「Chrome」拡張機能がブラウズに悪い影響を与える、DebugBearが調査:メモリやCPUの消費量が多いものはどれだ
Webサイト「DebugBear」は、Webブラウザ「Chrome」の拡張機能が、Chrome本体のパフォーマンスに与える影響について調査した。ダウンロード数が上位にある1000本の拡張機能が対象だ。テストの結果、CPU時間を数秒利用するものや、数百MBのメモリを消費するものがあった。これらは快適な閲覧の妨げになる可能性があり、解決するには拡張機能の設計を改善する必要がありそうだ。
フロントエンド開発者向けのWebサイトモニタリングサービスを提供するWebサイト「DebugBear」は2020年6月15日(米国時間)、Webブラウザ「Google Chrome」の拡張機能が、Chrome本体のパフォーマンスに与える影響について調査した結果を発表した。
DebugBearは、ダウンロード回数が最も多い上位100本と、さらに上位1000本のChrome拡張機能を取り上げ、Chrome本体のパフォーマンスに与える影響を調査した。調査では、以下の4つの指標を測定した。
- ページのCPU時間 Webページのメインスレッドがどれだけの時間、拡張機能のためにビジー状態になるか
- ページレンダリングの遅延 Webページが何らかのコンテンツを表示するまでにどれだけの時間がかかるか
- バックグラウンドでのCPU時間 拡張機能がバックグラウンドでどれだけの処理を行うか
- Webブラウザのメモリ消費 Webブラウザの各種コンポーネントがどれだけのメモリを使用するか
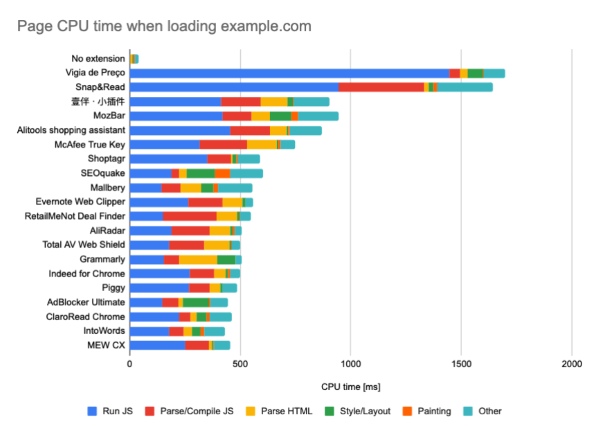
上位100本の拡張機能がChromeのCPU時間に与える影響は意外に大きい
拡張機能によってJavaScriptの実行やレイアウトロジックの実行が始まると、Webブラウザのメインスレッドはブロックされてしまう。Webブラウザはユーザーの操作に応答できなくなる。
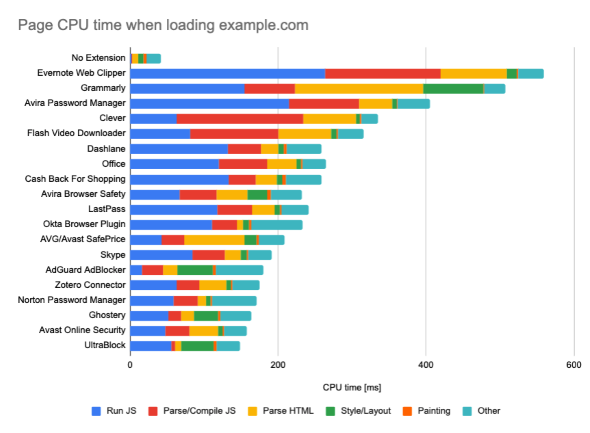
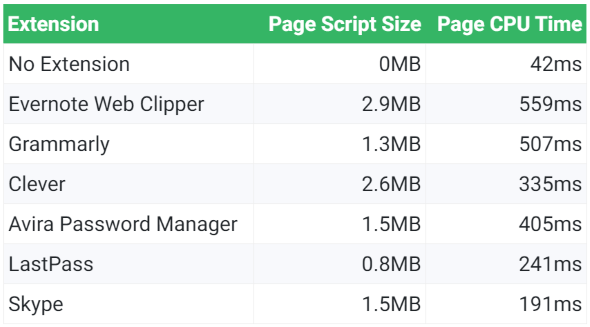
拡張機能が一切インストールされていない場合、「http://example.com/」をロードするのに必要なCPU時間は40ミリ秒程度だ。拡張機能の「Evernote Web Clipper」や「Grammarly」をインストールすると、CPU時間が500ミリ秒以上に跳ね上がる。
このグラフは、ダウンロード回数が最も多い上位100本の拡張機能(ダウンロード回数200万回以上)のうち、ページのCPU時間が最も長い上位20本を示している。他の80本の拡張機能は、ページCPU時間が100ミリ秒に満たない。
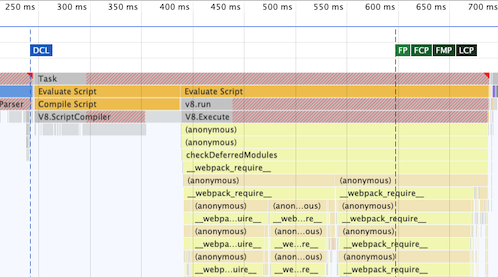
CPU時間が長い拡張機能は、ユーザーが開く全てのWebページにコードを追加する。次の図に示した「Evernote Web Clipper」(以下、Evernote拡張機能)は、全てのページに約2.9MBのコンテンツスクリプトを追加する。このコードの解析とコンパイルに140ミリ秒かかる。
