「Visual Studio Code」で「WSL 2」上のリモートコンテナを使用するには、Microsoftが解説:Windows 10でDocker Desktop Stableを効果的に活用する
Microsoftは、「Visual Studio Code」で「WSL 2」のリモートコンテナを使用する方法を公式ブログで解説した。
Microsoftは2020年7月1日(米国時間)、「Visual Studio Code」(VS Code)で「WSL 2」(Windows Subsystem for Linux 2)にあるリモートコンテナを使用する方法を「Visual Studio Code Blog」で紹介した。
WSL 2は、Microsoftが2020年5月にリリースした「Windows 10 バージョン2004」(May 2020 Update)に標準搭載された。Dockerも2020年5月に、バックエンドとしてWSL 2をサポートした「Docker Desktop for Windows」(Docker Desktop)のStable版「Docker Desktop Community 2.3.0.2」をリリースしている。
Microsoftは、WSL 2と最新版Docker Desktopにより、仮想化の仕組みが変わると述べ、次のように説明している。
- WSL 2
WSL 2は、軽量仮想マシン(VM)内で本物のLinuxカーネルを使用するという新しいアプローチにより、「Windows Subsystem for Linux」を実装している。Windows環境にシームレスに、深く統合された操作感を提供するよう最適化されており、起動が高速で、リソース消費が少なく、VMの構成や管理は不要だ。
さらに、WSL 2はLinuxカーネルを含んでいるため、システムコール機能が全てそろっている。これは、Dockerのようなお気に入りのアプリケーションが高い信頼性で動作することを意味する。
- Docker
WSL 1では、WindowsとLinuxの根本的な違いから、Docker EngineをWSL内で直接動作させることができなかった。そこでDockerチームは、「Hyper-V」の仮想マシン(VM)と「LinuxKit」を使用する代替ソリューションを開発した。だが、WSL 2がLinuxのシステムコールを全て備えたため、WSL 2内で完全に動作するようになり、これに伴ってDockerチームはさらに投資を増やした。
2020年5月にリリースされたDocker Desktopでは、これまでよりはるかに高速でリソース消費が少ないコンテナを作成できるようになった。WSL 2の動的メモリ割り当てを使用するからだ。Docker Desktopで作成するコンテナのコールドスタートは素早く、10秒に満たない。前バージョンのDocker Desktopで作成したコンテナでは、1分近くもかかっていた。新しいDocker DesktopがWSL 2で動作する際にHyper-Vは不要であるため、以下で説明する手順は、Windows 10 Homeにも当てはまる。
前準備に必要なことは?
VS CodeでWSL上のリモートコンテナを使用するには、次のような準備が必要だ。
- Windows 10 バージョン2004のインストール
