VS CodeでJupyterしてみよう:Visual Studio Codeで快適Pythonライフ(1/2 ページ)
VS CodeでJupyter Notebookを使うための準備をして、ノートブックを作成したり、ノートブックを操作したりする方法を紹介します。
本稿は2021年8月6日に公開された記事を、2024年3月12日時点での最新のPython環境およびVisual Studio Code環境に合わせて改訂したものです。
Jupyterは、オープンソースで開発が進められているプロジェクト(Project Jupyter)です。Pythonなどのプログラミング言語で記述された実行可能なコードと、Markdownで記述されたコードに関連ドキュメントを、「ノートブック」と呼ばれる単一のファイルにまとめることが可能な環境の構築を目指しています。
このプロジェクトの代表的な成果物が、コードとドキュメントをひとまとめに扱えるノートブックをWebブラウザ上で実現するWebアプリ「Jupyter Notebook」や「JupyterLab」です。Visual Studio Code(以下、VS Code)にPython拡張機能とJupyter拡張機能をインストールすることで、このノートブック環境をVS Code内で実現できます。今回はその基本を見ていくことにしましょう。
必要なもの
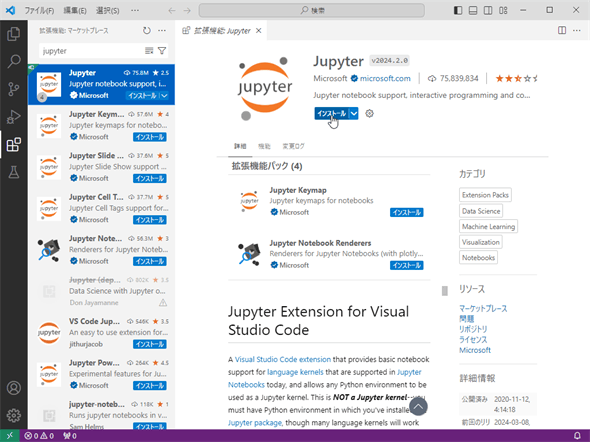
以前のバージョンのVS CodeではPython拡張機能をインストールするとJupyter拡張機能も同時にインストールされていましたが、2024年3月の時点では別々にインストールするようになっています。手間は1つ増えましたが、インストール自体は簡単です。アクティビティーバーで[拡張機能]をクリックして、[拡張機能:マーケットプレース]ビューを表示したら、検索ボックスに「jupyter」と入力し、Microsoft作のJupyter拡張機能の[インストール]ボタンをクリックするだけです。
VS CodeとPython拡張機能、Jupyter拡張機能だけでノートブックを使えるようになるかというとそうでもありません。ノートブックを実行する環境にjupyterパッケージをインストールする必要があります。
ここで少し情報をまとめておきましょう。
VS CodeでJupyterするのに必要なもの
- VS Code
- Python拡張機能
- Jupyter拡張機能
- Python処理系
- jupyterパッケージ(もしくはipykernelパッケージ)
ここでは、例としてWindows環境にvscodepy_11という名前のフォルダを作成し、そこにPython 3.12ベースの仮想環境を構築して、それをJupyterの仮想環境とします。なお、本稿で使用しているPython処理系並びにVS Codeとその拡張機能のバージョンは以下のようになっています。
- Python 3.12.2
- jupyterパッケージ 1.0.0
- VS Code 1.87.1
- Python拡張機能 v2024.2.1
- Jupyter拡張機能 v2024.2.0
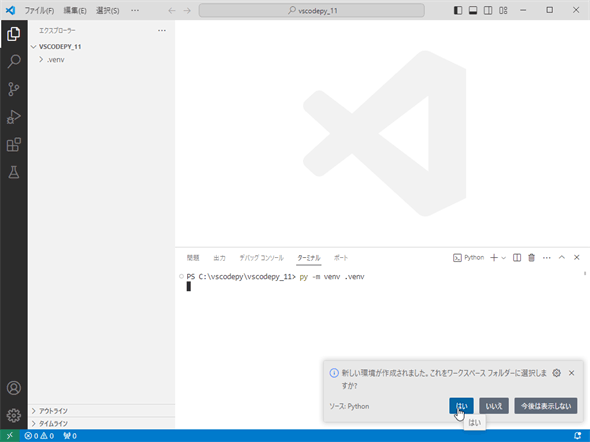
仮想環境は、VS Codeのターミナル(コマンドパレットに「Python: Create Terminal」などと入力して起動します)などから、「python3 -m venv .venv」「py -m venv .venv」などとして作成すればよいでしょう。以下はVS Codeでターミナルを開いて、そこからvscodepy_11フォルダに「.venv」という名前で仮想環境を構築したところです(必要に応じてコマンドパレットで[Python: Select Interpreter]などと入力し、Python処理系を選択してください)。
このとき、ウィンドウ右下に「新しい環境が作成されました。……」というメッセージが表示されるので、[はい]を選択しておきます(ただし、これはJupyterノートブックの実行環境の選択とは直接的には関係ありません。PythonのREPLを起動するときなどに、作成した仮想環境を使うようにするための設定です)。
