【Google Chrome】Webの性能やセキュリティなどをまとめて検証する(Lighthouse編):Google Chrome完全ガイド
Webページ/アプリの表示速度やセキュリティ、アクセシビリティといった項目を手軽に検証できる無償ツール「Lighthouse」を、Google Chrome上で実用的に使う方法と注意点について説明します。
■記事内目次
Webページ/アプリの性能やセキュリティなどをまとめて手軽に検証したい
WebサイトやWebアプリの開発や運用に携わっていると、表示速度やセキュリティ、アクセシビリティなどを第三者の視点でチェックしたくなることがよくあります。
とはいっても、むやみにコストは費やせません。また、よく利用するなら手軽に実行できると便利です。
そこで本稿では、Google Chrome(以下、Chromeと略)で無償利用できるWebページ/アプリの検証・監査・分析ツール「Lighthouse」を紹介し、その使い方や注意点を説明します。
Lighthouseとは?
Lighthouseとは、WebページやWebアプリを検証・監査・分析するソフトウェアツールの一種です。そのプログラムソースコードはGitHubで公開されており、無償で利用できます。
Lighthouseは次の5種類の項目を検証できます。
| 項目名 | 検証内容 |
|---|---|
| Performance | ページ表示にかかる時間(速度)を検証。画像やCSS、JavaScript、フォントなど表示を遅くする要素について検証結果と改善方法を提示 |
| Accessibility | 文字色のコントラストなど、Webページのアクセシビリティを検証 |
| Best Practices | 表示速度やセキュリティ、アクセシビリティなど全般にわたって改善点を提示 |
| SEO | 検索エンジン最適化で基本的な項目を検証 |
| Progressive Web App | PWAの仕様に合致しているか検証 |
| Lighthouseの5種類の検証項目 | |
ChromeでLighthouseを利用する場合、これら複数の検証項目を2クリック程度で簡単に実行できます。
●Lighthouseの2種類の実行方法
Lighthouseには複数の実行形態があります(GUIの他、コマンドラインでも実行可能)。このうちChromeのGUIから利用できるものとしては「拡張機能版」と「デベロッパーツール版」の2種類があります。以下に両者の違いを記します。
| 拡張機能版 | デベロッパーツール版 | |
|---|---|---|
| インストール | 必要 | 不要(Chrome標準装備) |
