 画像保存先ディレクトリをどう指定するか
画像保存先ディレクトリをどう指定するか
前項のようにfile_columnのオプションを指定した場合、画像は、
RAILS_ROOT/public/store/モデル名/カラム名/id/ファイル名
に保存される。
また、画像がアップロードされた直後、つまりモデルに画像が保存される前には、
RAILS_ROOT/public/store/モデル名/カラム名/tmp/ランダムなディレクトリ名/ファイル名
に一時画像が保存される。
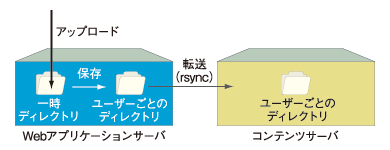
このように、file_columnはアップロードされたファイルを、Webアプリケーションサーバのローカルディレクトリに保存する。Webアプリケーションサーバが増えていくことを考えると、コンテンツ保存先ディレクトリに関しては、コンテンツサーバのマウントが期待されている。
マウントしない場合についてはプラグイン側で考慮されていないので、そのようにしたい場合には、アプリケーション側で画像転送部分を自前実装する必要がある。
さてここで、コンテンツサーバ側の画像保存先ディレクトリについて考えてみる。コンテンツサーバ上の画像は任意の場所に置くことができる。できれば後からの利用を考えてディレクトリ構成などを考えたい。
ライフパレットでは、ユーザーがアップロードしたコンテンツのディスク使用量をduコマンドで手軽に求めたいという要求があった。そこで、コンテンツサーバ上の画像は「/contents/images/ユーザーID」のように、ユーザーIDごとにディレクトリを切って保存することにした。
また、このコンテンツサーバ上のディレクトリに向けて、ユーザーごとにrsyncで画像を転送するため、Webアプリケーションサーバ上でも「RAILS_ROOT/public/store/ユーザーID」のように、ユーザーごとにディレクトリを分けて画像を保存する。
ただし、ファイルアップロードの際にできる一時的なtmpディレクトリ(モデルに画像を保存する前にセッションが途中で終了した場合などに、このディレクトリがゴミとして残ることがある)については転送に含みたくないため、一時アップロード画像は、ユーザーごとのディレクトリではなく、file_columnのオプションに渡された通常のディレクトリに保存させる。
つまり、画像アップロードから画像転送までの流れは以下のようになる。
- ユーザーが画像をアップロード
- 一時アップロードのファイルがtmpディレクトリに保存される
- モデルに画像を保存する際、RAILS_ROOT/public/store/ユーザーID以下に画像を保存
- rsyncで、ユーザーディレクトリごとコンテンツサーバに転送
- 3で作られた(Webアプリケーションサーバ上の)ローカルディレクトリを消す
2、3、4の段階で、それぞれ画像保存先ディレクトリが異なる。これを実現するためには、file_columnで動的に画像パスを変更する必要がある。

 file_columnによる動的な画像保存先変更
file_columnによる動的な画像保存先変更
file_columnで動的に画像保存先を変更するには、モデルに追加される「カラム名_options」という名前のハッシュ(実際にはメソッド)を利用する。例えば、file_columnのカラム名を「picture」とした場合、以下の項目を利用することで画像保存先を動的に変更できるようになる。
- picture_options[:root_path] # 保存先ルートパス
- picture_options[:store_dir] # 保存先ディレクトリ
- picture_options[:base_url] # ベースURL(画像表示時に使用)
まず、一時アップロードファイルをユーザーごとのディレクトリに保存させる。この保存先変更はモデルオブジェクトがsaveされる前に行う必要があるため、before_createにて行う。
下記の例では、ルートパスを「RAILS_ROOT/public/store/ユーザーID」に、保存先ディレクトリを「RAILS_ROOT/public/store/ユーザーID/モデル名/カラム名」に変更している。
モデル保存前の段階では、store_dirの変更だけで済むかもしれないが、この例では念のためroot_pathも変更している。
class Image < ActiveRecord::Base |
同様に、画像転送後(コンテンツサーバ上)の各種パスも動的に設定する。これはafter_findで行う。コンテンツサーバに保存された画像を表示するため、今度は base_urlも設定している。
class Image < ActiveRecord::Base |
このようにして、画像保存時・画像転送後のパスを動的に変更している。
2/3 |
| Index | |
| rsyncを用いたコンテンツの分散 | |
| Page1 コンテンツサーバの分離 file_columnによる画像管理 |
|
| Page2 画像保存先ディレクトリをどう指定するか file_columnによる動的な画像保存先変更 |
|
| Page3 rsyncによる画像転送 実装コストを取るか、運用コストを取るか |
|
| RoRでCGMサイト構築虎の巻 |
| Ruby/Rails関連記事 |
| プログラミングは人生だ まつもと ゆきひろのコーディング天国 ときにプログラミングはスポーツであり、ときにプログラミングは創造である。楽しいプログラミングは人生をより実りあるものにしてくれる |
|
| 生産性を向上させるRuby向け統合開発環境カタログ Ruby on Rails 2.0も強力サポート 生産性が高いと評判のプログラミング言語「Ruby」。統合開発環境を整えることで、さらに効率的なプログラミングが可能になる |
|
| かんたんAjax開発をするためのRailsの基礎知識 Ruby on RailsのRJSでかんたんAjax開発(前編) 実はAjaxアプリケーション開発はあなたが思うよりも簡単です。まずはRuby on Railsの基礎知識から学びましょう |
|
| Praggerとnetpbmで作る画像→AA変換ツール Rubyを使って何か面白いものを作ってみよう! 一般的な画像をアスキーアートに変換するツールを作ってみる。さらに出力にバリエーションを持たせてみよう |
|
| コードリーディングを始めよう Railsコードリーディング〜scaffoldのその先へ〜(1) 優れたプログラマはコードを書くのと同じくらい、読みこなす。優れたコードを読むことで自身のスキルも上達するのだ |
|
- プログラムの実行はどのようにして行われるのか、Linuxカーネルのコードから探る (2017/7/20)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。最終回は、Linuxカーネルの中では、プログラムの起動時にはどのような処理が行われているのかを探る - エンジニアならC言語プログラムの終わりに呼び出されるexit()の中身分かってますよね? (2017/7/13)
C言語の「Hello World!」プログラムで使われる、「printf()」「main()」関数の中身を、デバッガによる解析と逆アセンブル、ソースコード読解などのさまざまな側面から探る連載。今回は、プログラムの終わりに呼び出されるexit()の中身を探る - VBAにおけるFileDialog操作の基本&ドライブの空き容量、ファイルのサイズやタイムスタンプの取得方法 (2017/7/10)
指定したドライブの空き容量、ファイルのタイムスタンプや属性を取得する方法、FileDialog/エクスプローラー操作の基本を紹介します - さらば残業! 面倒くさいエクセル業務を楽にする「Excel VBA」とは (2017/7/6)
日頃発生する“面倒くさい業務”。簡単なプログラミングで効率化できる可能性がある。本稿では、業務で使うことが多い「Microsoft Excel」で使えるVBAを紹介する。※ショートカットキー、アクセスキーの解説あり
|
|





