プログラマー以外にもおすすめ 「Visual Studio Code」のインストールから基本設定まで:Tech TIPS(1/2 ページ)
プログラミング用としては、利用者が多いコードエディタの「Visual Studio Code」。拡張機能が豊富で、エンドユーザーや管理者であっても、高機能なテキストエディタとして活用できるものとなっている。特に最近では、ツール類の設定ファイルがJSON形式やXML形式になっている。これらを編集する際にも、Visual Studio Codeは便利だ。
対象:Windows 10

Visual Studio Codeはプログラマーでなくても便利なエディタ
Visual Studio Code(VS Code)は、主にプログラマー向けのコードエディタとして提供されているが、エンドユーザーや管理者でも高機能なテキストエディタとして活用できる。最近では、JSON形式やXML形式の設定ファイルの編集が必要なツールもあるので、VS Codeをインストールしておくとよい。
文書の入力や設定ファイルの編集などに、メモ帳アプリやワードパットではなく、既にテキストエディタを利用している人も多いのではないだろうか。しかし、こうしたテキストエディタでは、最近増えつつあるJSON形式やXML形式の設定ファイルを編集しにくいことがある。
こうしたファイル形式の編集には、Microsoft製の無償コードエディタ「Visual Studio Code(VS Code)」を使うとよい。VS Codeは、主にプログラムのソースコードを書くためのエディタとして開発されたものだが、豊富な拡張機能が提供されており、VS Codeだけでプログラミングコードや設定ファイル、文章などの多様なテキストの作成/編集がこなせる。そのため、用途ごとにエディタを使い分ける必要がないため、管理者やエンドユーザーが使っても便利なものとなっている。
そこで本Tech TIPSでは、VS Codeのインストールから基本設定までを紹介しよう。
VS Codeのインストール
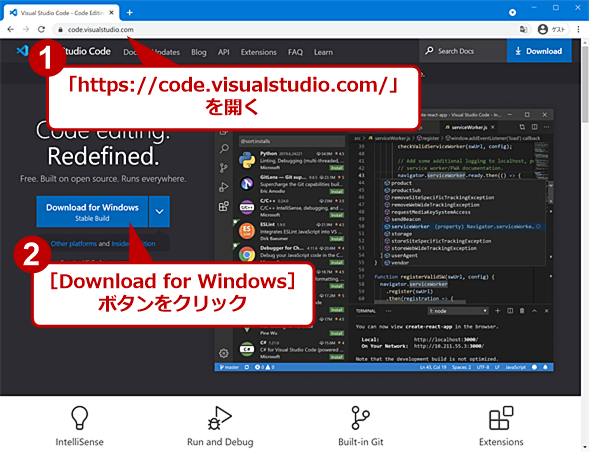
まず、VS Codeのインストールを行おう。Webブラウザで以下のVS CodeのWebページを開き、[Download for Windows]ボタンをクリックし、VS Codeのインストーラー(VSCodeUserSetup-x64-<バージョン番号>.exe)をダウンロードしよう。
- Visual Studio Code(Microsoft)

VS Codeのインストーラーをダウンロードする
Webブラウザで上記のURLを開き、[Download for Windows]ボタンをクリックすると、VS Codeのインストーラーがダウンロードできる。
インストーラーを実行すると、インストールウィザードが起動するので、指示に従って進めていけばよい。

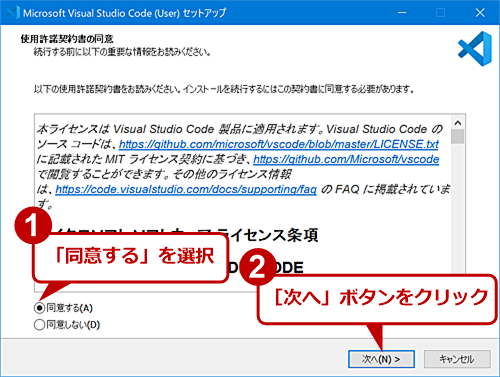
VS Codeをインストールする(1)
VS Codeのインストーラー(VSCodeUserSetup-x64-<バージョン番号>.exe)を実行すると、まず使用許諾の確認画面が表示される。ここで「同意する」を選択して、[次へ]ボタンをクリックする。

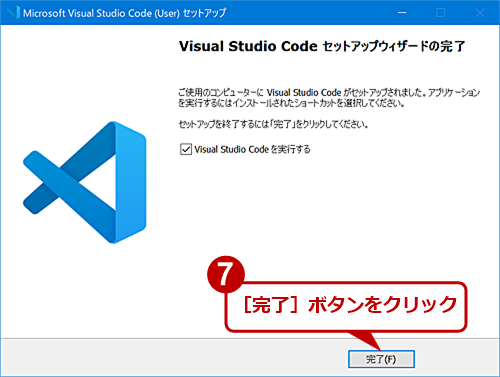
VS Codeをインストールする(4)
インストールが完了すると、この画面が表示される。「Visual Studio Codeを実行する」にチェックを入れて、[完了]ボタンを押すと、VS Codeが起動する。