- VS Codeのインストール
- WSL 2のインストールガイドに従ったWSL 2の有効化
- Microsoft Storeから「Ubuntu」(または他のLinuxディストリビューション)を選択してインストール
- Docker Desktop Stable 2.3.0.2のインストール
Dockerのインストール時にはWSLがインストールされていることを検知して、ポップアップウィンドウを表示し、WSLとの統合を有効にするようユーザーに求める。ここでは[Enable WSL integration]を選択する。
WSL 2でVS Codeを開く
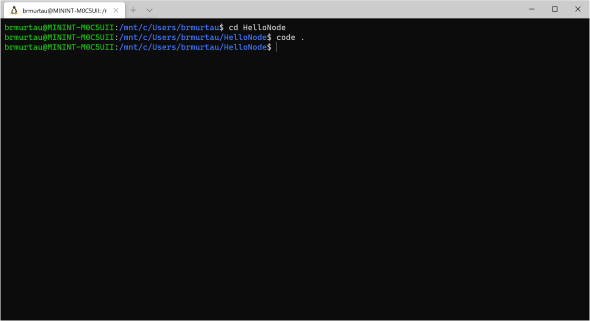
VS CodeをWSL 2エンジンに接続する。そのためには、Ubuntuのターミナルを開き、ユーザーが利用しているソースコードフォルダに移動して「code .」と入力する。これにより、WSLをフルタイム開発環境として使えるVS Codeインスタンスが起動する。
コマンドパレットからWSLに接続することもできる。ここではシンプルな「HelloNode」アプリケーションを開く。
VS Codeを開くと、VS Codeは、WSLがインストールされていることを認識し、「Remote - WSL拡張機能」をインストールするよう促すので、[Install]を選択する。
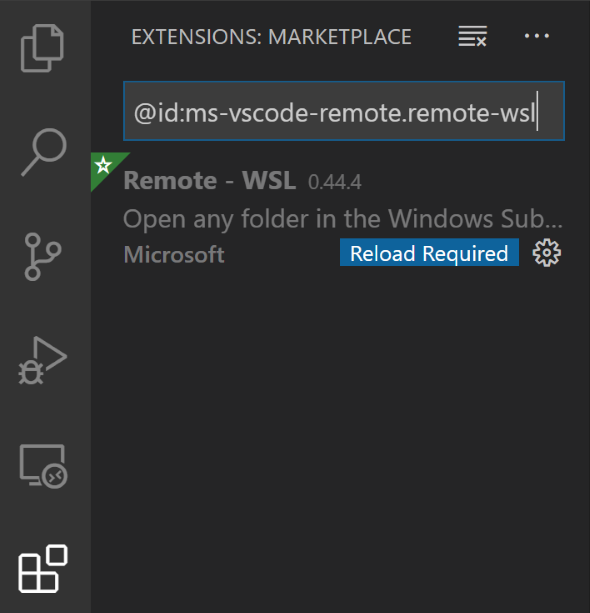
拡張機能をインストールしたら、[Reload Required]を選択してVS Codeをリロードする。これにより、WSL 2に接続できるようになる。
リロードしたら、ウィンドウ左下隅のWSLインジケーターの表示が変わる。Ubuntuに接続していることが確認できる。
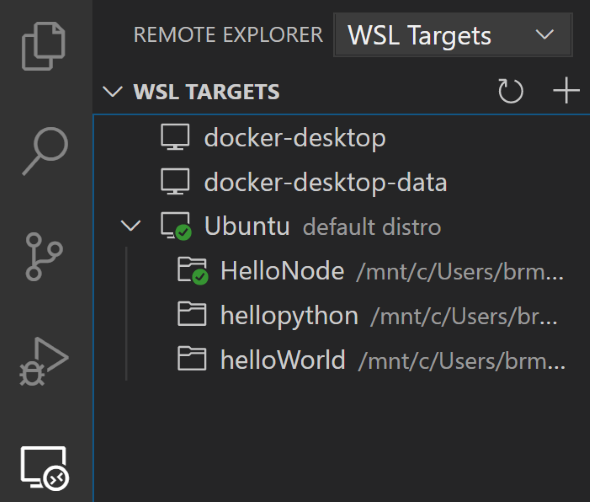
「Remote - WSL拡張機能」をインストールすると、「Remote Explorer」がVS Codeに追加される。Remote Explorerでは、Linuxディストリビューションに関する情報を確認できる。
コンテナを使用する
「Remote - Containers」拡張機能を利用して、コンテナを表示、接続できる。次のようなさまざまなシナリオが可能になる。
- 一連のサンプルコンテナ内で開発を行う
- コンテナで既存ソースコードを開く
- 隔離されたコンテナボリュームでGitHubリポジトリを操作する
こうした構成により、ローカルマシンに変更を加えることなく、複数のマシンにわたって同じ開発環境を容易に再作成し、プロジェクトに固有のツールや拡張機能を「DevContainer」にインストールできる。こうしてデプロイ先環境と同様のセットアップで開発を続行できる。「Docker」拡張機能を使ってコンテナを表示、接続することも可能だ。
WSL 2エンジンを使う際、WindowsとWSL 2のどちらのファイルシステムも使うことができるが、Microsoftは、WSL 2ファイルシステムの使用を勧めている。パフォーマンスがはるかに高いからだ。そこで以下では、WSL 2内でのWSL 2ファイルシステムの使い方を見ていく。