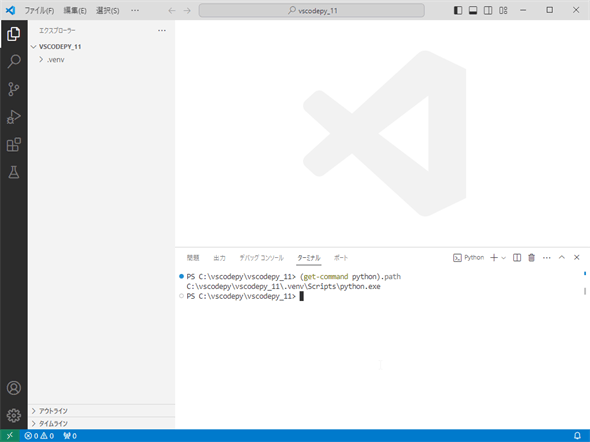
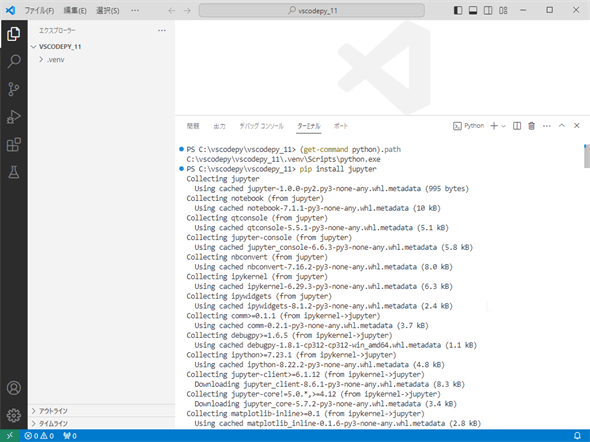
仮想環境の作成に使ったターミナルは終了します。その後、コマンドパレットに[Python: Create Terminal]などと入力し、ターミナルを開きましょう。上のダイアログで[はい]をクリックしていれば、作成した仮想環境が有効になった状態でターミナルが開かれます(以下の画像では、PowerShellでpythonコマンドを入力したときに起動されるインタプリターがどこにあるか確認しています)。
この仮想環境にはjupyterパッケージがインストールされていないので、今オープンしたターミナルで「pip install jupyter」コマンドを実行します。
これで準備は完了です*1。
*1 上ではjupyterパッケージをインストールする必要があると述べましたが、これをインストールしていない状態で、ノートブックに記述したPythonコードを実行しようとすると、ipykernelパッケージをインストールするようにというダイアログが表示されます。このことからすると、実際には「pip install jupyter」「python3 -m pip install jupyter」「py -m pip install jupyter」などのコマンドは必要ないかもしれません。しかし、jupyterパッケージをインストールするとipykernelパッケージも同時にインストールされることもあり、ここではjupyterパッケージをインストールしています)。
ノートブックの作成
準備ができたら後はノートブックを作成して、そこにコードを書いて実行するだけです。これには、[エクスプローラー]ビューでフォルダ名の隣に表示される[新しいファイル]ボタンをクリックしたり、コマンドパレットに[Create: New Jupyter Notebook]などと入力したりして[Enter]キーを押すだけです。
ノートブックの新規作成
[Create: New Jupyter Notebook]コマンドを実行した場合は、エディタ領域にタブは作成されますが、ファイルを保存するまでは[エクスプローラー]ビューにはそれが表示されません([開いているエディタ]セクションには表示されます)。コードを少し動かしてみたいだけで、ファイルを保存する必要はないというのなら、こちらの方法でノートブックを作成して、タブを削除する際にファイルを保存しないようにするのがよいかもしれません。
いずれにせよ、空のノートブックを作成したら、次にカーネルを選択します。先ほどはPythonインタプリターを選択して、仮想環境を作成して、仮想環境にjupyterパッケージをインストールして……という作業をしましたが、これはあくまで仮装環境にノートブックの実行環境を作成するのに必要な作業です。ノートブックを実行する環境は、現在選択しているインタプリターとは独立に選択できます。これを行うのが、作成したタブの右端にある[カーネルの選択]ボタン(カーネルピッカー)です。あるいは、既に「Python 3.X.X……」など、Pythonのバージョンを含んだテキストが表示されるようになっているでしょう。
これをクリックすると、[Python環境]と[既存のJupyterサーバー]の2つの選択肢が表示されますが、ここでは先ほど作成した仮想環境を使うので[Python環境]を選びましょう。
すると、現在選択可能なカーネルがコマンドパレットに表示されます。
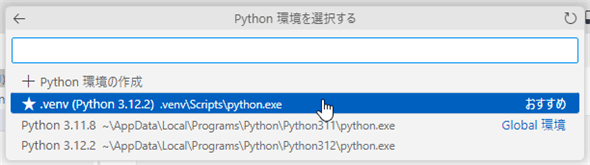
「★」が付いて「おすすめ」と表示されているカーネルはまさに作成した仮想環境のものになっています。筆者のWindows環境にはPython 3.12とPython 3.11がインストールされているので、「グローバル環境」としてそれらも選択肢になっていますが、ここではおすすめされた仮想環境を使います。カーネルを選択すると、[カーネルの選択]が[Python 3.X.X……]などの記述に変わります。
カーネルを選択したら、これでコードを実行できるようになったので、次ページでは試しにノートブックの先頭にある「セル」にコードを書いて、実行してみましょう。