追加後のページがロードされると、評価が必要になるため、さらに300ミリ秒かかる。
このコードは、ユーザーがEvernote拡張機能のアイコンをクリックすると起動するイベントリスナーをセットアップする。だが、これは、JavaScriptバンドル全体をロードしなくても可能だ。
不要なコードが大量にロードされるというEvernote拡張機能の動作パターンは、他のChrome拡張機能にも珍しくない。
全てのWebページにコードを追加する必要がある拡張機能は多い。パスワード管理ツールはログインフォームがあるかどうかをチェックする必要があり、スペルチェッカーは、テキストフィールドを探す必要があるからだ。
だが、関連条件をチェックするコードを拡張機能の主要機能から分離すれば、パフォーマンスは大幅に改善するはずだ。コードの大部分が、必要な場合にのみロードされるからだ。例えば、拡張機能の「Honey」は2019年にこのような変更を進めたため、パフォーマンスへの影響が大幅に減少した。
ページレンダリングが遅延する悪影響は比較的小さかった
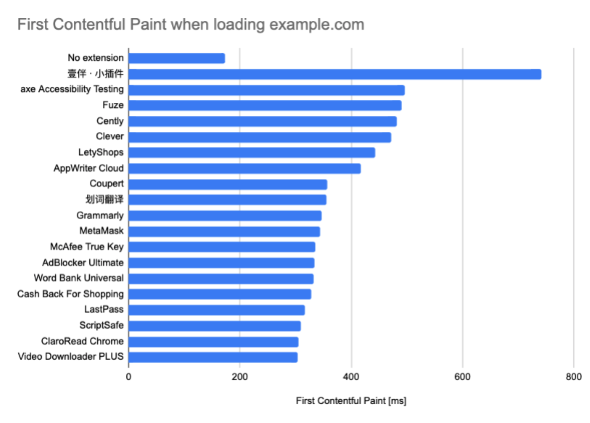
CPU時間が余計にかかると、Webページを一定時間、操作できなくなる。だが通常、これによってWebページのレンダリングが完全にブロックされることはない。拡張機能がレンダリングをブロックするかどうかを調べるには、Webブラウザがテキストや画像を表示し始めるときに、「First Contentful Paint」(FCP)指標を測定すればよい。FCPは、ブラウザがDOM(Document Object Model)から得たコンテンツの最初のビットをレンダリングし、Webページが読み込み中というユーザーへの最初のフィードバックがなされる時間を指す。
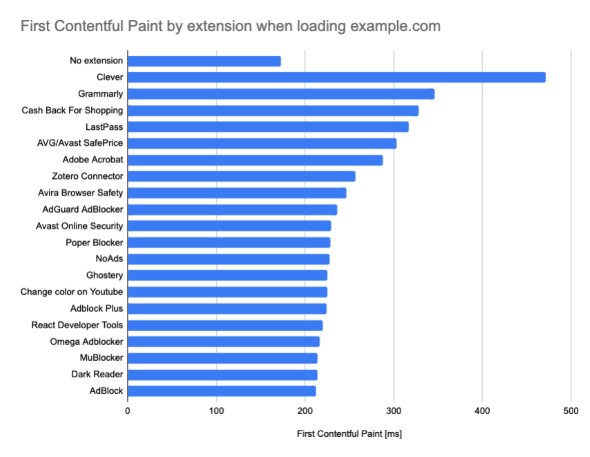
ほとんどの拡張機能は、レンダリングの遅延を全く、あるいはわずかしか発生させない。だがそうではない拡張機能もある。次のグラフは、FCPへの悪影響が大きい上位20本の拡張機能を示している。
Chrome拡張機能は、Webページに追加されスクリプトとスタイルシートを定義できる。デフォルトでは、Webページのロードが完了し、アイドル状態のときに始めて実行される。
だが、拡張機能の開発者は、Webページのロード開始時に、直ちにこうしたリソースをロードされるよう選択できる。例えば、拡張機能の「Dark Reader」は、Webサイトのコンテンツをダークテーマに変える。ページが最初に明るいテーマでレンダリングされた後、すぐにダークテーマに切り替わるのは、ユーザーにとって迷惑だろう。この場合、ページのレンダリングが始まる前にコードを実行することが理にかなっている。