まず、コンテナで開きたいフォルダを選択する必要がある。「Remote - Containers拡張機能」をインストールすれば、「Remote - WSL拡張機能」を使って既に開いているフォルダから、「Remote-Containers: Reopen Folder in Container」コマンドを呼び出せるようになる。
次の例では、WSL 2ファイルシステムに「HelloNode」フォルダがあり、その中に「Node」プロジェクトがある。ここでは[Remote-Containers: Reopen in Container]を選択する。
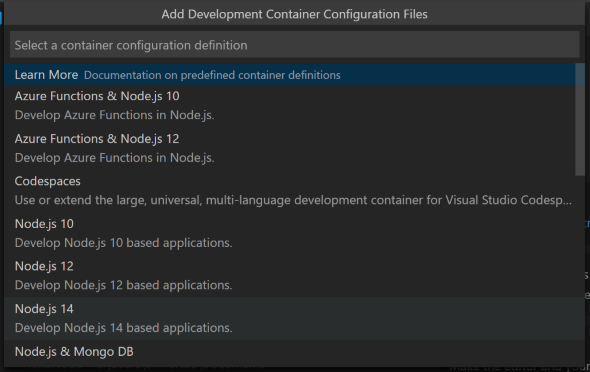
すると次のようなコンテナ定義のリストが表示される。まだリポジトリ内にDevContainer構成がないからだ。表示されるコンテナ定義のリストは、ユーザーが使用するプロジェクトタイプを基にフィルタリングされている。ここでは[Node.js 14]を選択した。
VS Codeの新しいインスタンスが開き、VS Codeがイメージの構築とコンテナを開始する。
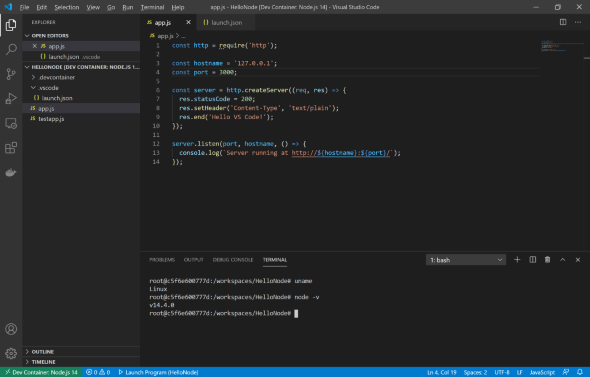
アプリケーションは「.devcontainer」フォルダを持ち、その中にコンテナ構成情報が保存される。WSLに接続し、コンテナ内に接続していることを再確認するため、統合ターミナルを開き、「uname」コマンドを実行し、nodeのバージョンもチェックする。
unameの結果、「Linux」と表示されたため、WSL 2エンジンに接続していることが分かる。「node -v」コマンドで「v14.4.0」と表示されているため、Node 14コンテナの構成にも成功していることが分かった。
ここで[F5]を押すと、ローカルホストで「Hello VS Code!」アプリケーションを実行できる。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 前バージョンから大幅に性能向上した新Linux環境「WSL 2」の実力を探る
前バージョンから大幅に性能向上した新Linux環境「WSL 2」の実力を探る
Windows 10 May 2020 Updateの目玉機能であるWindows Subsystem for Linux(WSL)の新バージョン「WSL 2」のインストールから性能評価までを取り上げる。WSL 2になってどのような変更が行われたのかを明らかにする。 Windows 10 HomeはDocker Desktop for Windowsの夢がかなう
Windows 10 HomeはDocker Desktop for Windowsの夢がかなう
Windows 10 May 2020 Update(バージョン2004)がリリースされ、Windows Subsystem for Linux(WSL)において、従来のWSL 1に加えて、次世代のWSL 2が正式にサポートされました。WSL 2はHomeエディションでも利用可能であり、これにより2020年5月にリリースされた安定版(Stable)のDocker Desktop for Windows 2.3.0.2からはWindows 10 Homeでも利用できるようになりました。