デザインで迷ったときに知っておきたい「良いデザイン」と「悪いデザイン」の見分け方:非デザイナーも知っておきたいデザインの話(2)(1/2 ページ)
今日から使えるデザインに関する知識をあれこれ紹介する本連載。第2回は、ロゴデザインの目的、レイアウトの基本原則、効果的な配色、書体選びの判断基準について。
「良いデザイン」と「悪いデザイン」を意識したことはありますか? 依頼したときや、自分で作成したとき「何かが違うのだけど何が違うのか分からない」という状況に陥るのは正直な話、よくあります。それは大抵、そのデザインの目的が何なのかをはっきりさせていないからです。
単にかっこよくしたい、きれいにしたい、そういったものは目的ではありません。こういうと、依頼する側が悪く、依頼を受けたデザイナーの責任ではないような感じがしますが、そもそもデザインのことを知らないからデザイナーに依頼するのであって、依頼者の頼み方が悪いわけではありません。
では、デザインを担当する人や、デザイナーに制作を依頼する人がどういう心構えでいれば、そのデザインの迷宮入りを防げるのでしょうか。本稿では、デザインの良しあしを見極めるポイントを解説します。
良いデザインとは目的に沿ったデザインのこと
まず、そのデザインを作る必要があると決定に至ったいきさつをしっかりと思い出し、目的を考えます。
「若年層への認知を拡大したい」「安価な消耗品というイメージの文具を、細部にこだわった高級品というイメージに変えたい」「高齢者にも伝わりやすくしたい」などです。
目的に対する答えが「かっこよくしたい」という結論に至ったとしても、誰にとってのかっこよさなのか、というのを考える必要があります。自分にとってのかっこいいと、狙っているターゲットにとってのかっこいいが違うからです。
主観的なイメージワードが浮かんだときは「誰にとって」なのかをよく考える必要があります。目的だけははっきりさせつつ、目的までの道のり、正解はいくつも考えてみる/考えてもらうというのが良いデザインにたどり着くための方法の一つです。
ポイント1:「ロゴ」の目的を考えてみる
世の中で最も見るデザインといえば、企業やブランドを示す「ロゴ」です。ロゴという言葉は一般によく使われていますが、ロゴ/ロゴマークとはロゴタイプとシンボルマークのことを合わせて言われるようになった総称のようなものです。
例えば、スポーツメーカーのロゴは、マークと文字が別々に使われていたり、一緒に使われていたりします。こういったデザインにおいては文字のことを「ロゴタイプ」、マークのことを「シンボルマーク」といいます。これを合わせたものを単に「ロゴ/ロゴマーク」と呼んでいます。
筆者の屋号の「cdh-design」で例を作成しました。シンボルマークはこの記事のために作成したもので、実際には使用していません。このように、シンボルマークは絶対に必要なものではありません。ロゴタイプがシンボルマークを兼任することもあります。しかし基本的にはシンボルマークとロゴタイプ、この2つで成り立つと考えていいでしょう。
優れたロゴとはコンセプトに沿ったもの
先述した例は企業のロゴをイメージしていますが、映画のタイトルロゴなど、ロゴにも種類があります。ここで押さえておきたいのは「目的に沿ったデザインかどうか」ということです。
映画のタイトルロゴやサービス名のロゴだと目的は明確です。映画の内容が伝わるように、サービスの内容を体現するように、といった考え方になります。
企業ロゴも業種によって、誠実さ、安定感といった堅実感のあるものや、遊び心のあるもの、親しみやすさを持ったものなど考える方向はたくさんあります。しかし、何を表現したデザインなのかではなく、その企業が何を目指すデザインなのかを考える必要があります。またエンターテインメント業界だから派手なテレビ番組のようなロゴがふさわしいかというと、そうではありません。それは「使いやすさ」に関わってくるためです。
良しあしを決める「使いやすさ」という基準
