Heroku Gardenを使ってみた
WebブラウザだけでRailsアプリ開発!?
@IT編集部
2009/3/25
Ruby on Railsでアプリケーション開発を始める場合、開発環境の準備が“ひと手間”となることがある。Heroku Gardenを使うと、Webブラウザだけ準備すればいい(編集部)
Heroku Gardenとは何か?
Heroku Gardenは、RubyやRuby on RailsをインストールすることなくWebブラウザ(Firefox)上でRailsアプリケーション開発ができる統合開発環境(IDE)と、アプリケーションのホスティングサービスを提供するWebサイトです。「学習に最適(perfect for learning)」とあるように、Railsアプリケーション開発を試してみたい方にお勧めです。
Webブラウザから利用できるIDE機能に注目が集まっていますが、分散型バージョン管理システムのGitとの連携にも対応しているため、ローカル環境でアプリケーションを開発してHeroku Gardenでホスティングすることもできます。
 Heroku Gardenは現在、Limited Betaとして利用可能です。Herokuのスタッフのブログによると今後も無料でサービスを提供していくようです。なお、Herokuの発音は「ハーオークー(her-OH-koo)」のようです。
Heroku Gardenは現在、Limited Betaとして利用可能です。Herokuのスタッフのブログによると今後も無料でサービスを提供していくようです。なお、Herokuの発音は「ハーオークー(her-OH-koo)」のようです。
元々、Heroku Gardenの機能は2007年10月にサービスを開始したHerokuで提供されていました。およそ1年2カ月を経て、Heroku上で稼働するRailsアプリケーションが2万件を越えています。そこでHerokuのスタッフは、Private Betaとして提供していたサービスを有料化する方針を2009年1月に打ち出しました。
同時に彼らは、「数千人のユーザーがHerokuの、特にWebブラウザから利用できる開発環境が、初めてRailsに触れるものとして最適だと好意的であることを知っている」として、WebベースのIDEとホスティング機能を切り出し、Heroku Gardenとして再スタートさせました。
そこで今回は、新しくなったHeroku Gardenを利用して、簡単なRailsアプリケーションを開発し、公開するまでを紹介します。サンプルアプリケーションは、増井雄一郎(masuidrive)氏が動画を使ってRailsアプリケーション開発の簡単さを広く知らしめた「10分で作るRailsアプリ for Windows」にならって、ブックマークアプリケーションにしました。
| 関連記事: | |
| Heroku Garden http://herokugarden.com/ |
|
| Heroku http://heroku.com/ |
|
| 10分で作るRailsアプリ for Windows http://masuidrive.jp/rails/ |
|
Heroku GardenでRailsアプリを作る前に
Heroku Gardenは、Limited Betaとして提供されているため、ユーザー登録が完了するまでに少し時間が必要となります。本稿執筆のためにアカウントを取得してみると、およそ1日後にinvitation(招待状)メールが到着しました。
なお、すでにアカウントをもっているユーザーから招待を受けることもできます。これは、Heroku Garden上で複数のユーザーによる共同開発が可能だからです。

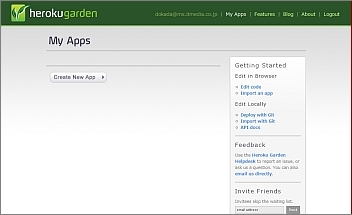
アカウントが発行されたら、さっそくログインしてみましょう。「My Apps」画面にある「Create New App」ボタンをクリックします。

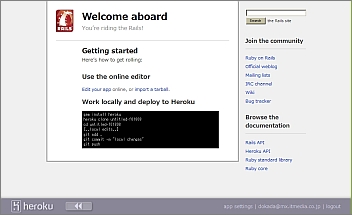
画面が切り替わって、Ruby on Railsの初期画面が表示されます。これで、開発環境の準備は完了です。

左下にある「<<」ボタンをクリックすると、IDE画面になります。

プロジェクト名は「untitled-xxxxxx」となっています(左上)。この部分をクリックするか、先ほどのRailsの初期画面下部にある「app settings」をクリックしてください。