| 表示言語 | 英語(Chromeによる翻訳が可能) | 英語(Chromeによる翻訳は不可) |
| エミュレートできるクライアント(表示モード) | モバイルのみ(デスクトップは不可) | モバイルとデスクトップの両方 |
| バージョン | 比較的新しい | 拡張機能版より古い場合がある |
| Chrome向けLighthouseの拡張機能版とデベロッパーツール版との違い | ||
どちらも表示内容は英語表記で、しかも技術用語が多く、難解な場合があります。ただ拡張機能版では、その検証結果をGoogle翻訳で簡単に日本語へ翻訳できます。そこで本稿では、まず拡張機能版の使い方を説明しつつ、デベロッパーツール版でしかできないデスクトップ(PC)表示での検証方法について補足します。
拡張機能版LighthouseをChromeにインストールする
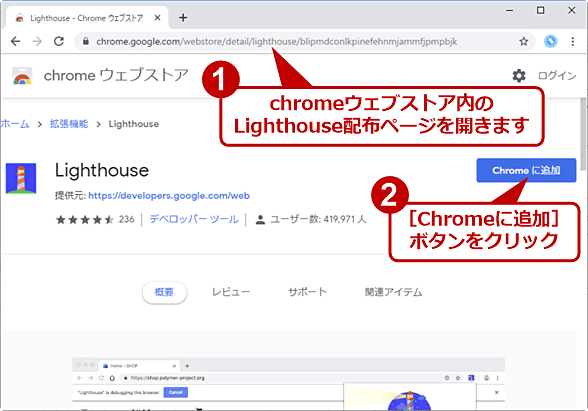
拡張機能版Lighthouseを利用するには、まず以下のChromeウェブストア内の配布ページをChromeで開きます。
- Chrome拡張機能「Lighthouse」の配布ページ(chromeウェブストア)
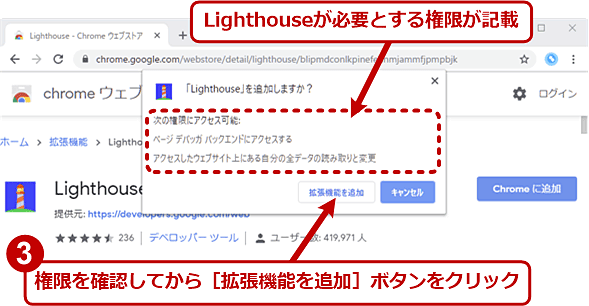
次に[Chromeに追加]ボタンをクリックします。ダイアログが表示されたら、この拡張機能が必要とする権限を確認してから、[拡張機能を追加]ボタンをクリックします。
するとChromeのウィンドウ右上のツールバーにLighthouseのアイコンが追加されるはずです。これでインストールは完了です。
拡張機能版LighthouseでWebページを検証する
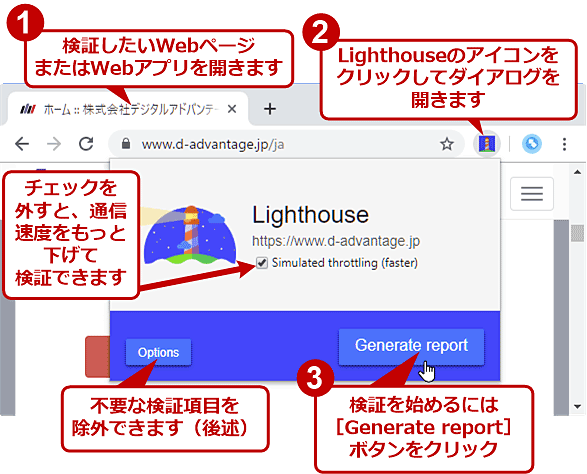
まず検証したいWebページを開いてから、ツールバーのLighthouseアイコンをクリックし、表示されたダイアログにある[Generate report]ボタンを押してみましょう(幾つかあるオプションについては後述します)。
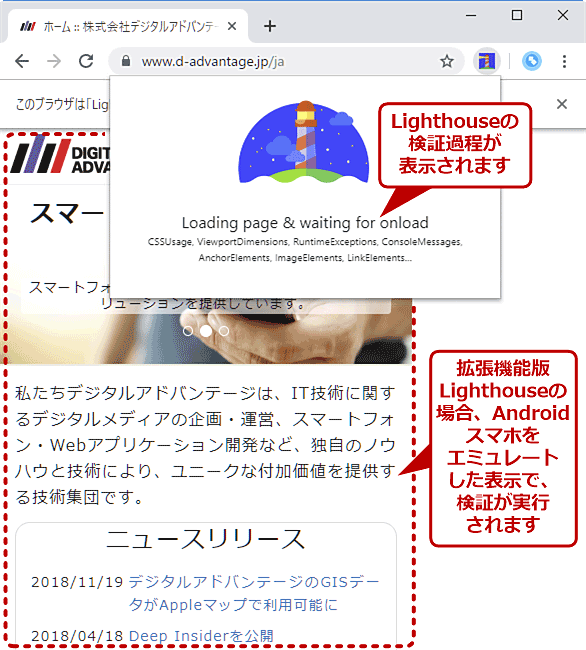
するとLighthouseは、Androidスマートフォンをエミュレートしたモバイル表示モードに切り替えてから、対象ページの検証を実行します。
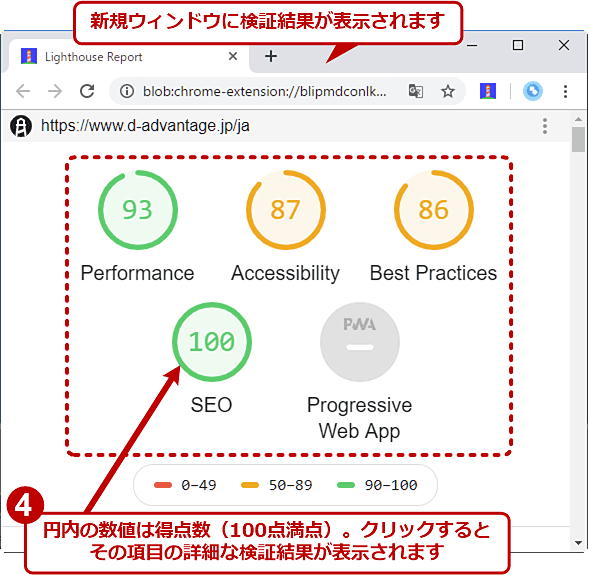
すると、新たなChromeのウィンドウが作成され、そこに検証結果が表示されます。冒頭に表示されている点数は、前述した5種類の検証項目ごとの得点で、100点が満点です。それぞれの点数をクリックすると、どういった理由で減点されたのか、どうすれば改善できるのか、といった検証結果の詳細が表示されます。
