VS Codeでソースコード管理:リポジトリをGitHubに発行してみよう:Visual Studio Codeで快適Pythonライフ
ローカルリポジトリをVS Codeを使ってサクッとGitHubへ発行したり、リモートリポジトリをローカルな環境にクローンしたりしてみましょう。
前回はコミット履歴をグラフィカルに管理できる拡張機能を紹介しました。今回はVisual Studio Code(以下、VS Code)でローカルに作成したリポジトリをGitHubへ発行したり、その逆にリモートリポジトリをローカルにクローンしたりといった、GitHubとVS Codeの連携操作の基本的な部分を見てみましょう。
ローカルのリポジトリをGitHubに公開
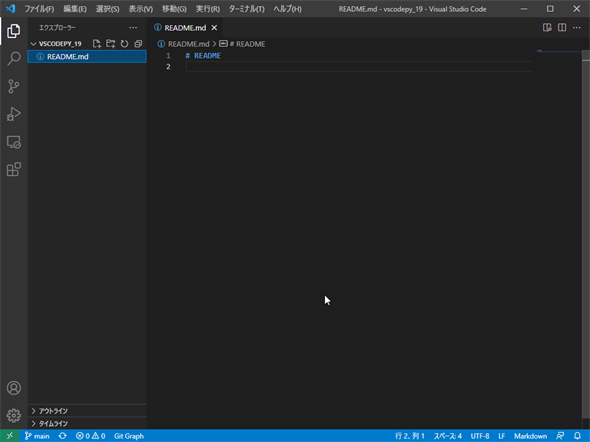
ここではローカルな環境に「vscodepy_19」というフォルダを作成して、そこにREADME.mdファイルを作成したものとします。
この時点ではリポジトリの初期化を行っていません。そのため、サイドバーの表示を[ソース管理]ビューに切り替えると次のようになります。
普通に[リポジトリを初期化する]ボタンをクリックしてもよいのですが、ここではその下にある[GitHubに公開]ボタンを使ってみます。GitHubで新規にリポジトリを作成して、それをローカルにクローンして、VS Codeで扱おうとすると、いろいろな手順を踏む必要がありますが、VS Codeでローカルなリポジトリを作成して、それをGitHubで公開するのはとても簡単です。
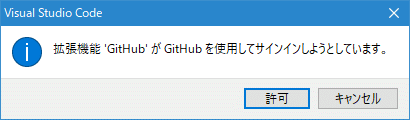
本当に簡単かどうか、実際に試してみましょう。上の画像の[GitHubへ公開]ボタンをクリックしてください。すると、以下のようなダイアログが表示されます(以下はWindowsのもの。実際のダイアログがOSごとに異なるものになるでしょう)。
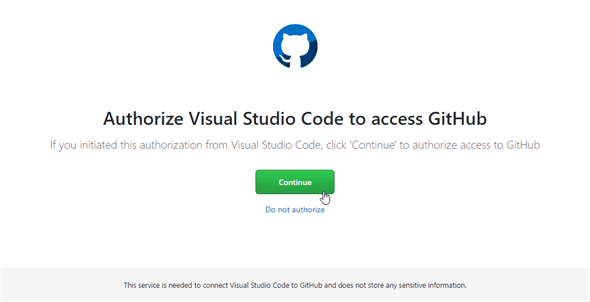
[許可]ボタンをクリックすると、Webブラウザに次のようなタブが表示されます。
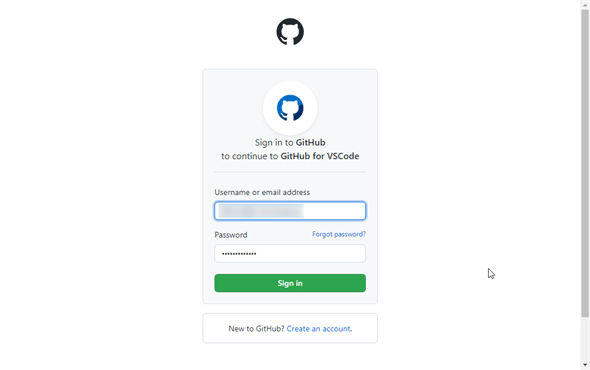
[Continue]ボタンをクリックすると、WebブラウザでGitHubへサインインしていないと、次のようにサインイン画面が表示されるのでサインインをしてください。
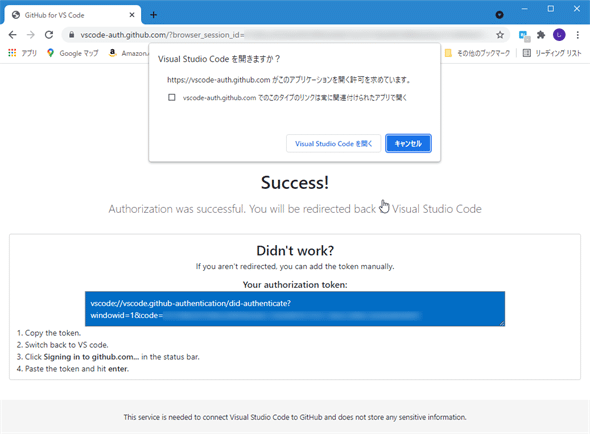