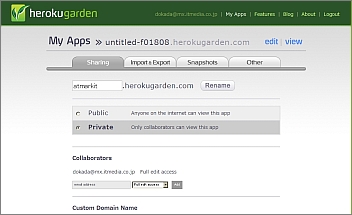
公開されるRailsアプリケーションは、「プロジェクト名.herokugarden.com/アプリケーション名/」となります。アプリケーションの設定画面でプロジェクト名を付け替えられます。ここでは、プロジェクト名を「atmarkit」に変更しました。また、共同開発者の登録や、アプリケーションを一般公開(Public)するか共同開発者だけに公開(Private)するかを選択できます。
さくっとScaffoldしてみよう
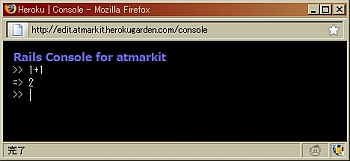
IDE画面に戻って、左下にある歯車のアイコンをクリックしてみましょう。Generate、Console、Rakeという3つのメニューが表示されます。Consoleを選ぶとirbが起動します。

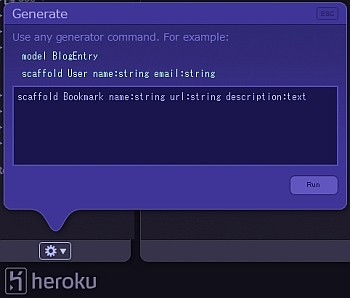
Generateを選択すると「ruby script/generate」に相当するコマンド入力フィールドが表示されます。Heroku Gardenで利用しているRailsのバージョンは2.2.2(本稿執筆時点。Herokuでは2.3.2にも対応したようです)なので、以下のようなScaffoldを行いました。アプリケーション名は「Bookmark」としました。
Scaffold Bookmark name:string url:string description:text |

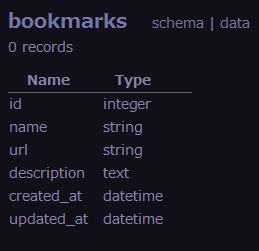
Heroku Gardenで利用しているデータベースはSQLite3です。記事名を入力するカラムを「name」、URLを入力するカラムを「url」としてstring型で、記事の紹介文を入力するカラムを「description」としてtext型で設計しました。「id」「create_at(作成日時)」「updated_at(更新日時)」のカラムは指定しなくても自動的に生成されます。
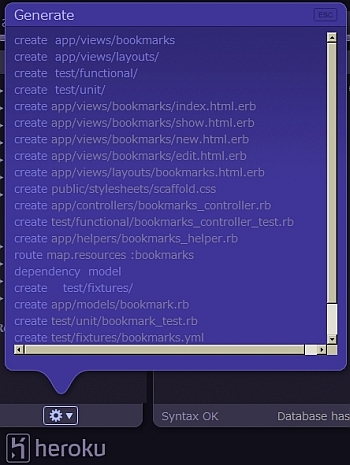
「Run」をクリックすると、Generateのログが表示されます。

また、IDE側ではdb/migrate以下にマイグレーションのためのファイルが作成されます。「Migrate Now」という黄色い文字列をクリックするとマイグレーションが始まります。

これでアプリケーションは完成です。ね、簡単でしょう?
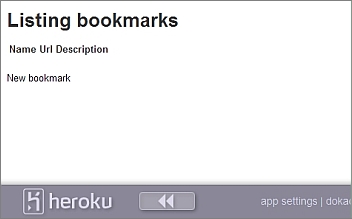
IDE画面の右上にある「>>」ボタンをクリックするとWebサーバ画面に切り替わります。URLの末尾にアプリケーション名「Bookmarks」を追加すると(サンプルではhttp://atmarkit.herokugarden.com/Bookmarks)、実際のRailsアプリケーションが動いているのが分かります。