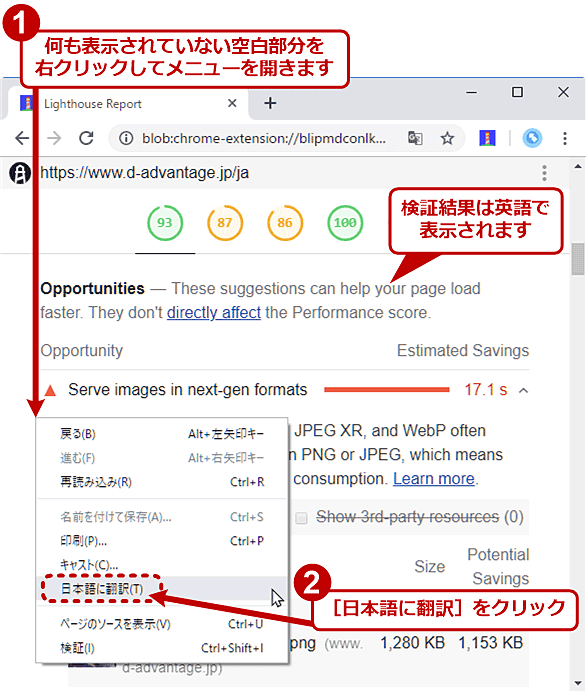
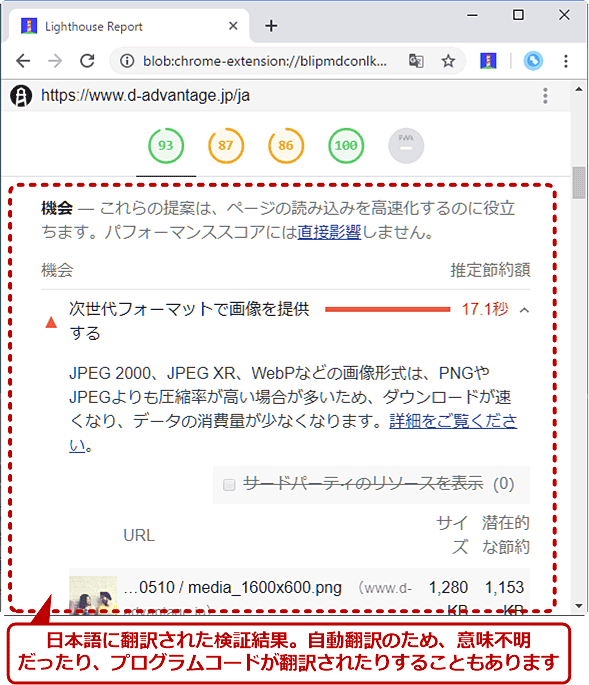
ここでブラウザペインの空白部分を右クリックして、表示されたメニューで[日本語に翻訳]を選ぶと、検証結果が英語から日本語へ翻訳されます。
減点の原因とその改善方法については、「Learn more」リンクをクリックすると、その詳細を解説したGoogle Developerのページが表示されます。
●検証項目を絞り込む
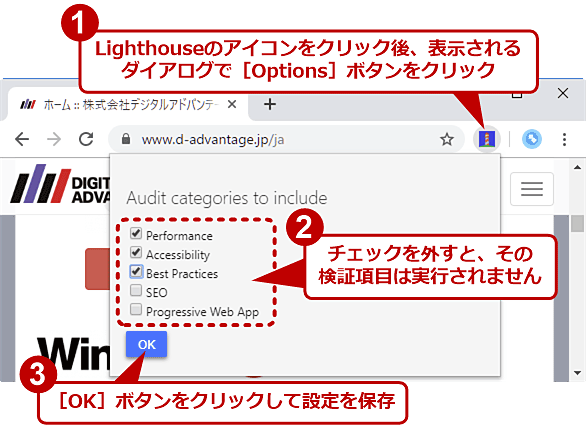
5種類の項目のうち、必要な項目だけテストしたい場合は、ツールバーのLighthouseアイコンをクリックして表示されるダイアログで、[Options]ボタンをクリックし、表示されたチェックボックスで不要な項目のチェックを外してオフにします。
デスクトップ(PC)表示を検証するならデベロッパーツール版を使う
前述の通り、拡張機能版Lighthouseではモバイル(スマートフォン)表示しか検証できません。デスクトップ(PC)表示を検証するには、Chromeのデベロッパーツールに組み込まれているLighthouseを利用します。
それにはまず対象ページを開いてから、次のショートカットキーでデベロッパーツールを起動します。
- Windows OS: [F12]キーまたは[Ctrl]+[Shift]+[I]キー
- macOS: [command]+[option]+[I]キー
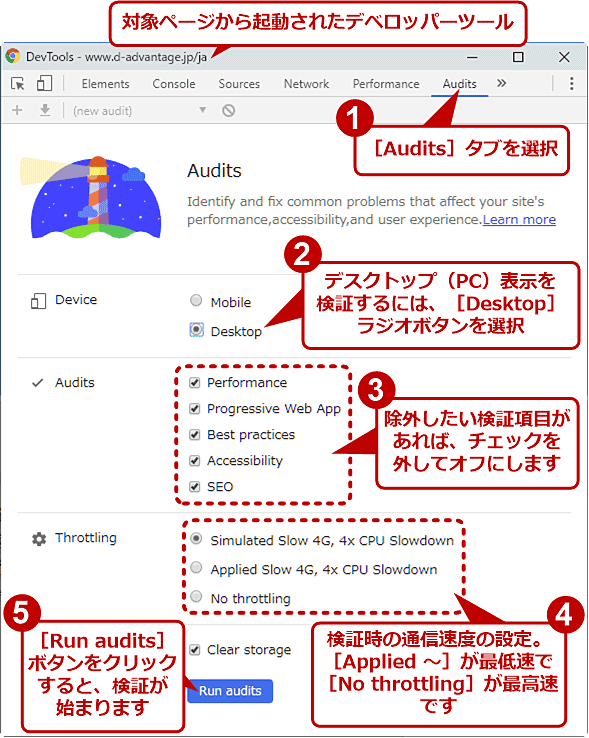
デベロッパーツールのウィンドウが表示されたら、[Audits]タブを選択し、[Desktop]ラジオボタンを選択してから[Run audits]ボタンを押します。
すると、同じ[Audits]タブ内に検証結果が表示されます。内容自体は拡張機能版と同じですが、日本語への自動翻訳には対応していません。
減点にはどのように対処すべきか?
筆者が確認した限りでは、まず「Performance」については改善点の難易度が高い(改善するのが難しい)場合がよくあります。例えば、画像を新しいフォーマットに変換して圧縮しましょう、という改善策は、「新フォーマットをサポートしていない古いクライアントにはどう対処するのか」といった問題があり、手軽に対策できない場合があります。
一方、「SEO」については、検証項目が基本的なものに限られている印象があります。スマートフォン表示の最適化がなされていれば、100点が当然といえそうです。そのため本ツールは、SEO対策をもっと詰めていく、というよりも、うっかり見落としている問題が残っていないか確認する、という使い方が適していそうです。
