DB2でさくさく実現するRESTfulなDBアプリ(1)
RailsアプリからDB2にアクセスするための基礎知識
さらにカスタマイズする
組織とユーザーの保守アプリケーションは構築できました。最後に、項目の順番や見出し部分など見栄えをもう少し改善します。今回はサンプル6〜8のように変更を加えています。
それぞれの主な改善ポイントは、以下のとおりです。
- 画面の項目順序を指定する(サンプル6、7):
コントローラの中で、conf.columnsを使用して指定を行う - 項目の見出し部分を日本語化する(サンプル6、7):
コントローラの中でlabelを使用して指定を行う : - 画面左上のリンクの表示を日本語化する(サンプル8):
レイアウトファイルの中で指定を行う
●サンプル6 orgs_controller.rb(カスタマイズ後)
class OrgsController < ApplicationController
active_scaffold :org do |conf|
conf.label = "組織"
conf.columns = [:name, :created_at, :updated_at, :users]
list.sorting = {:name => 'DESC'}
columns[:name].label = "組織名称"
columns[:created_at].label = "作成日"
columns[:updated_at].label = "更新日"
columns[:users].label = "氏名"
search.link.label = "検索"
create.link.label = "新規登録"
show.link.label = "詳細"
update.link.label = "編集"
delete.link.label = "削除"
end
layout "activescaffold"
end
●サンプル7 users_controller.rb(カスタマイズ後)
class UsersController < ApplicationController
active_scaffold :user do |conf|
conf.label = "メンバー"
conf.columns = [:name, :kana, :email, :hire_date, :org_id, :created_at, :updated_at ]
list.sorting = {:name => 'ASC'}
columns[:name].label = "姓名"
columns[:kana].label = "振り仮名"
columns[:email].label = "電子メールアドレス"
columns[:org_id].label = "組織コード"
columns[:hire_date].label = "入社日"
columns[:created_at].label = "作成日"
columns[:updated_at].label = "更新日"
search.link.label = "検索"
create.link.label = "新規登録"
show.link.label = "詳細"
update.link.label = "編集"
delete.link.label = "削除"
end
layout "activescaffold"
end
●サンプル8 レイアウトファイルの修正
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html>
<head>
<title>Site Administration</title>
<%= javascript_include_tag :defaults %>
<%= active_scaffold_includes %>
</head>
<body style="background: #DDD;">
<div>
<div style="float: left; width: 10%;">
<a href="/users">メンバー</a><br/>
<a href="/orgs">組織</a><br/>
</div>
<div style="float: right; width: 90%;">
<%= yield %>
</div>
</div>
</body>
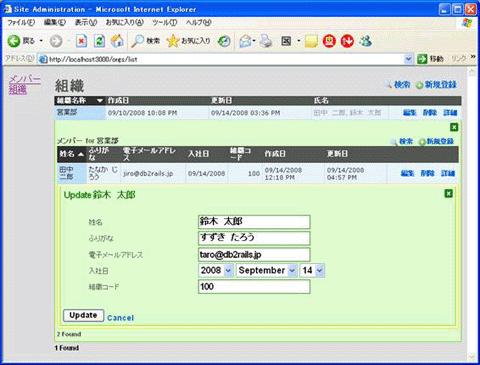
</html>いずれかのリンクから別の画面へ移動すると、変更が確認できます。レイアウトファイルに記述した部分については、Webブラウザにキャッシュされている可能性があるため、表示が変更しない場合は再読み込みを行うことで反映されます(図7)。
●図7 カスタマイズ後の画面表示

次回、実践編は……
DB2とRailsを使用することにより、テーブル保守アプリケーションが簡単な手順で作成できることがお分かりいただけたかと思います。次回は、実践的なアプリケーションについてご紹介します。
筆者プロフィール
