 |
連載ASP.NET 2.0が変えるWebアプリ開発の世界第3回 ASP.NET 2.0のログイン管理とウィザード・ページ山田 祥寛2004/11/13 |
|
|
|
Back Issue
|
||||
|
前回に引き続き今回も、ASP.NET 2.0で追加・拡張されたサーバ・コントロールについて解説する。今回は、ユーザー管理を行うための「ログイン・コントロール」、ひとまとまりのページ群を管理するための「ウィザード・コントロール」、1つのページ内で複数のビューを管理するための「マルチビュー・コントロール」などを解説する。
●ユーザー管理を簡略化する「メンバシップ・フレームワーク」
.NET TIPS「[ASP.NET]構成ファイルのみでフォーム認証を実現するには?」で紹介しているように、ASP.NETにはフォーム認証をはじめ、強力な認証の仕組みがあらかじめ備わっている。もっとも、基本的な認証を実現するだけならば、実に、ASP.NETの標準的なweb.configを編集するだけでよい。
しかし、ユーザーの管理属性を拡張したい、ユーザー情報をデータベース上で管理したい、パスワードを暗号化したい、などとちょっと高度な認証を実現したいと思った場合、ASP.NET 1.xでは途端に敷居が高くなってしまう。この辺りの詳細は、.NET TIPS「[ASP.NET]フォーム認証用のパスワードを暗号化するには?」「[ASP.NET]フォーム認証のユーザー管理をXMLファイルで行うには?」「[ASP.NET]フォーム認証のユーザー管理をデータベース・サーバで行うには?」などをご覧いただくとよいだろう。
昨今のセキュリティ事情を勘案すればパスワードの暗号化などは必須の要件であるし、ユーザー数が多くなってくれば、その管理をデータベースで管理したくなるのは必然の流れでもある。このようなごく定型的な要件のために、いちいち自前でコーディングを行わなければならないのは、ASP.NET 1.xの大きな欠点であったといってもよい。
ASP.NET 2.0では、新たに「メンバシップ・フレームワーク」と呼ばれるユーザー管理のための仕組みが提供された。メンバシップ・フレームワークを利用することで、ASP.NET 1.xで必要だったコーディングの大部分を省略できるようになる。
○セキュリティ情報の編集
ユーザー属性をはじめとしたセキュリティ情報の編集は、第1回に紹介した「ASP.NET Web Application Administration(以降、WAA)」で行うことができる。第1回で紹介した手順に従って、WAAを起動してみよう。トップ画面から[Security]タブを選択し、[手順に従ってセキュリティを構成するには、セキュリティ設定ウィザードを使用してください。]というリンクをクリックすることで、セキュリティ設定ウィザードを起動できる。
 |
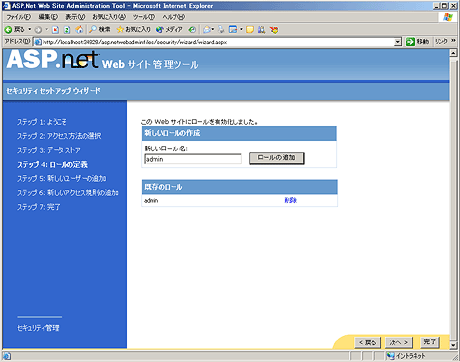
| ASP.NET 2.0のセキュリティ・セットアップ・ウィザード |
| セキュリティ設定ウィザードを利用することで、ユーザー管理、アクセス管理に最低限必要な情報を手軽に漏れなく設定できる。個別の情報を追加で定義したい場合には、[Security]タブの各メニューから行うことも可能だ。 |
セキュリティ設定ウィザードでは、途中、いくつかの選択を促されるが、基本的には下記表の内容に従って入力していけばよいだろう。なお、ユーザーとロール(権限)の設定は、セキュリティ設定ウィザードが終了した後、[Security]タブの[ユーザーの管理]から行うことができる。本稿では、新規に設定したユーザー「yyamada」に対してadminロールを追加しておくことにする。
| 項目 | 設定内容 |
| アクセス方法の選択 | インターネットから |
| データ・ストア | AspNetAccessProvider |
| ロールの定義 | [この Web サイトにロールを有効化します。]にチェック(新規ロールとして「admin」を追加) |
| 新しいユーザーの追加 | 下表「ユーザー情報の設定(例)」を参照 |
| 新しいアクセス規則の追加 | Deny(すべて)、Allow(Admin)の順に追加 |
| セキュリティ設定ウィザードの設定例 | |
| 項目 | 設定値 |
| ユーザー名 | yyamada |
| パスワード | 12345 |
