「Visual Studio Code」の「November 2020」リリース(バージョン1.52)が公開:多数の機能強化を実現
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「November 2020」リリース(バージョン1.52)を公開した。エディタや拡張機能、キーボードショートカットエディタ、ワークベンチ、IntelliSense、統合ターミナルなどの機能を強化した。
Microsoftは2020年12月12日(米国時間)、WindowsやLinux、macOSに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「November 2020」リリース(バージョン1.52)を公開した。
VS Codeバージョン1.52ではエディタや拡張機能、キーボードショートカットエディタ、ワークベンチ、IntelliSense、統合ターミナルなどの機能が追加、改善された。
差分エディタでワードラップに対応
エディタの改善では、差分エディタの「並べて表示」と「インライン表示」の両方がワードラップに対応した。差分エディタは通常、ワードラップに関連するエディタ設定に従う。デフォルトでワードラップが有効になっているMarkdownファイルでは、次のように、差分エディタもワードラップに対応する。
差分エディタでワードラップを常に無効にする、または常に有効にするには、新しい「diffEditor.wordWrap」設定をそれぞれ「off」「on」にする(デフォルト設定は「inherit」)。「inherit」では、差分エディタはエディタのワードラップ設定を継承する。
スペースによるインデントがタブのように機能
もう一つのエディタの改善は新しい「editor.stickyTabStops」設定だ。この設定によりVS Codeは、スペースによるインデントをタブのように扱い、行頭のスペースでカーソルをタブ位置に移動する。
拡張バイセクト機能で拡張機能のトラブルシューティングが容易に
Microsoftによれば、VS Codeの重要な能力は拡張機能にあるという。例えばテーマ拡張機能によってきれいな色とアイコンを追加でき、言語拡張機能はIntelliSenseを提供してコードナビゲーションを有効にできる。デバッガー拡張機能を用いるとバグを掘り下げることができる。
ただし、拡張機能が問題を引き起こしていても、そうだとはっきり分からない場合や、どの拡張機能が原因なのか明らかではない場合がある。これまでは、全ての拡張機能を無効にした後、一つずつ有効にして、問題を引き起こしている拡張機能を見つけなければならなかった。
