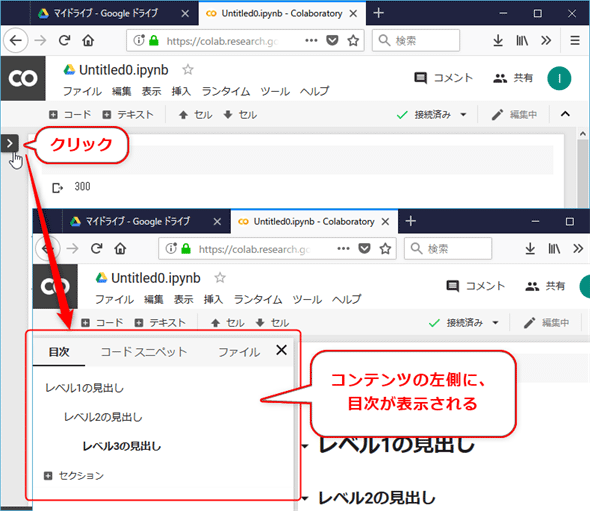
Google Colabの場合、見出しをうまく付ければ、階層構造が整った目次になる。目次は、図23に示すように左上の[ > ]をクリックすると表示できる。
図23のようにきれいに階層立った目次を作りたい人は、見出しのテキストセルには見出し1行だけしか書かない方がいい。セルに複数行を書いても目次では1つの見出しにまとめられてしまうためだ。
ちなみに、先ほど「テキストセルとコードセルの2種類がある」と説明した。しかしGoogle Colabのメニューバーにある[挿入]メニューをクリックすると、[セクション ヘッダー セル]と[目次セル]という項目もある。これらは実際にはテキストセルで、[セクション ヘッダー セル]とは前述の# レベル1の見出しと同じものである。また[目次セル]は、目次内容をテキストセルに書き出してくれる機能であるが、使う場面はあまりないかもしれない。これらのセルの存在に気付くと、今回の説明との食い違いに戸惑いそうだったので、念のためここで注意書きを入れておいた。
便利に使うためのショートカットキー
ここまではマウス操作で作業する方法を説明してきた。しかし「キー入力だけで高速に操作したい」という玄人(くろうと)派の人もいるかもしれない。ここでは、最低限、これを覚えておくと便利という、Google Colabのショートカットキーをいくつか紹介しておこう。
そのキーとは以下の5つである。これらは、macOS/Windows/Linux共通だが、[⌘/Ctrl]については、macOSでは[⌘]もしくは[Control]キーを押し、WindowsやLinuxでは[Ctrl]キーを押すという意味だ。
- [Alt]+[Enter]キー: セルを実行して、新しいコードセルを挿入
- [Shift]+[Enter]キー: セルを実行して、次のコードセルを選択
- [⌘/Ctrl]+[Enter]キー: 現在のセルを実行
- [⌘/Ctrl]+[M] [M]: テキストセルに変換
- [⌘/Ctrl]+[M] [Y]: コードセルに変換
1番目のショートカットキーを実行するとコードセルとして挿入されるため、それをテキストセルに変換するには4番目のショートカットキーも併せて必要となる。
【コラム】Google Colab独自のショートカットキーとカスタマイズ方法
[⌘/Ctrl]+[M]は、「マルチキーイベント・ショートカット」と呼ばれるGoogle Colab独自のキーだ。ちなみに、通常のJupyter Notebookでは、セルを編集中は編集モードになっており、[Esc]キーを押すと編集が終了してコマンドモードに移行する。このコマンドモードと[⌘/Ctrl]+[M]は同様の機能を持ち、具体的にはJupyter Notebookでは[Esc]キーでコマンドモードに移行した状態で[M]キーを押すとテキストセルに変換され、[Y]キーを押すとコードセルに変換される。
通常のJupyter NotebookとGoogle Colabを併用していると、このコマンドモードと[⌘/Ctrl]+[M]による微妙なショートカットキーの違いが、使い勝手を悪くする場合がある。そのような場合、実際にはGoogle Colabでも[Esc]キーでコマンドモードに移行しているので、ショートカットキーの設定を手動で[M]キーや[Y]キーに変えてしまうことで、両者の差異を無くせる。
これにはメニューバーの[ツール]−[キーボード ショートカット]を実行し、表示されたダイアログで対象の機能のキーを設定すればよい(図24)。
オートコンプリートとヘルプドキュメントの表示
最後にもう一つだけ、覚えてほしいことがある。それはコードの入力中に[Tab]キー(もしくはWindowsでは[Ctrl]+[スペース]キー、macOSでは[Option]+[Esc]キー)を押してみるということだ。
例えば、「i」と入力して[Tab]キーを押してみよう。すると、図25のように「i」で始まる入力可能な候補(オートコンプリートとも呼ばれる)が表示される(※設定によっては自動的に表示されるので、キーを押すまでもない)。
あとは[↑]/[↓]キーなどを押して選択し、[Enter]キーで確定すればよい。これによって、入力候補が実際に入力されて、単語などが補完される。うろ覚えであっても、先頭の1文字を思い出せばコーディングしていけるので、調べごとが少なくなりプログラミング作業が楽になるだろう。
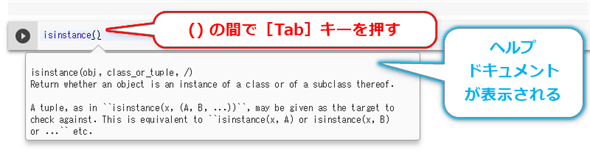
また、『機械学習&ディープラーニング入門(Python編)』で説明する「関数」の(〜)の間で[Tab]キーを押すと、ヘルプドキュメント(docstringヘルプとも呼ばれる)が表示される(図26)。
残念ながら英語のヘルプだが、無いよりはマシなので、ぜひ活用してほしい。
【コラム】Google Colabでオートコンプリートやヘルプドキュメントが表示されない場合
Google Colabで上記の[Tab]キーの操作を実行した際、オートコンプリートやヘルプドキュメントが表示されず、代わりにページの左下に「コード オートコンプリートには、ランタイムへの接続が必要です。[接続]」というバルーンが表示されることがある(図27)。
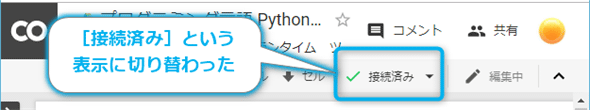
このようになった際には、[接続]リンクをクリックしてほしい。これにより、図28のように[接続済み]となり、オートコンプリートとヘルプドキュメントの表示が利用できるようになる。
つづく
以上、Google Colabの使い方を紹介した。次回はまとめとして、これまでの3回分のLessonのポイントを、箇条書きで短く再確認する。
Copyright© Digital Advantage Corp. All Rights Reserved.








![[テキストセルに変換]と[コードセルに変換]のキー設定](https://image.itmedia.co.jp/ait/articles/1812/11/di-24.gif)


![[接続]を促すバルーン通知](https://image.itmedia.co.jp/ait/articles/1812/11/di-27.gif)