「Visual Studio Code」の「August 2021」リリース(バージョン1.60)が公開:MLモデルを使ってプログラミング言語を自動検出
Microsoftはクロスプラットフォームエディタ「Visual Studio Code」の最新版「August 2021」リリース(バージョン1.60)を公開した。自動言語検出やブラケットペアの色分けなど、ワークベンチやエディタ、ターミナル、デバッグ、ノートブック、言語などの機能が強化されている。
Microsoftは2021年9月2日(米国時間)、WindowsやLinux、macOSに対応するクロスプラットフォームのエディタ「Visual Studio Code」(以下、VS Code)の最新版「August 2021」リリース(バージョン1.60)を公開した。
VS Codeバージョン1.60では、ワークベンチやエディタ、ターミナル、デバッグ、ノートブック、言語などの機能が追加、改善されている。
言語の自動検出機能が規定値に
VS Codeの前回のリリースでは、無題のファイルに対して、ファイル内容に基づいた言語モードを自動的に設定する実験的機能が導入された。
この機能は、機械学習(ML)を用いてプログラミング言語を推測するものであり、MLモデルは完全にローカルで動作する。このMLモデルではオープンソースMLライブラリ「TensorFlow.js」と、ソースコードからプログラミング言語を推測するオープンソースディープラーニングソフトウェア「Guesslang」を利用している。
今回のリリースでは、この自動言語検出機能が既定で有効になった他、ファイル拡張子がないファイルでも言語を検出できるように拡張された。さらにノートブックでも言語ピッカーを使って、言語検出を簡単に利用できるようになった。
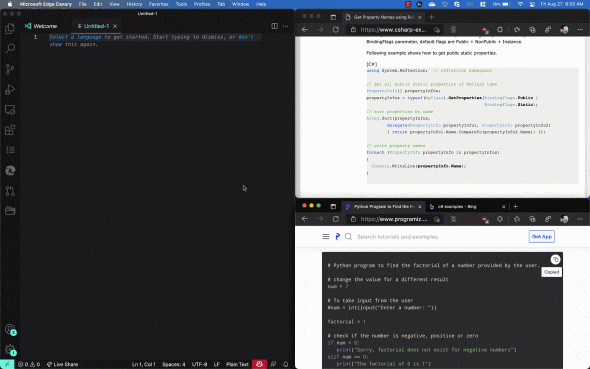
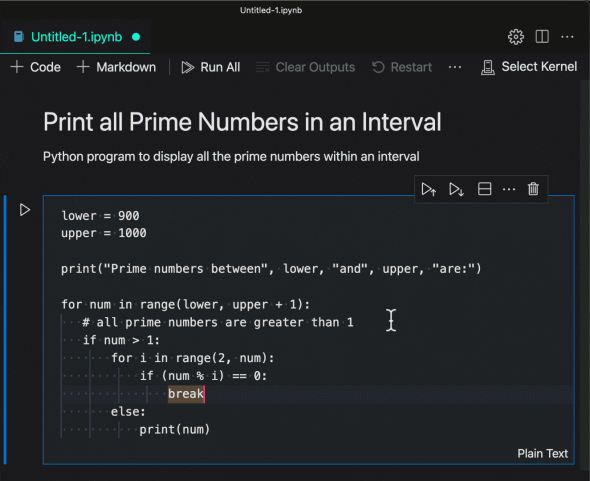
自動言語検出を活用できるシナリオの例を次に示す。
ブラケットペアを高いパフォーマンスで色分けする
ブラケット(かっこ)ペアの色分けがネイティブにサポートされた。
ブラケットペアの色分けは、「"editor.bracketPairColorization.enabled": true」設定で有効にできる。全ての色をテーマ化でき、最大6色まで利用できる。
この機能は、「Bracket Pair Colorizer」という有名な拡張機能のパフォーマンス問題に対処するために実装された。巨大なドキュメントに変更を加えた場合でも、直ちに反映されるようになっている。
設定エディタでコードブロックの構文を強調表示
設定記述におけるフェンスで囲まれたコードブロックにシンタックスハイライトが適用されるようになった。
ボックス描画文字とブロック要素文字のカスタムレンダリング
ターミナルでGPUを利用してレンダリングを行う場合(「terminal.integrated.gpuAcceleration」設定で有効化する)、ボックス描画文字とブロック要素文字を表示する際、フォントを使う代わりに、ピクセルパーフェクトなカスタムグリフを使うようになった。
例えば、ターミナルで行の高さや文字間隔を設定していても、ボックスがずれや切れ目なく表示される。
次の例は、ターミナルアプリケーション「Zenith」で使われている例だ。セクションを囲むボックス描画文字と図のブロック要素を示した。
ウォッチビューでの値の設定
デバッグセッション時にウォッチビューで監視する式の値を、コンテキストメニューから設定できるようになった。
使用するには、デバッグ拡張機能がこの機能をオプトインさせる必要がある。現時点では、JavaScriptデバッグ、C#、C++の拡張機能がこの機能をサポートしており、近いうちに他のデバッグ拡張機能もこれらに続く見通しだ。
ノートブックがMarkdownセル間のリンクをサポート
ノートブックがMarkdownセル間のリンクをサポートするようになった。
Markdownセルのヘッダへのリンクは、次のように作成する。
[Link text](#_header-slug)
header-slugは、ヘッダのテキストを全て小文字にし、全てのスペースと特殊文字を「-」に置き換えたものだ。
ノートブックで大規模出力を処理する際のパフォーマンスが向上
ノートブックで大規模出力を処理する方法を最適化したことで、パフォーマンスが大幅に向上した。
これは、VS Codeが「Uint8Array」を使って、ノートブックの出力をバイナリデータとして保存することで可能になった。従来は、拡張ホストプロセスとレンダラプロセスの間で出力データを転送する場合、データをまず数値の配列に変換し、さらにJSONにシリアライズしていた。このことがパフォーマンスに悪影響を与えていた。