新しい「Extension Bisect機能」(拡張バイセクト機能)を用いると解決がより容易になる。この機能は二分探索アルゴリズムを使って、トラブルの原因となっている拡張機能を素早く特定する。基本的な仕組みは、拡張機能の半分を無効にした後、先ほどまで起きていた問題が残っているかどうかユーザーに応答を求めるというものだ。問題がなければ、問題を引き起こしている拡張機能は、無効にされた拡張機能の中にあり、現在有効な拡張機能の中にはないことになる。ただ1つの拡張機能が残るまで、このプロセスを繰り返す。
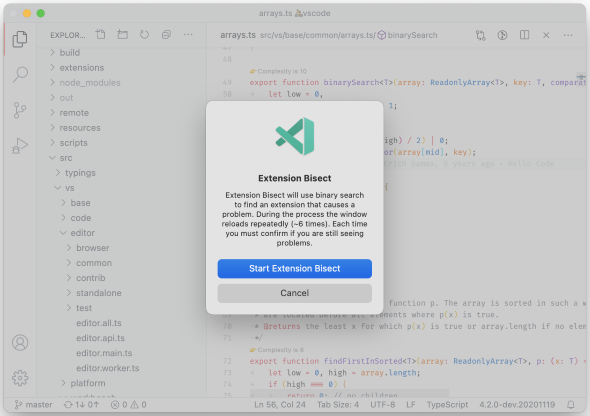
拡張バイセクト機能を開始するには、[Help]−[Start Extension Bisect]を選択する。ガイドに従って拡張機能の無効化、再有効化を繰り返すたびに状況を回答すればよい。
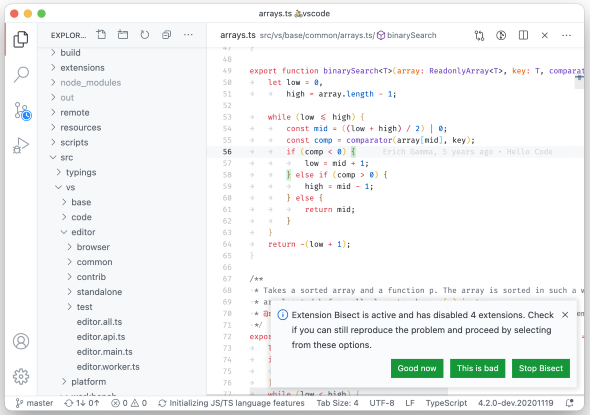
ここで[Stop Bisec]を選択すると、確認プロセスを中止できる。中止の通知を無視してプロセスを続行するには、[Help]−[Continue Extension Bisect]を実行する。
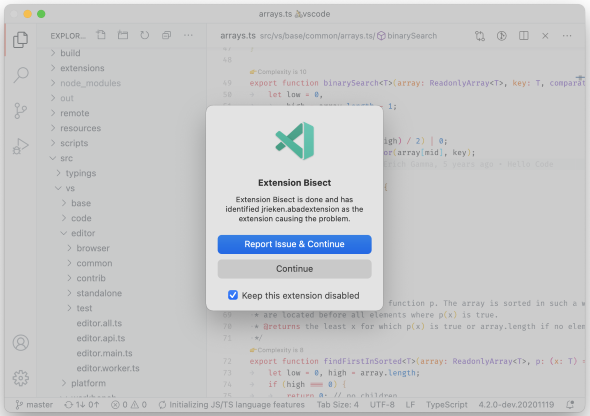
Extension Bisectプロセスの完了後は、拡張機能に関する問題点を報告するよう求められる。ここで次の画面のように拡張機能を無効のままにしておくこともできる。
キーボードショートカットエディタ
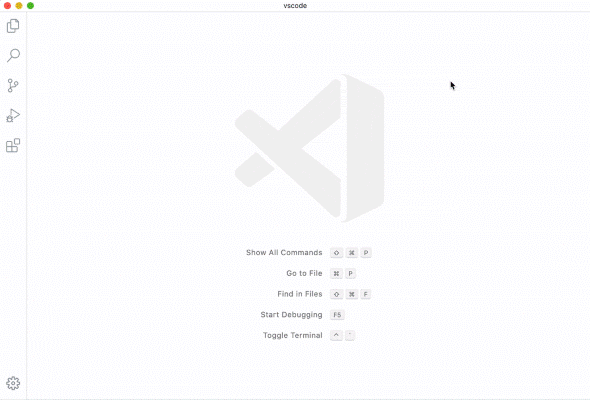
キーボードショートカットエディタにも幾つかの改良が加えられた。まず、コマンドパレットで、右上の歯車型の「Configure Keybinding」ボタンをクリックして、キーバインドを構成できるようになった。
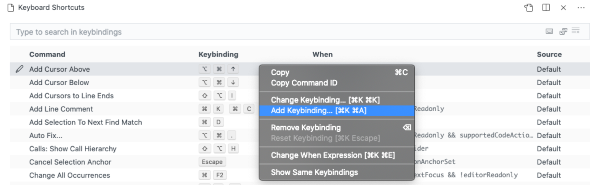
次にキーボードショートカットエディタから、1つのコマンドに幾つかのキーバインドを割り当てることも可能になった。
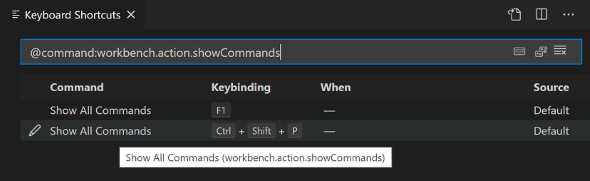
さらに検索入力から、キーボードショートカットエディタの特定のカラムを指定してフィルタリングできるようになった。
- @command:commandId
コマンドIDでフィルタリングする。例えば、「@command:workbench.actions.showCommands」などと指定する
- @keybinding:keybinding
キーバインドでフィルタリングする。例えば、「@keybinding:f1」などと指定する - @source:user|default|extension
ソースでフィルタリングする
