プロファイル結果を使用したアプリケーションの改修
プロファイル結果を使用したアプリケーションの改修
さて、ボトルネックが見えてきましたので、次は解消方法について検討してみましょう。
メソッド呼び出しフローを見ていく限りでは、このボトルネックは、ActionViewやActiveRecordが大量の件数のレコードを扱うのに、多すぎる回数のメソッドをコールしていることによるもののようです。
一方で、1つ1つのメソッド実行時間はそれほど長くはなっていないことも読み取れます。
つまり、1万件あるレコードを一覧画面で一度に表示するという要件が、ビュー生成時に大量のメソッド呼び出しを行う原因となっており、結果、全体の処理時間の増大を引き起こしていると考えられます。
もちろん、この要件を満たしたまま、何とか処理時間を低減させるというアプローチもあるでしょう。しかし、今回はメソッド呼び出し回数を減らすような仕様変更でボトルネックの解消を試みていきたいと思います。
1万件あるレコードを一度に表示しないようにするには、どのような仕様にするのが適切でしょうか。
この課題に対するもっとも一般的な解決策は、一覧画面に表示するレコード件数に上限を設定し、一覧画面を適当に分割することです。このように一覧画面に実装する分割/ページ送りの機能のことをページネーションと呼びます。
それでは、一覧画面にページネーション機能を追加し、一度に表示するレコード数を制限するように仕様を変更していきたいと思います。
 Railsアプリケーションでの外部ライブラリの利用
Railsアプリケーションでの外部ライブラリの利用
ページネーション機能は、Webアプリケーションの実装において、とくに必要とされる機能です。
Railsアプリケーションでページネーション機能を実装する場合、非常に便利なライブラリとしてwill_paginateが挙げられます。will_paginateはmislav氏によって開発されているgemライブラリです。
Railsアプリケーションで外部ライブラリを利用する方法には、gem形式のライブラリをインストールする方法と、プラグインと呼ばれる形式のものをインストールする方法とがあります。
gemライブラリとしてインストールしておくと、Railsアプリケーションに限らず、Rubyでのプログラミングを行う際に、いつでも必要に応じて読み込んで利用できます。
一方、プラグイン形式のインストールでは、ライブラリファイル一式がRailsアプリケーションのプロジェクトディレクトリ以下に保存されるため、ほかのプロジェクトから利用できません。
どちらの方法でインストールするかは、アプリケーションサーバの運用方針やソースコードのバージョン管理方針、ライブラリの提供形態などによって決まります。
will_paginateは、gemライブラリとして提供されているので、今回はgemライブラリを追加してプロジェクトで利用していく方法について紹介します。
 will_paginateライブラリのインストール
will_paginateライブラリのインストール
まず、プロジェクトでwill_paginateを使用するための設定を行います。
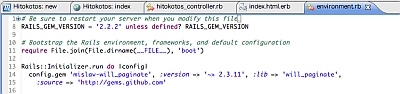
[Rails]パースペクティブに戻り、[Railsエクスプローラー]−[tsubuyakiプロジェクト]から[構成]ツリーを展開し、environment.rbをダブルクリックします。
environment.rbに記述されているRails::Initializer.run do |config|ブロックの中に以下のコードを追記します。
config.gem 'mislav-will_paginate', :version => '~> 2.3.11', :lib => 'will_paginate',
:source => 'http://gems.github.com'
これは、will_paginateをインストールする設定(ライブラリ名や使用バージョン、インストール先の指定)となります。それでは、このインストール設定を使用して、will_paginateのインストールを行いましょう。
インストールには、プロジェクト・コマンダーを使用します。3rdRailメニューから[ウィンドウ]−[プロジェクト・コマンダー]−[最後または新規のコマンダーの表示]をクリックすると、画面下の[コンソール]タブにプロジェクト・コマンダーが表示されます。
以下のコマンドを入力し、will_paginateのインストールを実行します。
>rake gems:install
ここで画面9のような警告が表示されることもありますが、1 gem installedと表示されれば、ライブラリのインストールは完了です。
 will_paginateライブラリの利用
will_paginateライブラリの利用
それでは、will_paginateの利用コードを実装していきます。will_paginateを利用すると、ページネーション機能実装は驚くほど簡単です。hitokotos_controller.rbと、これに関連するindexビューのテンプレートをそれぞれ1カ所、以下のように書き換えるだけで修正は完了します。