サインインが終わるか、既にサインインしていれば、表示が次のように変わります(VS CodeとGitHubはサインインに使用したアカウントでひも付けられます。「git config --global user.name」コマンドや「git config --global user.email」コマンドで設定したアカウントやe-mailアドレスが使われるわけではありません。もちろん、多くの場合はそれらのアカウントを使ってサインインをしているとは思いますが)。
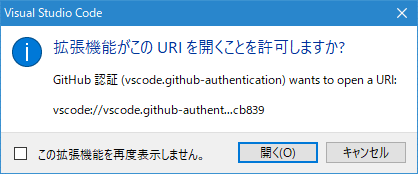
[Visual Studio Codeを開く]ボタンをクリックすると、制御がVS Codeに移って、次のダイアログが表示されます。
[開く]ボタンをクリックすると、次にコマンドパレットにGitHub上のリポジトリをパブリックなものにするか、プライベートなものにするかを問い合わせる画面が表示されます。
ここではパブリックなリポジトリを選択しました。続けて、リポジトリに含めるファイルを選択するダイアログが表示されるので、必要なものを選択しましょう。
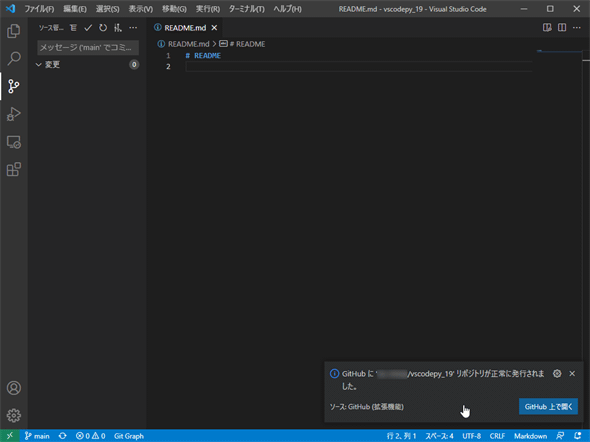
といっても、ここではREADME.mdファイルしかないので、それを選択して、[OK]ボタンをクリックするだけです。その後、リモートリポジトリがGitHub上で作成され、ファイルがコピーされて、以下のようにリポジトリの発行が完了します。
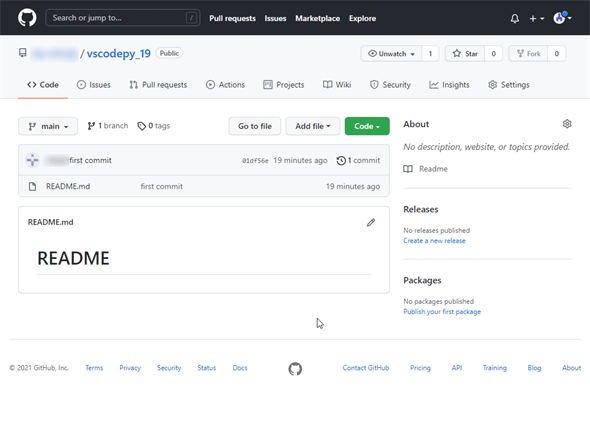
GitHub上でリポジトリを表示すると、次のように確かにリモートリポジトリが作られていることが分かります。
このようにVS Codeでは、ローカルなリポジトリを作成して、それをGitHub上のリモートリポジトリとして発行するのがとても簡単に行えます。
リポジトリのクローン
その一方で、既存のリモートリポジトリをローカルにクローンすることもよくあります。今度は今作成したリモートリポジトリを、ローカルな環境にクローンしてみましょう(ここでは、最初のフォルダとは別のフォルダにクローンします)。
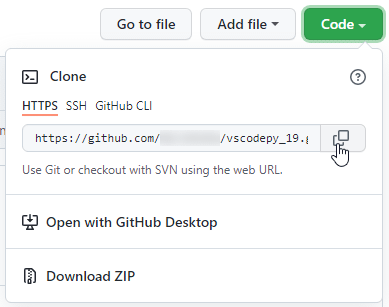
先ほどの画面でクローンに必要になるURLをコピーしておきましょう。
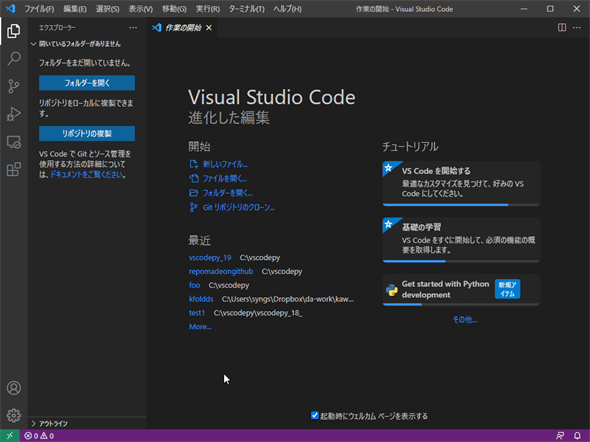
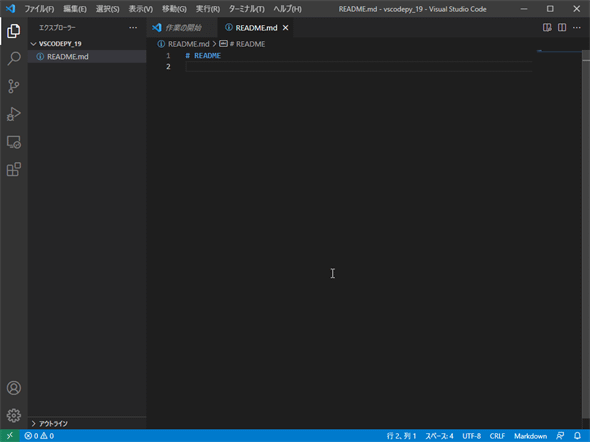
コピーをしたら、VS Codeで先ほどのフォルダを閉じるか、新規にウィンドウを作成しましょう。[エクスプローラー]ビューは次のような表示になります。
ここで使うのは[リポジトリの複製]ボタンです。これをクリックすると、次のようにリポジトリのURLを入力するダイアログが表示されます。