新しい実装では、ノートブックの出力を、転送時もバイナリデータとして保持する。これにより、大規模出力を保存したノートブックのロードが大幅に改善され、ノートブックが実行時に大規模出力を生成する際のパフォーマンスも改善された。
JavaScriptとTypeScriptのインレイヒント
VS Codeバージョン1.60は、最近リリースされたTypeScript 4.4に対応している。MicrosoftはTypeScript 4.4の最も重要な新しいツール機能として、インレイヒントのサポートを挙げている。インレイヒントはソースコードにインライン情報を追加するものであり、開発者がコードの動作を理解する際に役立つ。
例えば、パラメーター名のインレイヒントは、関数呼び出しのパラメーターの名前を表示する。
このインレイヒントがあれば、各引数の意味を一目で理解しやすい。ブールフラグを取る関数や、紛らわしいパラメーターがある関数では特に便利だ。
パラメーター名のインレイヒントを有効にするには、「javascript.inlayHints.parameterNames.enabled」または「typescript.inlayHints.parameterNames.enabled」設定を使用する。この設定には3つの値がある。
・none パラメーター名のヒントを無効にする
・literals リテラル引数に対してのみ、パラメーター名のヒントを有効にする
・all 全ての引数に対してパラメーター名のヒントを有効にする
さらにVS Codeは、JavaScriptやTypeScriptコードの暗黙の型情報を示すインレイヒントも提供する。
変数型のインレイヒントは、明示的な型注釈がない変数の型を示す。
変数型のインレイヒントを有効にするには、「javascript.inlayHints.variableTypes.enabled」および「typescript.inlayHints.variableTypes.enabled」設定を使用する。
プロパティ型のインレイヒントは、明示的な型注釈がないクラスプロパティの型を示す。
プロパティ型のインレイヒントを有効にするには、「javascript.inlayHints.propertyDeclarationTypes.enabled」および「typescript.inlayHints.propertyDeclarationTypes.enabled」設定を使用する。
パラメーター型のインレイヒントは、暗黙的に型付けされたパラメーターの型を示す。
パラメーター型のインレイヒントを有効にするには、「javascript.inlayHints.parameterTypes.enabled」および「typescript.inlayHints.parameterTypes.enabled」設定を使用する。
戻り値型のインレイヒントは、明示的な型注釈がない関数の戻り値型を示す。
戻り値型のインレイヒントを有効にするには、「javascript.inlayHints.functionLikeReturnTypes.enabled」および「typescript.inlayHints.functionLikeReturnTypes.enabled」設定を使用する。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 プログラマー以外にもおすすめ 「Visual Studio Code」のインストールから基本設定まで
プログラマー以外にもおすすめ 「Visual Studio Code」のインストールから基本設定まで
プログラミング用としては、利用者が多いコードエディタの「Visual Studio Code」。拡張機能が豊富で、エンドユーザーや管理者であっても、高機能なテキストエディタとして活用できるものとなっている。特に最近では、ツール類の設定ファイルがJSON形式やXML形式になっている。これらを編集する際にも、Visual Studio Codeは便利だ。 VS CodeでのPythonコーディングを快適にするエディタ機能の使い方
VS CodeでのPythonコーディングを快適にするエディタ機能の使い方
VS Codeのエディタが持つさまざまな機能、Pythonコードの実行方法、複数のファイルをサイドバイサイドで編集できるエディタグループなどについて見てみます。 Visual Studio Codeから「Hello Python」してみよう
Visual Studio Codeから「Hello Python」してみよう
快適なPythonライフを現実のものとする第一歩として、Visual Studio CodeにPython拡張機能をインストールして「Hello Python」してみよう。