データベースにデータを追加してみよう
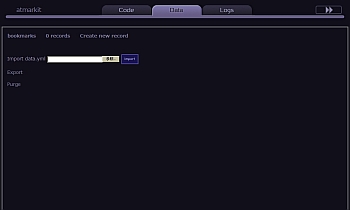
データベースにデータが入っていないので、IDE画面に戻ってサンプルデータを追加してみましょう。「Data」タブをクリックすると「bookmarks」というテーブルが作成されています。

テーブル名をクリックすると、データベースのスキーマが表示されます。

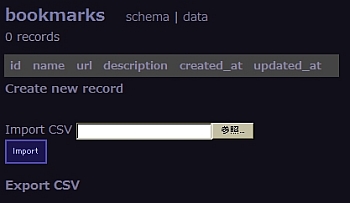
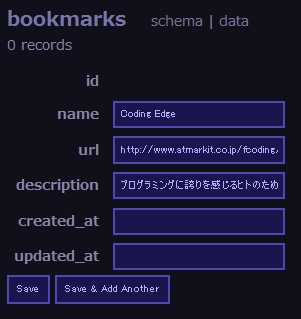
「data」をクリックすると登録されたデータの一覧画面になります。「Create new record」をクリックして手作業でデータを入力するほかに、CSVファイルをインポートすることも可能です(本稿執筆のために日本語を含んだCSVファイルをインポートしてみましたが、うまくいきませんでした。Web上で検索してみると、UTF-8で作成すると成功したという情報がありました)。

さて、Heroku Garden上では日本語の入力ができません。しかし、テキストファイルなどで作成しておいた文字列をコピー&ペーストすると入力できました。

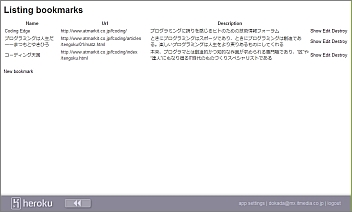
3件ほどレコードを追加してから、Webサーバ画面に切り替えてみます。シンプルで素っ気ないブックマークアプリケーションですね。Show(見る)やEdit(直す)、Destroy(消す)、New Bookmark(追加)機能もちゃんと動いていました。

画面を日本語化したり、URLをクリッカブルにしたり
ブックマークアプリケーションなのに、URLがただの文字列なので使い勝手が悪いと思いませんか? 本格的なアプリケーション開発であればきちんと作りこみを行うべきだと思いますが、今回は、erbファイルをいじって画面を日本語化したり、URLにリンクを設定してみました。
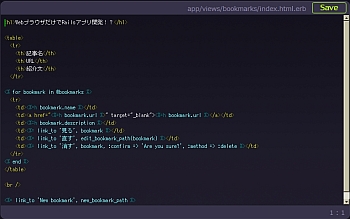
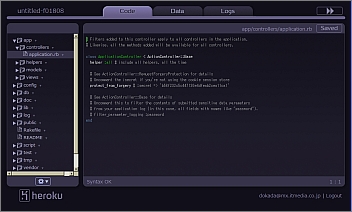
IDE画面に戻って、app/views/bookmarks/index.html/erbを開きます(画像をクリックすると拡大します)。中身はきわめて簡単なHTMLのようなものです。英語で表示されていた見出しや項目を、データベースのレコード入力時と同じ要領で、コピー&ペーストで日本語化しました(「消す」を押した後に表示される警告や、新規ブックマークの追加機能を日本語化し忘れています)。
URLをクリックすると新しいブラウザ画面に表示させるために、<%=h bookmark.url %>をコピーして<a>タグで囲んでいます。
<td><a href="<%=h bookmark.url %>" target="_blank"><%=h bookmark.url %></a></td> |
プラグインを導入したい場合は、IDE画面の左カラムにある「vender」をクリックします。インストール済みのプラグインの一覧画面になりますので(初回は一覧が存在しません)、必要なプラグインを検索して追加(Installをクリックするだけ)してください。
完成したRailsアプリケーションの公開は、「Heroku GardenでRailsアプリを作る前に」の章で触れたapp settings画面にある、PublicとPrivateのラジオボタンをPublicにするだけです。
| Coding Edgeフォーラム トップページ |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|