ただし、こうしたコードの量は、最小限に抑える必要がある。幸いなことに、上のグラフにある拡張機能の中で、100ミリ秒以上のレンダリング遅延を引き起こすものは6つしかない(「Clever」から「LastPass」まで)。
これらの拡張機能は、Webページのレンダリングが始まる前に、大量のコードを実行する。「Clever」の場合、ページコンテンツの表示は拡張機能をインストールしていないときよりも300ミリ秒遅れる。
隠れたCPU時間、目に触れないページの処理が重い
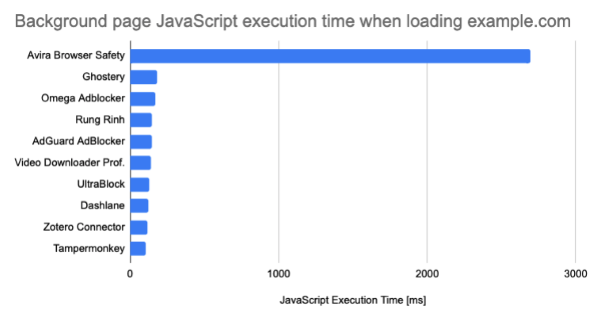
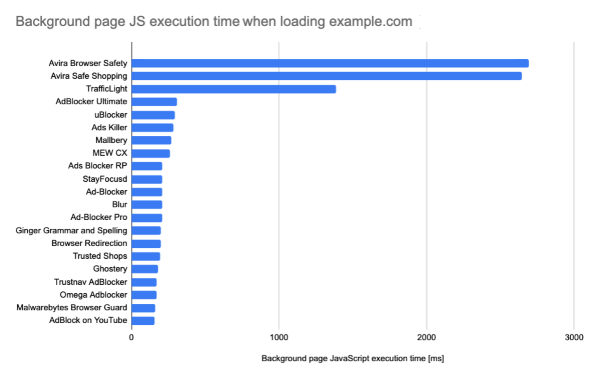
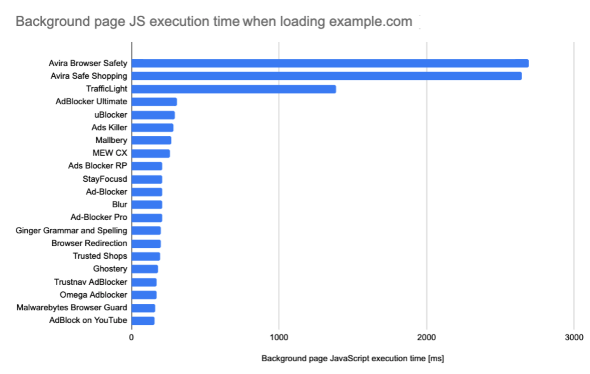
Webブラウザの拡張機能の処理全てがユーザーの目に触れるわけではない。大半のChrome拡張機能は、「バックグラウンドページ」と呼ばれるものを持っている。拡張機能はこれによって、ネットワークリクエストのリッスンや、拡張機能アイコンの更新などを行う。バックグラウンドページではJavaScriptが動作する。特に動作時間が長いものを次の図に示す。
「Avira Browser Safety」は、バックグラウンドページでCPU時間を3秒近くも消費する。飛び抜けて多い。だが、他の拡張機能の消費時間は200ミリ秒に満たない。
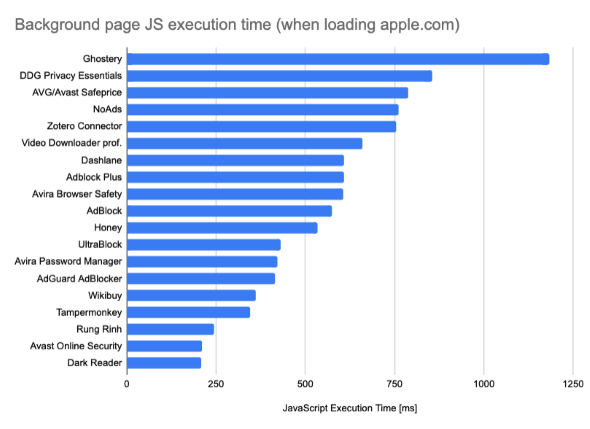
ユーザーが開いたWebページで実行されたネットワークリクエストに対応して、バックグラウンドページでコードが動く場合が多い。「https://example.com」を開いたときには、1つしかネットワークリクエストを行わない。これは通常よりはるかに少ない。そこで今度は、AppleのWebページをロードするテストを行った。このページは50程度のネットワークリクエストを行う。
このテストでは、先ほどのAvira Browser SafetyのCPU使用時間は600ミリ秒にとどまる。なぜ、先ほどの50倍の数字にならないのだろうか。理由はこうだ。この拡張機能が、3万件以上の正規表現パターンを含むWebサイト許可リストを含んでおり、無駄なチェックを実行しないからだ。
ユーザーが新しいWebページに移動すると、Avira Browser Safetyは、そのページが許可リストに含まれているかどうかを確認する。apple.comは許可リストに含まれており、リストはアルファベット順にソートされているため、チェックはすぐに完了する。これに対し、example.comは許可リストに含まれておらず、全ての正規表現パターンと照合する必要があるため、チェックに時間がかかる。
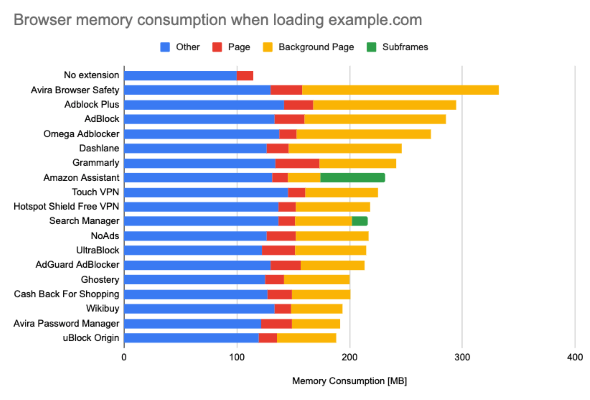
Webブラウザのメモリ消費量が膨れ上がる理由とは
ユーザーが開いたWebページと拡張機能のバックグラウンドページの両方でChrome拡張機能がメモリ消費量を増やす場合がある。
バックグラウンドページがある拡張機能は、メモリ消費を少なくとも10MB押し上げる。バックグラウンドページがなく、ページ内のスクリプトが小さいと、拡張機能がメモリ消費に与える影響は最小になる。