先ほどの操作でVS CodeからGitHubへのサインインが完了しているので、[GitHubから複製]をクリックしてももう一度リモートリポジトリのURLを指定するダイアログが表示されるだけです。が、サインインしていない状態では、先ほど見たようなVS CodeからGitHubへのアクセスを認証する画面が表示されてから、リモートリポジトリのURLを入力することになります。なお、先ほどのリポジトリはパブリックにしたので、クローンするだけであれば、GitHubへのサインインは必要ありません。
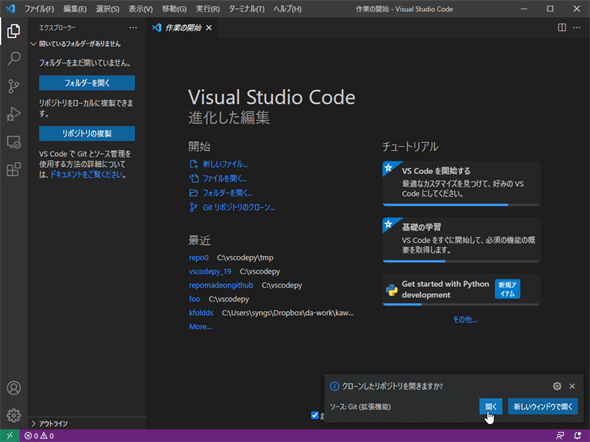
ここでリモートリポジトリのURLをダイアログに入力すると、ローカルのリポジトリをどこに作成するかのダイアログが表示されるので、適当なフォルダを指定してください。その後、クローンが開始され、最後に次のような画面が表示されます。
右下に[クローンしたリポジトリを開きますか?]という問い合わせが表示されるので、[開く]ボタンをクリックすると、クローンしたリポジトリがVS Codeでオープンされます。
ローカルなリポジトリの変更とリモートリポジトリへの変更内容のプッシュ
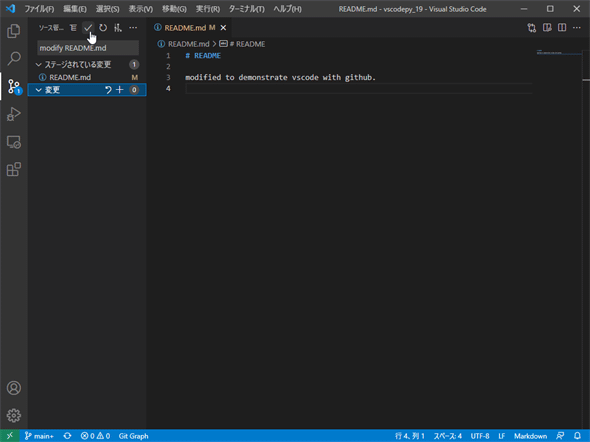
最後に、リモートリポジトリからクローンしたプロジェクト(ワークスペース)の内容を変更して、それをリモートリポジトリに反映してみましょう。とはいえ、あるのはREADME.mdファイルだけなので、これを適当に変更してみます。
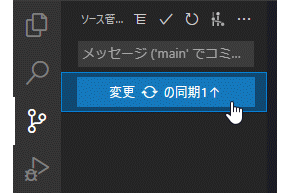
上の画像は、README.mdファイルに少しだけテキストを追加して、それを[ソース管理]ビューでステージングしたところです。これをコミットすると、[ソース管理]ビューには[変更の同期1]ボタンが表示されます。
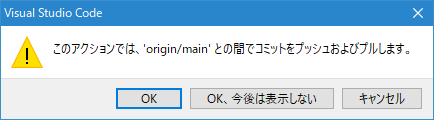
このボタンをクリックすると、次のようなダイアログが表示されます。
これはこの後、手元で変更をしている間にリモートリポジトリに対して行われた変更をローカルのリポジトリに取り込んでから(git pullコマンド)、ローカルで行った変更をリモートリポジトリに送信する(git pushコマンド)ことを教えてくれています(が、前者についてはここでは何もしていないので、実際にはローカルのリポジトリの変更がリモートリポジトリに反映されるだけです)。
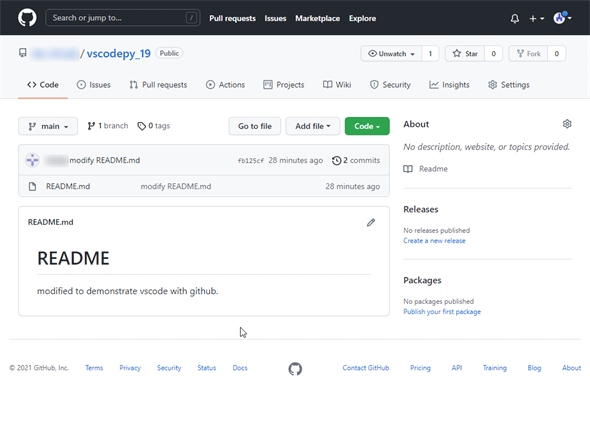
[OK]ボタンをクリックすると、リモートリポジトリに対してプッシュとプルが行われます。Webブラウザでこのリポジトリを表示すると、以下のように修正が取り込まれていることが確認できます。