成毛久美子(なるげ・くみこ)
Team Rubyサブリーダー。
10年にわたりDB2にかかわる業務に従事。通信系情報システムの設計/開発の経験をへて、日本IBMに入社。DB2に関する技術支援を担当し、現在は、ビジネス・パートナー・エリアにおけるビジネス拡大に貢献している。また、その傍ら、社内外におけるpureXML・DB2 on Railsの啓蒙活動を牽引している。
Team Ruby
日本アイ・ビー・エムにおいて、RubyおよびRuby on Railsの最新技術習得やデモシステムの構築を通して、Agile Program開発領域でのDB2の優位性を構築事例や記事として示すと共に、関連する情報を提供して、DB2およびDB2のpureXML機能の認知度向上を目的として設立された、技術者コミュニティ。約20名が日本アイ・ビー・エム各部門から参加している。
成毛久美子(なるげ・くみこ)
Team Rubyサブリーダー。
10年にわたりDB2にかかわる業務に従事。通信系情報システムの設計/開発の経験をへて、日本IBMに入社。DB2に関する技術支援を担当し、現在は、ビジネス・パートナー・エリアにおけるビジネス拡大に貢献している。また、その傍ら、社内外におけるpureXML・DB2 on Railsの啓蒙活動を牽引している。
Team Ruby
日本アイ・ビー・エムにおいて、RubyおよびRuby on Railsの最新技術習得やデモシステムの構築を通して、Agile Program開発領域でのDB2の優位性を構築事例や記事として示すと共に、関連する情報を提供して、DB2およびDB2のpureXML機能の認知度向上を目的として設立された、技術者コミュニティ。約20名が日本アイ・ビー・エム各部門から参加している。
| 4/4 |
Index
DB2でさくさく実現するRESTfulなDBアプリ(1)
RailsアプリからDB2にアクセスするための基礎知識
RailsアプリからDB2にアクセスするための基礎知識
・環境の作成
DB2 9.5の無償版 Express-Cを導入|Ruby実行環境を整える|Railsの導入|ibm_dbドライバもパッケージから導入できる|データベースの作成
・プロジェクトの作成と設定
プロジェクトの作成|データベース接続の設定
DB2 9.5の無償版 Express-Cを導入|Ruby実行環境を整える|Railsの導入|ibm_dbドライバもパッケージから導入できる|データベースの作成
・プロジェクトの作成と設定
プロジェクトの作成|データベース接続の設定
・アプリケーションの作成
ActiveScaffoldプラグインの導入|モデルの作成とテーブルの作成|コントローラの作成|標準レイアウトの追加|サーバの起動と動作確認
ActiveScaffoldプラグインの導入|モデルの作成とテーブルの作成|コントローラの作成|標準レイアウトの追加|サーバの起動と動作確認
・ユーザー表へのカラムの追加
カラム追加用スクリプトとデータベースへの反映|関連付けの作成|組織表の作成とユーザー表の修正
・組織コントローラの作成
関連付けの追加
・アプリケーションの実行・動作の確認
カラム追加用スクリプトとデータベースへの反映|関連付けの作成|組織表の作成とユーザー表の修正
・組織コントローラの作成
関連付けの追加
・アプリケーションの実行・動作の確認
・さらにカスタマイズする
・次回、実践編は……
・次回、実践編は……
| DB2でさくさく実現するRESTfulなDBアプリ |
Database Expert フォーラム 新着記事
- Oracleライセンス「SE2」検証 CPUスレッド数制限はどんな仕組みで制御されるのか (2017/7/26)
データベース管理システムの運用でトラブルが発生したらどうするか。DBサポートスペシャリストが現場目線の解決Tipsをお届けします。今回は、Oracle SE2の「CPUスレッド数制限」がどんな仕組みで行われるのかを検証します - ドメイン参加後、SQL Serverが起動しなくなった (2017/7/24)
本連載では、「SQL Server」で発生するトラブルを「どんな方法で」「どのように」解決していくか、正しい対処のためのノウハウを紹介します。今回は、「ドメイン参加後にSQL Serverが起動しなくなった場合の対処方法」を解説します - さらに高度なSQL実行計画の取得」のために理解しておくべきこと (2017/7/21)
日本オラクルのデータベーススペシャリストが「DBAがすぐ実践できる即効テクニック」を紹介する本連載。今回は「より高度なSQL実行計画を取得するために、理解しておいてほしいこと」を解説します - データベースセキュリティが「各種ガイドライン」に記載され始めている事実 (2017/7/20)
本連載では、「データベースセキュリティに必要な対策」を学び、DBMSでの「具体的な実装方法」や「Tips」などを紹介していきます。今回は、「各種ガイドラインが示すコンプライアンス要件に、データベースのセキュリティはどのように記載されているのか」を解説します
|
|