この他、上向きと下向きの矢印を使って、キーボードショートカットエディタの検索履歴をナビゲートできる。
エクスプローラーでのファイル操作の取り消し
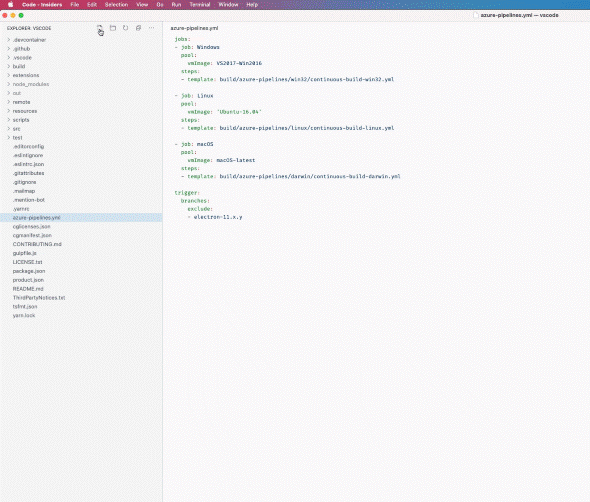
ワークベンチの改良点も多い。今回、ファイルエクスプローラーが削除やコピーなど全てのファイル操作について、「元に戻す」と「やり直し」に対応した。ファイルエクスプローラーにフォーカスし、「元に戻す」や「やり直し」を選ぶと、最後のファイル操作を取り消したり、再実行したりできる。エディタとファイルエクスプローラーで別々の「元に戻す」スタックがあるため、フォーカスに基づいて、どちらを「元に戻す」かが選択される。
プレビューエディタの改良
ユーザーのフィードバックに基づいて、ワークベンチのプレビューエディタの扱い方について幾つかのアップデートが施されている。
新たに「workbench.editor.enablePreviewFromQuickOpen」設定がデフォルトで無効になった。クイックオープンで開くエディタがプレビューモードで表示されないようにするためだ。
「定義に移動」などによってコードナビゲーションを開始すると、開始したエディタはプレビューモードから出て開いたままになり、ナビゲーションをさらに進めるまで、新しいエディタがプレビューモードになる。
拡張機能やGitビューで使われるものなど全てのカスタムツリーが変更され、ファイルエクスプローラーなどのビルトインツリーのように、より一貫した動作をするようになった。この改善によって、次の挙動が全てのカスタムツリーで実行されるようになった。
- ダブルクリックまたはマウス中クリックにより、非プレビューモードで開く
- [Enter]キーにより、非プレビューモードで開く(スペースキーにより、プレビューモードで開く)
- [Alt]キーを押しながらクリックすると、エディタがアクティブエディタの隣に開く
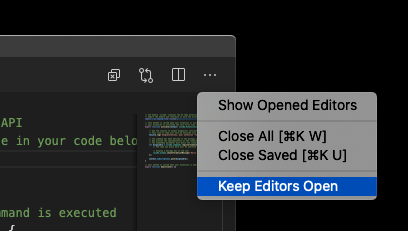
さらに、エディタオーバーフローメニューの新しいメニュー項目[Keep Editors Open]を使うことで、エディタのプレビューを一括してオフにできるようになった。
ソース管理機能ではGit関連の改善が目立つ
ソース管理機能の改善点ではGit関連の機能追加が目立つ。まず、幾つかの新しいGitコマンドがコマンドパレットに追加された。
- Git: Cherry Pick...
ブランチに対する特定のコミットを選択する - Git: Rename
Gitでアクティブファイル名を変更する - Git: Push Tags
全てのローカルタグをリモートにプッシュする - Git: Checkout to (Detached)...