企業ロゴは、ロゴが与えるイメージといったものとは別のことに気を配らなくてはなりません。例えば、今あなたが所属している会社のロゴや社名、フリーランスであればそれの屋号を思い浮かべてみてどこにそれらを使っているか考えてみてください。自社サイト、名刺、封筒、名札、ドアの看板、パンフレット、ファイル、資料のフォーマットetc……ありとあらゆるところに、さまざまなサイズでロゴが使われていることが分かります。モノクロで使用することもあるでしょう。
つまり、1センチ四方のサイズにしても可読性を保つことができ、モノクロにしても元のイメージを損なうことなく使えるものが企業ロゴの最低限のルールといえます。
作成するロゴが企業ロゴほど堅いものではないとしても、どこでどのように使う/使われるのかを考えていくと、必要な体裁が導き出せます。
ポイント2:レイアウトにも基本原則がある
次にレイアウトです。レイアウトとは日本語で「割り付け」「配置」のことですが、ただ並べることが良いレイアウトではありません。システム画面、Webサイト、名刺などの小さな紙面から雑誌などのページものまであらゆるデザインに必要とされる技術です。
レイアウトでも目的を明確にし、コンセプトを策定することが大切です。といっても、コンセプトに沿って複雑なレイアウトをするのは容易なことではありません。
『ノンデザイナーズ・デザインブック』(マイナビ出版)という書籍では、デザインにおける4つの基本原則を「コントラスト、反復、整列、近接」としています。
コントラスト
コントラストとは、情報の強弱のことで、そのデザインの目的を明確に示すものです。例えば、名刺では名前が一番重要な情報で、大きく表示する必要があると思います。しかし、名刺の目的が曖昧であれば名前を一番大きくするという答えにたどり着くこともできません。同じように、他のデザインでも何を目的にするかを明確にすることにより、どこに強弱をつけるかがはっきりします。
反復
次に反復です。Webサイトではボタンを同じ色に統一し「この色のアイコンはボタンである」と認識させることや、雑誌などのページがあるものは同じ装飾をあしらうことにより「同じ特集ページである」ことを認識させるために使います。
名刺では情報が少ないので1枚の中で反復を使うことは少ないですが、複数枚に渡って同じデザインを採用することは「同じ会社の人たちである」と認識させる、反復の一つです。
整列
こちらは文字通り、そろえることを示します。妙に工夫をこらそうとして複雑なデザインにしようとするより、左ぞろえ、または右ぞろえに整列させる方がすっきりします。
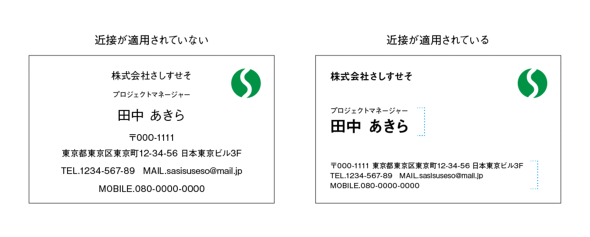
近接
情報のグルーピングを心掛けましょう。情報の種類を整理して、類似、関連すると思われる情報はまとめます。名刺でいうと、肩書は名前の近くに配置することが望ましいですし、住所や電話番号などの連絡先は、名前と離して一箇所にまとめます。
【ミニコラム】SNSで話題になったローソンPBのデザインは?
ローソンのPB(プライベートブランド)のリニューアルパッケージデザインがSNSで話題になりました。主に「視認性が低い」「判別がつかない」といったネガティブな意見が見られました。
多様性が叫ばれている昨今、高齢者や視覚障害のある人たちに不親切であることは、望ましいデザインではないことは確かでしょう。
しかし、ローソン社長へのインタビューによれば「生活の中になじんでいくデザイン」にこだわったそうです。ローソンPBのパッケージデザインの目的は、店頭で派手に目立つことではなかったのです。家に帰ったとき、テーブルの上に置いていても主張しないデザイン、お客さんが来たときにコンビニの商品を出しても安っぽくネガティブな印象を受けないデザイン。そういったものを作りたかったということでしょう。
もちろん、だから分かりにくくてもいいということではありません。ローソンは特定の商品を2020年7月にリニューアルすると明言しています。
ただ売れることより、買った後のことを考えたデザイン。課題は残りましたが、筆者としては考え方に賛同できる出来事でした。