| 電子メール | CQW15204@nifty.com |
| セキュリティの質問 | 嫌いな食べ物は? |
| セキュリティ返答 | 納豆 |
| ユーザー情報の設定例 | |
以上の操作によって、仮想ディレクトリ配下の「Data」フォルダには「ASPNetDB.mdb」というAccessファイルが作成されているはずだ。これは、ユーザー/ロール情報をはじめとした一連のアプリケーション管理データを格納するためのデータベース・ファイルで、以降、ログインやアクセス管理に際しては、このファイルが参照される。
| [参考] |
|
ユーザー情報の格納先としては、Accessデータベース(.mdbファイル)のほか、SQL Serverを採用することもできる。データベースを変更したい場合には、[Provider]タブから行うこと。 |
○セキュリティ・コントロールでログイン情報を構築
ユーザー情報、アクセス管理情報の設定さえ済んでしまえば、ログイン・ページを作成するのは簡単だ。新規の.aspxファイルとして「login.aspx」を作成してほしい(異なるファイル名を使用する場合には、web.configで<forms>要素のloginUrl属性を別途設定する必要がある)。
従来であれば、ログイン・ページを作成するためには、ユーザー名やパスワードを入力するためのテキストボックスを配置したり、認証処理のためのイベント・プロシージャを定義したりしなければならなかったが、ASP.NET 2.0ではそのような必要はまったくない。「セキュリティ・コントロール」の1つである「Loginコントロール」を.aspxファイルに配置するだけで、最低限のログイン・ページが完成してしまう。
Loginコントロールでは、タイトルやエラー・メッセージ、ヘルプ・ページへのリンクなど、一般的なログイン・ページに必要な情報はすべてプロパティから変更可能になっているので、特別な要求がない限り、本当に一切のコーディングが不要なのだ。
以下には、本稿で設定した一連のプロパティ情報のみを表にまとめておくことにしよう。Loginコントロールには、このほかにも、さまざまなプロパティが用意されているが、とても本稿では紹介しきれないので、興味のある方は、Visual Studio 2005上などから実際に確認してみてほしい。
| 属性名 | 概要 | 設定値 |
| CreateUserText | 新規ユーザー作成画面へのリンク・テキスト | 「新規ユーザー登録」 |
| CreateUserUrl | 新規ユーザー作成画面へのURL | ~/newUser.aspx |
| PasswordRecoveryText | パスワード問い合わせ画面へのリンク・テキスト | 「パスワードを忘れた場合には」 |
| PasswordRecoveryUrl | パスワード問い合わせ画面へのURL | ~/password.aspx |
| 本稿で変更したLoginコントロールのプロパティ | ||
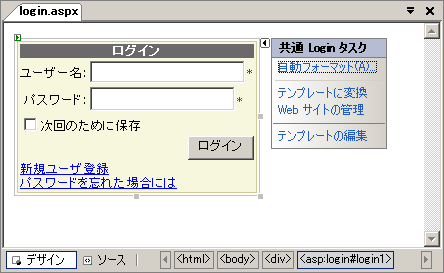
次の画面は、上記のプロパティ設定を行ったLoginコントロールである。
 |
| Loginコントロールを利用した.aspxファイルの例 |
| Loginコントロールは、ログイン・ページのテンプレートともいうべきコントロールだ。プロパティ値を変更するだけで、ログイン・ページの見掛けやメッセージ、リンクを簡単に変更することができる。 |
それでは、実際にアプリケーション内の任意のページにアクセスしてみよう。自動的にログイン・ページにリダイレクトすれば成功だ。先ほど、セキュリティ設定ウィザードで設定したユーザー名、パスワードを入力し、実際にログインできることを確認してみよう。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第3回 ASP.NET 2.0のログイン管理とウィザード・ページ | ||
| 1.ユーザー管理を簡略化するメンバシップ・フレームワーク | ||
| 2.メンバシップ・フレームワークに含まれるセキュリティ・コントロール | ||
| 3.ウィザード式の画面を一元管理するWizardコントロール | ||
| 4.MultiView&Viewコントロールによるマルチビュー画面の構築 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