class HitokotosController < ApplicationController
# GET /hitokotos
def index
@hitokotos = Hitokoto.paginate(:page => params[:page])
respond_to do |format|
format.html # index.html.erb
end
end
:
:
<td><%= link_to '削除!', hitokoto, :confirm => '本当に削除しますか?', :method => :delete %></td>
</tr>
<% end %>
</table>
<%= will_paginate @hitokotos %>
HitokotosControllerでは、indexアクションの中で、ビューに渡す「ひとこと」のリスト@hitokotosを作成する際、これまでのHitokoto.find(:all)に代わってHitokoto.paginateというメソッドを使用するように書き換えました。
will_paginateの利用により、このようなメソッドが利用できるようになっています。引数に渡しているのはページ番号のパラメータとなりますが、これはwill_paginateから利用されるパラメータですので、このまま記述してください。
indexのビューには、最終行に<%= will_paginate @hitokotos %>という1行を追加しました。これは、ページネーションを行う際のページ番号やリンクを表示するためのヘルパーメソッドで、これもwill_paginateライブラリが提供している機能です。
なお、HitokotosControllerで使用しているpaginateメソッドには、このほかにも、ファインダメソッドのような検索条件や、1ページあたりの表示件数(デフォルト30件)なども指定できるようになっています。
また、ビューやModelクラスでも各種オプションが指定できるようになっています。指定できるオプションの詳細については、will_paginateのWebページを参照してください。
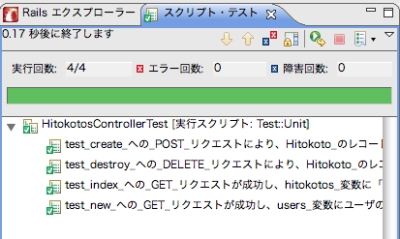
以上で、will_paginateを利用するためのコードの実装は完了です。ここで、今回の修正がHitokotosControllerの機能テスト結果に影響を与えていないかを確認しておきましょう。

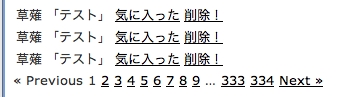
テストは問題なく終了しました。それでは、実装したページネーションがどのように機能しているか、アプリケーションを[サーバーで実行]して、「ひとこと」一覧画面を確認してみましょう。

画面11のように、「ひとこと」の下にページ番号やリンクが表示されていればOKです。
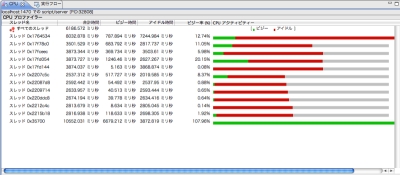
では、最後に再度「ひとこと」一覧のプロファイリングを行ってみましょう。
ページネーションにより一覧画面での読み込み件数を制限した結果、CPU利用時間が6186msになり、1万件を読み込んでいたときの2割弱にまで減少しました。なお、もっともCPU利用率の高い一番下のスレッドは、Railsアプリケーションサーバの起動処理でした。
今回は、3rdRailが提供する組み込みプロファイラ機能を使用した、Railsアプリケーションのプロファイリングについて紹介してきました。また、発見したボトルネックを解消するためのサンプルとして、外部ライブラリであるwill_paginateを3rdRailの組み込みコンソールからインストールする手順や、このライブラリの利用方法を紹介しました。
以上、10回に渡って「3rdRailによるRailsプログラミング入門」と題して、IDEを利用したRailsプログラミングについて紹介してきました。この連載は今回で終了しますが、本連載にご興味を持っていただいた方には、より高度で実践的なRailsプログラミングにチャレンジしていっていただきたいと思います。
ここまでお読みいただき、ありがとうございました。
2/2 |
| Index | |
| 3rdRailでプロファイリングしよう | |
| Page1 アプリケーションのプロファイリングとは プロファイリングの準備――ダミーデータの作成 3rdRailのプロファイリング機能 |
|
| |
Page2 プロファイル結果を使用したアプリケーションの改修 Railsアプリケーションでの外部ライブラリの利用 will_paginateライブラリのインストール will_paginateライブラリの利用 |
| 3rdRailによるRailsプログラミング入門 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|