ポイント3:配色でイメージを示す
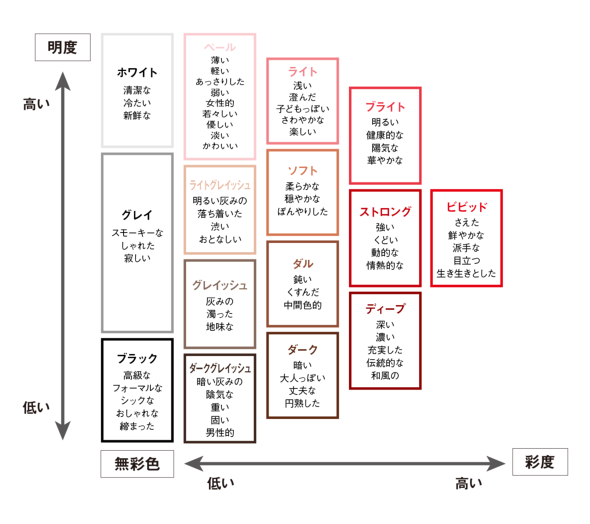
色にはイメージがあることはご存じだと思います。赤は情熱、青は冷静、緑は平和……といったことです。しかしそういった単色の単純なイメージではなく、PCCS(Practical Color Co-ordinate System:日本色研配色体系)トーンのイメージによる、より複雑でさまざまな色味を使った配色調和を考えていくと、より効果的な画面を作ることができます。
配色によるイメージの変化
前回の記事でPCCSのトーンには、全てイメージが形容詞で表現されていることに触れました。それを利用し、全体のイメージを作り上げていきましょう。また、単一色、トーンのイメージの他に、組み合わせによるイメージも存在します。例えば、鮮やかな赤、青、黄色の組み合わせは、にぎやかで子どもっぽい印象を与えます。これに対し、鮮やかなオレンジ、黄色、緑だとフレッシュでいきいきとした印象になります。どちらも単一色ではそのような印象を与えることはできません。
では、このような組み合わせの妙を全て覚える必要があるのかというと、そんなことはもちろんありません。イメージ配色をまとめた書籍がありますが、筆者が所持しているものでも掲載されている代表的なイメージワードだけで160あり、それら一つ一つに16色のカラーパレットが設定されています。覚えることは不可能です。最低限のポイントを押さえて、後は臨機応変に対応していきましょう。
世界に共通する色彩心理
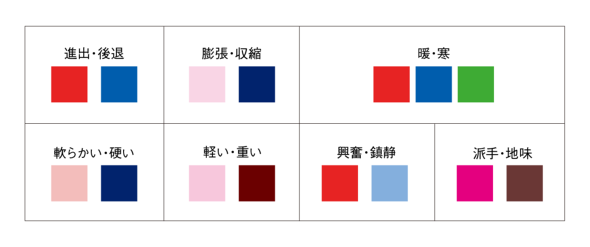
赤という色に対するイメージというのは世界共通で「情熱」かというと、厳密にはそうではありません。ただ、赤色が暖色で、寒色よりも進出して見える、というのは共通のようです。進出、後退というのは色彩の上で2色以上を並べたときにより前に迫ってきている、後ろに下がって見えるという状態を指します。
他にも、以下のような効果があります。
- 明るい色は膨張して見え、暗い色は収縮して見える
- 暖色系は暖かく感じ、寒色系は冷たく感じる。緑や紫などの中性色系には温度は感じない
- 明るい暖色系は柔らかく、暗い寒色系は硬く感じる
- 明るい色ほど軽く感じ、暗い色ほど重く感じる
- 暖色系で彩度の高い色は興奮色、寒色系で彩度の低い色は鎮静色となる
- 彩度が高い色は派手に感じ、彩度の低い色は地味に感じる
なぜ企業のサイトには落ち着いた青がよく使われるのか、保育園のサイトには明るく彩度の高い色が使われるのかといったことが、感覚ではなく色彩心理に基づいたものというわけです。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 UXデザイン、よくある3つの失敗とは?
UXデザイン、よくある3つの失敗とは?
B2C、B2B問わず、ITサービスがビジネスに不可欠な存在となった近年、UXデザインに対する企業や社会の認識は一層深まっている。にもかかわらず、「使いにくいサービス」が減らない原因とは何か?――「VAIO」のUXデザイナーとして、「SONY PlayStation4」のプロダクトマネジャーとして、またその他システム/サービスのUXデザインを15年以上手掛けてきた筆者が「本当に使いやすいITサービス」の作り方を分かりやすく解説する。 重要な情報は左上に――効果的なデザインに必要な4つの原則
重要な情報は左上に――効果的なデザインに必要な4つの原則
エンジニアが知っておくべきWebデザインの4原則、「近接」「整列」「反復」「コントラスト」を分かりやすく解説する。 初めてWebデザインする人がマスターしておきたいCSSの基本的な書き方
初めてWebデザインする人がマスターしておきたいCSSの基本的な書き方
初めてWebページをデザインするという人に向けて、CSSルールやセレクターの種類や意味、プロパティの設定方法など、基本的なCSSの書き方について解説する。