デタッチドモードでチェックアウトを実行する
Gitに新しい設定が加わった
コマンドだけではなく、複数のGit設定も追加されている。
- git.pruneOnFetch
リモート参照をフェッチするときにVS Codeで「git fetch --prune」を実行する - git.ignoreSubmodules
VS Codeにサブモジュールリポジトリの変更を無視させる。これは大規模モノリポジトリで役立つ - git.openAfterClone
gitリポジトリをクローン後で、フォルダを開くかどうか、どのように開くかを制御する - git.useCommitInputAsStashMessage
「Git: Stash」の実行時にVS Codeがソース管理入力ボックスのコミットメッセージをスタッシュメッセージとして使用できるようにする - git.followTagsWhenSync
「Git: Sync」の実行時にタグをフォローする - git.checkoutType
「Git: Checkout...」コマンドの実行時にどの参照をどのような順番で表示するかを制御する
IntelliSenseで他のドキュメントに含まれる単語を入力候補として表示
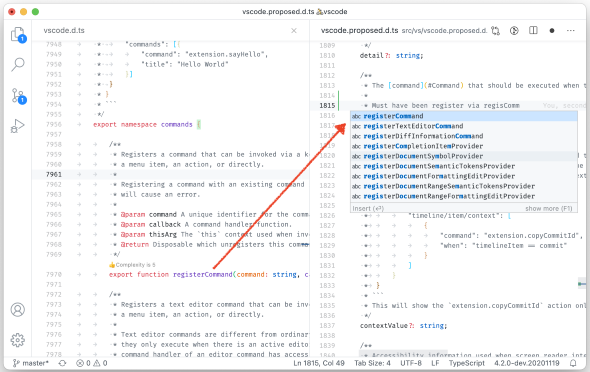
VS Codeは、シンプルな単語ベースの入力候補表示をサポートする。これは、言語サービスを利用できない場合や、コメント入力時のように、言語サービスが結果を計算できない場合に便利だ。今回のバージョン1.52から、開いている他のファイルに含まれる単語をIntelliSenseが入力候補として表示するように構成できるようになった。
ターミナルの構成支援
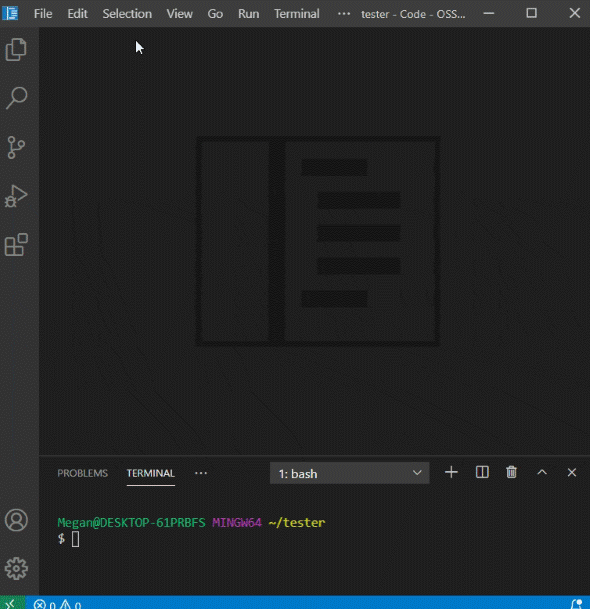
統合ターミナルにも改善が加えられている。ターミナルのドロップダウンメニューで[Configure Terminal Settings]を選択し、ターミナル設定を変更できるようになった。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 「Visual Studio Code」で「WSL 2」上のリモートコンテナを使用するには、Microsoftが解説
「Visual Studio Code」で「WSL 2」上のリモートコンテナを使用するには、Microsoftが解説
Microsoftは、「Visual Studio Code」で「WSL 2」のリモートコンテナを使用する方法を公式ブログで解説した。 「Visual Studio Code」の「October 2020」リリース(バージョン1.51)が公開
「Visual Studio Code」の「October 2020」リリース(バージョン1.51)が公開
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「October 2020」リリース(バージョン1.51)を公開した。ワークベンチ、統合ターミナル、IntelliSense、Emmet、ソース管理、言語、ブラウザサポートなどの機能を強化した。 「Visual Studio Code」の「September 2020」リリース(バージョン1.50)が公開
「Visual Studio Code」の「September 2020」リリース(バージョン1.50)が公開
Microsoftは、クロスプラットフォームエディタ「Visual Studio Code」の最新版「September 2020」リリース(バージョン1.50)を公開した。設定エディタや固定されたタブ、デバッグ、拡張機能作成などの機能を強化した。