連載ASP.NET 2.0が変えるWebアプリ開発の世界第3回 ASP.NET 2.0のログイン管理とウィザード・ページ山田 祥寛2004/11/13 |
 |
|
|
|
 |
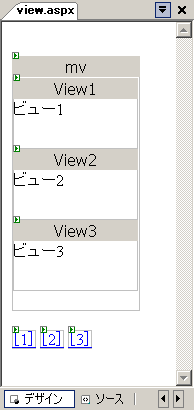
| MultiViewコントロール/Viewコントロールを利用した.aspxファイルの例 |
| MultiViewコントロールは、複数のViewコントロールを配置するためのコンテナだ。MultiViewコントロールの配下には、任意の数のViewコントロールを配置することができる。 |
●MultiView&Viewコントロールでマルチビュー画面を構築
Wizardコントロールによく似たコントロールとして、MultiViewコントロール/Viewコントロールがある。文字どおり、複数のビューを同一のページ内で管理するためのコントロールで、入力項目数が多い業務用のエントリ画面などで複数のビューをタブで切り替えながら入力したい、あるいは、一覧画面と詳細画面とを切り替え表示したい、というようなケースで利用できるだろう。
Wizardコントロールのように、ページの表示順序を規定しないだけで、その機能はほとんど同等だと思ってよい。
MultiViewコントロールとViewコントロールは常にペアで利用する必要がある。フォーム・デザイナでは、MultiViewコントロールをまずViewコントロールのコンテナとして設置しておき、その配下に必要な数だけViewコントロールを配置すればよい。Viewコントロールには、任意のサーバ・コントロールやコンテンツを配置することができる。
MultiViewコントロール配下のViewコントロールを切り替えるには、MultiViewコントロールのActiveViewIndexプロパティを切り替えればよいだけだ。デフォルトの値は「-1」(非表示)なので、もしもデフォルトでいずれかのビューを表示したい場合には、あらかじめ対応するインデックス番号(0始まり)を指定しておく。
当然、ActiveViewIndexプロパティは、コードから操作することも可能だ。例えば、以下は、フォーム上に配置したリンクボタン(idプロパティはLinkButton1〜3)をクリックしたタイミングで、対応するビューに切り替えるためのコードだ。
|
|
| MultiViewコントロール/Viewコントロールを利用したサンプル・プログラム(.aspxファイル) | |
| リンクボタンをクリックするとビューを切り替える。 |
以上のコードを実行したものが以下の図となる。
|
|
|
|
 |
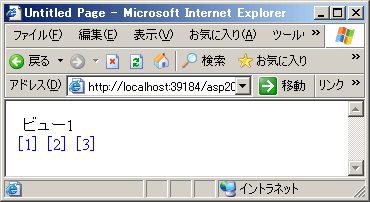
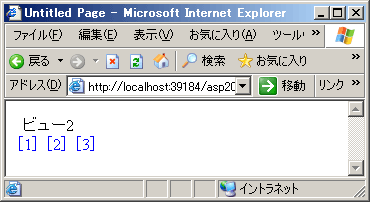
| MultiViewコントロール/Viewコントロールを利用した.aspxファイルの実行結果 |
| リンクボタン([1]、[2]、[3])に対応するビューを切り替え表示する。 |
なお、繰り返しになるため本稿では割愛するが、MultiViewコントロール/Viewコントロール上に配置したコントロールにアクセスするのに、特別なコードは不要だ。Wizardコントロールのときと同様、Webフォーム上にサーバ・コントロールを直接に配置したのとまったく同じ要領でアクセスすることができる。
■
以上、今回は、ASP.NET 2.0で新規に登場したサーバ・コントロールの中でも、特に大ぶりな「ログイン・コントロール」「ウィザード・コントロール」「マルチビュー・コントロール」について紹介した。ASP.NET 2.0では、このようなコントロール(テンプレート)群を利用することで、定型的な機能をほぼプログラムレスで実現できるようになったのみならず、自前でコーディングするよりもはるかに優れた堅牢性を享受できるようになった。
次回は、引き続きASP.NET 2.0で新たに提供されたDynamicImageコントロール、ImageMapコントロール、GridViewコントロール/DetailViewコントロール、そして、機能強化された検証コントロールなどについて紹介する予定だ。どうぞお楽しみに。![]()
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第3回 ASP.NET 2.0のログイン管理とウィザード・ページ | ||
| 1.ユーザー管理を簡略化するメンバシップ・フレームワーク | ||
| 2.メンバシップ・フレームワークに含まれるセキュリティ・コントロール | ||
| 3.ウィザード式の画面を一元管理するWizardコントロール | ||
| 4.MultiView&Viewコントロールによるマルチビュー画面の構築 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|