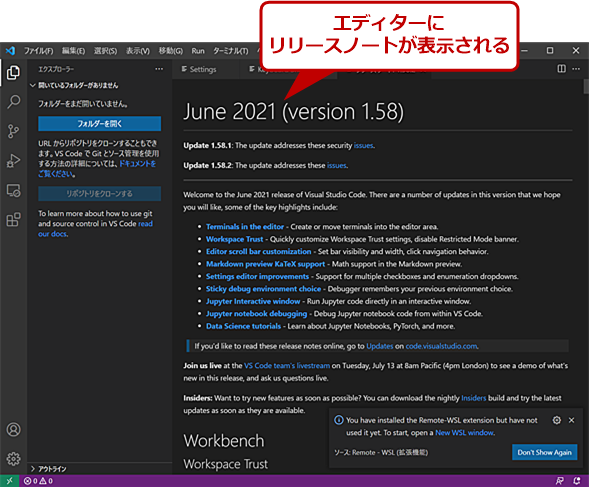
VS Codeをインストールする(5)
VS Codeが起動すると、テキストを表示/編集する「エディター」領域にリリースノート(更新履歴)が表示される。原稿執筆時点のバージョンは、「June 2021(version 1.58)」。
以前は、インストール時点でメニューなどの表示言語が英語になっており、言語パック「Japanese Language Pack for Visual Studio Code」をインストールすることで日本語化する必要があった。しかし、原稿執筆時点の最新版である「June 2021(version 1.58)では、デフォルトで日本語化された状態でインストールが行われる。そのため、言語パックのインストールは不要となっている。
テキストエディタとして使うための基本的な設定を行う
VS Codeは、プログラムのソースコードを書くためのエディタとして開発されているため、デフォルトの設定のままではテキストエディタとして利用するには不便な点もある。そこで、テキストエディタとして使うための設定を行おう。
配色を変更する
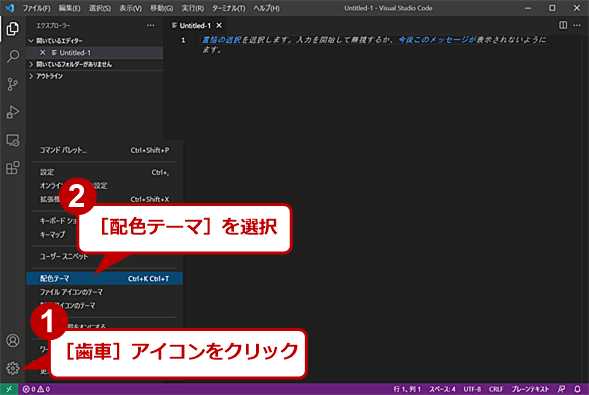
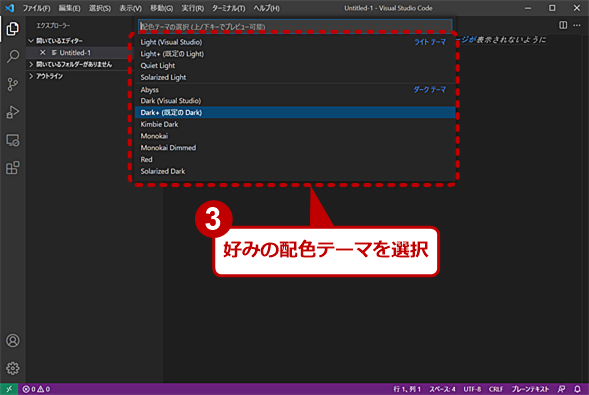
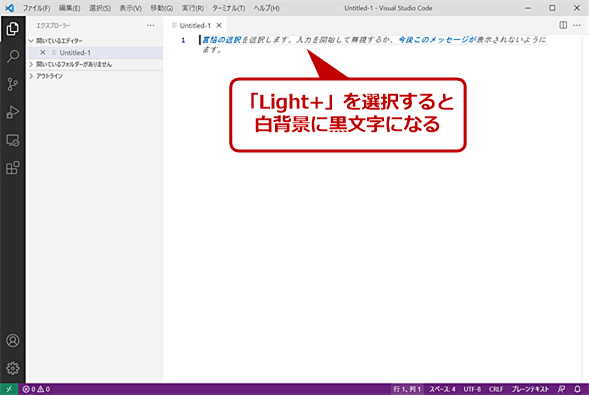
VS Codeのデフォルトでは、黒字に白文字、青色のアクセントカラーを採用した「Dark+」と呼ばれるテーマが設定されている。ダークテーマが好みであればそのままでも構わないが、白地(ライトテーマ)が好みであれば、「配色テーマ」を変更すればよい。
VS Codeの左下の[歯車]アイコンをクリックし、メニューで[配色テーマ]を選択すると、メニューの下にプリセットされているテーマの一覧が表示されるので、ここで好みの配色テーマを選択すればよい。テーマをカスタマイズして、配色を変更する方法は、Visual Studio Code TIPS「VS Codeで配色テーマをカスタマイズするには」を参照してほしい。
フォントを変更する
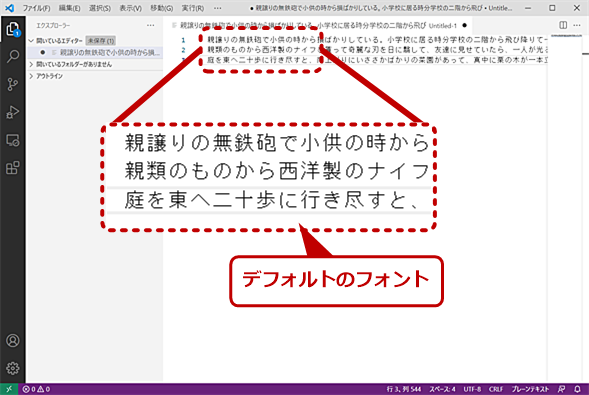
テキストを表示/編集する「エディター」領域で使用されるフォントは、デフォルトで「Courier New」が設定されている。この設定では、日本語フォントが細く、少々読みにくい。テキストエディタとして使用するのであれば、「MSゴシック」や「メイリオ」に設定するとよい。
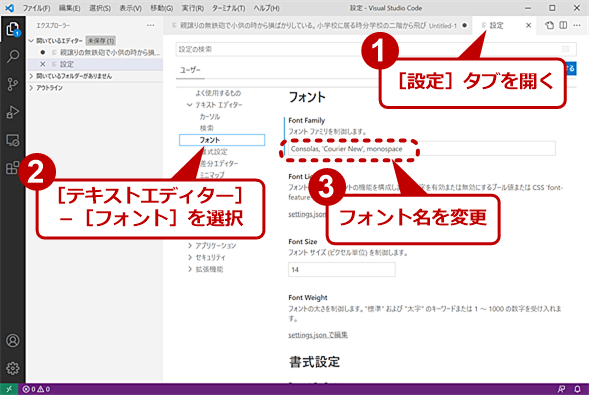
それには、VS Codeの左下の[歯車]アイコンをクリックし、メニューで[設定]を選択する。または[ファイル]メニューの[ユーザー設定]−[設定]を選択してもよい。「エディター」部分に[設定]タブが開き、設定項目が表示されるので、左側メニューで[テキストエディター]−[フォント]を選択すると、右ペインの一番上に「Font Family」が表示されるはずだ(「設定の検索」入力ボックスに「Font」と入力して検索してもよい)。
デフォルトでは「Consolas, 'Courier New', monospace」となっているはずだ。ここの「'Courier New'」の部分を「MSゴシック」または「メイリオ」に書き換えればよい。フォント名に半角スペースが入る場合は、「'(シングルクォーテーション)」で必ず囲むこと。ここを書き換えると、「エディター」領域のフォントがすぐに変更される。