これはサンプルであり、自分だけが取り扱うことが分かっているのでリモートリポジトリに変更した内容を問答無用でプッシュすることができましたが、複数人でプロジェクトに取り組んでいる場合には、こうはできないでしょう。開発者が元のリポジトリに対して何かの変更を行ったら、その内容を取り込むようにリクエストをして、次にその内容がレビューされた上で、問題がなければその変更がリポジトリに取り込まれることになります。
次回は今述べたようなローカルリポジトリの内容を安全にリモートリポジトリに取り込む際の作業やそれに関連して便利に使えるであろう拡張機能を見てみます。
連載一覧
- 第1回「Visual Studio Codeから「Hello Python」してみよう」
- 第2回「VS Codeでのファイルの作成と編集の第一歩:アクティビティーバーと[エクスプローラー]ビューを使ってみよう」
- 第3回「VS CodeでのPythonコーディングを快適にするエディタ機能の使い方」
- 第4回「コマンドパレットを駆使してVS Codeを使いこなそう!」
- 第5回「ショートカットキーを活用して、VS Codeをより快適に!」
- 第6回「ここから始めるVS Codeのカスタマイズ」
- 第7回「フォントからエディタ、改行文字まで、VS Codeを自分好みにカスタマイズ」
- 第8回「VS Codeの拡張機能でPythonの仮想環境構築からコード整形、Lintまでを体験してみよう」
- 第9回「VS Codeを使ってPythonコードをデバッグするための基礎知識」
- 第10回「VS CodeでPythonコードのデバッグ構成をしてみよう」
- 第11回「VS CodeでJupyterしてみよう」
- 第12回「Jupyter対話環境を使ってVS Codeでノートブックのデバッグ」
- 第13回「ColabCodeを使って、Google Colabの上でVS Codeを使ってみよう」
- 第14回「colab-sshを使って、VS CodeからGoogle Colabに接続してみよう」
- 第15回「VS Codeのタスクを構成してみよう」
- 第16回「VS Codeでソースコード管理、始めの一歩」
- 第17回「VS Codeでソースコード管理:ブランチを操作してみよう」
- 第18回「VS Codeでソースコード管理:拡張機能でコミット履歴を簡単操作」
- 第19回「VS Codeでソースコード管理:リポジトリをGitHubに発行してみよう」(本稿)
Copyright© Digital Advantage Corp. All Rights Reserved.

![[ソース管理]ビュー](https://image.itmedia.co.jp/ait/articles/2110/29/di-vscp1902.gif)