テストの結果、Avira Browser SafetyによるWebブラウザのメモリ消費の増加幅が最も多かった(218MB)。これは3万件以上の正規表現パターンを使用するからだ。DebugBearは、「これらはバイトコードかマシンコードにコンパイルされており、これをメモリに格納する必要があるのではないか」との見方を示している。
上位1000本の拡張機能がChromeのパフォーマンスに与える影響も調査した
上位1000本の拡張機能のテスト結果についての要点は次の通りだ。
上位100本の拡張機能では、Evernote拡張機能のCPU消費によるWebブラウザのCPU時間の増加幅が、560ミリ秒と最も大きかったが、上位1000本の拡張機能(ダウンロード回数10万回以上)では、さらに9本、Webブラウザのパフォーマンスにこれを上回る悪影響を与える拡張機能が見つかった。
WebページのレンダリングではFCPが700ミリ秒以上に達した拡張機能があった。次の図で2番目に上がっている中国製の拡張機能は、ページレンダリングの開始前に14のコンテンツスクリプトをロードする。これらを処理するのに700ミリ秒以上かかっていた。3番目の「axe Accessibility Testing」もWebページのレンダリング前に、計1.8MBの2つのコンテンツスクリプトをロードする。
バックグラウンドページでは、Avira Browser Safetyの他、「Avira Safe Shopping」と「TrafficLight」の追加処理時間が群を抜いて長かった。
広告がないWebページでは、広告ブロッカーがWebブラウザのメモリ消費を大幅に押し上げている。大規模なドメインブロックリストをメモリに格納することが主因だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 不正な処理を行っているGoogle Chromeの拡張機能を見つけるには?
不正な処理を行っているGoogle Chromeの拡張機能を見つけるには?
Google Chromeの豊富な拡張機能はユーザーにとって大いなるメリットです。しかし、中にはおかしな挙動の原因となるものもあります。筆者の実体験から、そうした拡張機能の見つけ方を紹介します。 Google Chromeの拡張機能を追加・削除・設定する
Google Chromeの拡張機能を追加・削除・設定する
Google Chromeに「拡張機能」を追加すると、その機能を増やしたり強化したりできます。そのインストール(追加)や削除、無効化/有効化、設定など、拡張機能を利用するに当たって必要な手順を一通り説明します。 Google Chromeの「拡張機能」とは?
Google Chromeの「拡張機能」とは?
Google Chromeの魅力の1つとしてよく語られる「拡張機能」。何ができるのでしょうか? 基本的な概念と拡張機能の例、注意点をコンパクトに説明します。