連載『Visual Studio Codeで快適Pythonライフ』の全記事一覧
本連載はVS Codeの基本やカスタマイズの基礎、Jupyterの使用法、VS Codeに統合されたソースコード管理機能の使い方などを紹介するものです。気になるトピックがあったらぜひご覧ください(ただし、2024年3月の時点で既に古くなってしまっている記事があることにはご注意を。可能ならばアップデートをしていくつもりではあります)。
- 第1回「Visual Studio Codeから「Hello Python」してみよう」
- 第2回「VS Codeでのファイルの作成と編集の第一歩:アクティビティーバーと[エクスプローラー]ビューを使ってみよう」
- 第3回「VS CodeでのPythonコーディングを快適にするエディタ機能の使い方」
- 第4回「コマンドパレットを駆使してVS Codeを使いこなそう!」
- 第5回「ショートカットキーを活用して、VS Codeをより快適に!」
- 第6回「ここから始めるVS Codeのカスタマイズ」
- 第7回「フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ」
- 第8回「VS Codeの拡張機能でPythonの仮想環境構築からコード整形、Lintまでを体験してみよう」
- 第9回「VS Codeを使ってPythonコードをデバッグするための基礎知識」
- 第10回「VS CodeでPythonコードのデバッグ構成をしてみよう」
- 第11回「VS CodeでJupyterしてみよう」(本稿)
- 第12回「Jupyter対話環境を使ってVS Codeでノートブックのデバッグ」
- 第13回「ColabCodeを使って、Google Colabの上でVS Codeを使ってみよう」
- 第14回「colab-sshを使って、VS CodeからGoogle Colabに接続してみよう」
- 第15回「VS Codeのタスクを使ってGoogle ColabへのSSH接続の構成を自動化しよう」
- 第16回「VS Codeでソースコード管理、初めの一歩」
- 第17回「VS Codeでソースコード管理:ブランチを操作してみよう」
- 第18回「VS Codeでソースコード管理:拡張機能でコミット履歴を簡単操作」
- 第19回「VS Codeでソースコード管理:リポジトリをGitHubに発行してみよう」
- 第20回「VS Codeでソースコード管理:プルリクエストを作成してみよう」
- 第21回「VS Codeでソースコード管理:issueを作成してみよう」
- 第22回「VS Codeでソースコード管理:GitLens拡張機能を使ってみよう」
Copyright© Digital Advantage Corp. All Rights Reserved.





![[新しいファイル]ボタンをクリックして、.ipynbファイルを作成しているところ](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1106.gif)
![コマンドパレットから[Create: New Jupyter Notebook]コマンドを実行して、新規に空のノートブックを作成しているところ](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1107.gif)
![[Create: New Jupyter Notebook]コマンドで作成したノートブックは保存されるまでは[エクスプローラー]ビューには表示されない](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1108.gif)
![[カーネルの選択]ボタン(カーネルピッカー)](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1109.gif)
![[Python環境]を選択](https://image.itmedia.co.jp/ait/articles/2108/06/di-vscpy1111.gif)