いずれにせよ、得点を高めるとどれくらいのメリットがあり、それにはどれくらいのコストを払って改善する必要があるか、個々の項目ごとに担当者が判断する必要があります。
【注意】他の拡張機能は無効化して検証するのが望ましい
Lighthouseの検証結果は、実行時のChromeの状態に左右されます。例えば、検証中に(直接関係のない)他の拡張機能が対象ページに何らかの操作をしていると、「Performance」の結果が落ちる可能性があります。
そのため、シークレットモードで拡張機能を無効化しつつ、検証した方が確度の高い結果が得られるでしょう。その際、本連載の「Google Chromeで、シークレットモードでも拡張機能を使えるようにする」を参考にして、Lighthouseの拡張機能のみシークレットモードで有効化してください。
表示速度の検証だけなら「PageSpeed Insights」でも可
「PageSpeed Insights」とは、Lighthouseの「Performance」だけを実行できる無償のWebサービスです。
- PageSpeed Insights(Google)
検証したいWebページ/アプリのURLを指定して[分析]ボタンを押すだけで、性能(表示速度)に関する検証が実行できます。何より、拡張機能版やデベロッパーツール版と違って、直接日本語で検証結果が表示されるため、分かりやすいのがメリットといえます。
表示速度だけを検証するなら、こちらのサービスを利用してもよいでしょう。
■関連リンク
- GoogleChrome/lighthouse: Automated auditing, performance metrics, and best practices for the web.[英語](GitHub)
- Chrome拡張機能版Lighthouseの配布ページ(chromeウェブストア)
- Lighthouseの「Performance」に関する解説(Google)
- Lighthouseの「Accessibility」に関する解説(Google)
- Lighthouseの「Best Practices」に関する解説(Google)
- Lighthouseの「SEO」に関する解説(Google)
- Lighthouseの「PWA」に関する解説(Google)
- Webページのアクセシビリティの解説(Google)
Copyright© Digital Advantage Corp. All Rights Reserved.