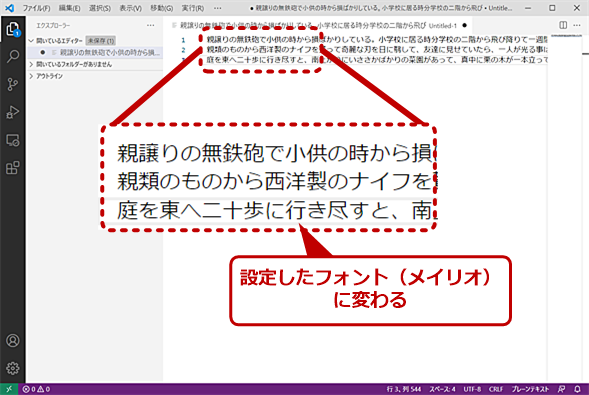
フォントを変更する(2)
[設定]タブを開き、左側メニューで[テキストエディター]−[フォント]を選択する。一番上の「Font Family」の「Consolas, 'Courier New', monospace」部分を編集する。メイリオにしたい場合は、「Consolas, メイリオ, monospace」とする。
次ページでは、「エディター」領域を指定文字数で折り返す方法や、便利な拡張機能について解説する。
Copyright© Digital Advantage Corp. All Rights Reserved.