GoogleがOSSのWebサイト監査ツール「Lighthouse 10」公開 「ペースト禁止」は改善対象?:パフォーマンスのスコアリングや監査項目を変更
Googleは、Webページの品質向上に役立つオープンソースWebサイト監査ツールの最新版「Lighthouse 10」を公開した。
Googleは2023年2月9日(米国時間)、Webページの品質向上に役立つオープンソースWebサイト監査ツールの最新版「Lighthouse 10」を公開したと発表した。
Lighthouseは、任意のWebページ(公開ページと、認証を要求するページの両方)に対して実行できる。パフォーマンス、アクセシビリティー、ベストプラクティス、SEO、プログレッシブWebアプリ(PWA)のスコアを確認、検証できるツールだ。
「Google Chrome」ブラウザのデベロッパーツール、npm(NodeモジュールとCLI《コマンドラインインタフェース》ツール)、ブラウザ拡張(Chromeと「Mozilla Firefox」)で利用でき、「PageSpeed Insights」など幾つかのGoogleサービスにも対応している。
Lighthouse 10の機能強化点や変更点
スコアリングの変更
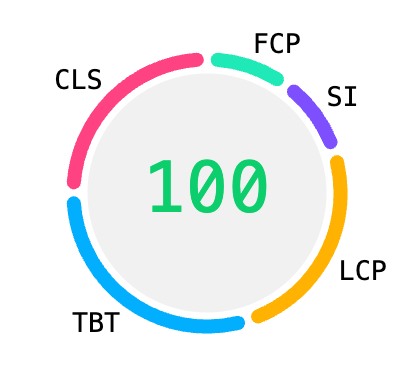
Lighthouse 10では、パフォーマンスの指標から「Time To Interactive」(TTI:操作可能になるまでの時間)が削除された。TTIは、パフォーマンススコアの10%を占めていた。その結果、「Cumulative Layout Shift」(CLS:累積レイアウトシフト)指標が、パフォーマンススコアの25%を占めるようになった。
TTIは、ある時点のWebページの状態を示すが、その定義から、異常なネットワーク要求や長時間かかるタスクに過敏に反応するという問題があった。通常、「Largest Contentful Paint」(LCP:最大のテキストや画像の描画時間)と「Speed Index」(SI:ページ内容が表示される速さ)が、より良い判断材料になると、Googleは説明している。

Lighthouseのパフォーマンススコアの内訳(FCP:First Contentful Paint SI:Speed Index LCP:Largest Contentful Paint TBT:Total Blocking Time CLS:Cumulative Layout Shift)(提供:Google)
新しい監査
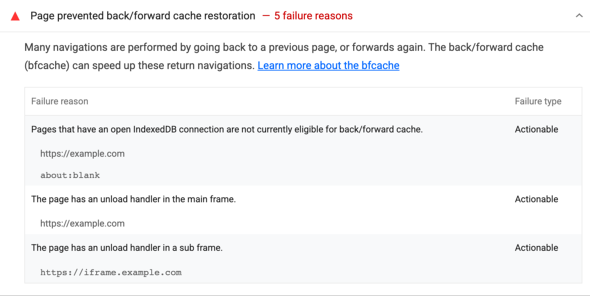
Lighthouse 10では、パフォーマンス監査の一環として、バック/フォワードキャッシュに関する診断が実行される他、ベストプラクティス監査における項目の一つが拡張された。
バック/フォワードキャッシュ(bfcache)は、ユーザーに対してページのパフォーマンスを高めるために利用できる最も強力なツールの一つだ。bfcacheから読み込まれたページは、ほぼ瞬時にページのレイアウトと実行状態を復元し、ユーザーが履歴を前後に移動するときにページをすぐ表示させる。
だが、bfcacheからのページ復元が妨げられる場合が幾つかある。新たに導入されたbfcacheに関する診断は、実際にテストページから離れて再びナビゲートし、bfcacheが可能かどうかをテストし、失敗した場合はその理由をリストアップしている。
入力フィールドへの貼り付けを許可
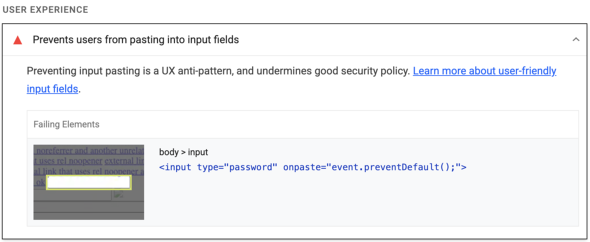
ベストプラクティスの監査における「Allows users to paste into password fields」(パスワードフィールドへの貼り付けを許可)という項目が拡張され、任意の(読み取り専用でない)入力フィールドに対する貼り付け(ペースト)が、機能するかどうかがチェックされるようになった。
入力フォームにおける貼り付けの禁止は、パスワードマネジャーが使えなくなるなど、ユーザー体験において悪影響を及ぼし、安全性とアクセシビリティーの正当なワークフローを妨げるためだ。新しい監査項目名は、「Allows users to paste into input fields」(入力フィールドへの貼り付けを許可)になった。
Nodeユーザーに注意を喚起
LighthouseをNodeライブラリとして使用している場合、Lighthouse 10では、幾つかのプログラム上の破壊的な変更があるとしている。
一方、Lighthouse 10では、TypeScriptの型宣言を実装済みだ。Lighthouseからインポートされたものは全て型付けされるようになった。これは、Lighthouseのユーザーフローをスクリプト化している場合、特に便利だ。
Copyright © ITmedia, Inc. All Rights Reserved.
関連記事
 フロントエンドを高速化する第4のWeb言語――「WebAssembly」とは?
フロントエンドを高速化する第4のWeb言語――「WebAssembly」とは?
第1回では、第4のWeb言語とされ、W3Cで標準化されているWebAssemblyの概要を紹介します。WebAssemblyの仕組みと用途、Webブラウザをはじめとしたランタイム、非ブラウザAPIやプログラミング言語のサポートなどを紹介します。 ChatGPTのようなエージェントを開発できる? 大規模言語モデルを活用可能なPaaS「Fixie.ai」登場
ChatGPTのようなエージェントを開発できる? 大規模言語モデルを活用可能なPaaS「Fixie.ai」登場
Fixie.aiは、大規模言語モデルを活用できるPaaS「Fixie.ai」を発表した。 【Google Chrome】Webの性能やセキュリティなどをまとめて検証する(Lighthouse編)
【Google Chrome】Webの性能やセキュリティなどをまとめて検証する(Lighthouse編)
Webページ/アプリの表示速度やセキュリティ、アクセシビリティといった項目を手軽に検証できる無償ツール「Lighthouse」を、Google Chrome上で実用的に使う方法と注意点について説明します。