連載ASP.NET 2.0が変えるWebアプリ開発の世界第5回 ASP.NET 2.0の「Webパーツ」コントロール山田 祥寛2005/01/06 |
 |
|
Page1
Page2
|
|
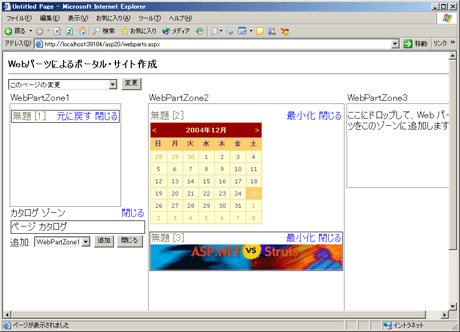
レイアウト変更モードでは、配置したWebパーツの移動も可能だ。Webパーツのタイトルバーに当たる部分をクリックし、移動したい位置にドラッグ&ドロップするだけでよい。下の画面は実際に、先ほど追加し直した「無題[3]」パーツを右下の位置に移動させているところだ。
 |
 |
| レイアウト変更モードでのWebパーツの移動 |
| Webパーツをマウスでドラッグ&ドロップするだけで、ページ上のレイアウトを簡単に移動できる。この画面では、先ほど追加し直した「無題[3]」パーツをドラッグ&ドロップで右下の位置に移動させている(上の画面)。その結果、下の画面ようにレイアウトが変更される。 |
レイアウトの追加/編集が終わったら、ページ・メニューのコンボボックスから[このページの参照]を選択し、その隣にある[変更]ボタンをクリックすることで通常モードに戻る。
○EditorZoneコントロールを利用したWebパーツの設定変更
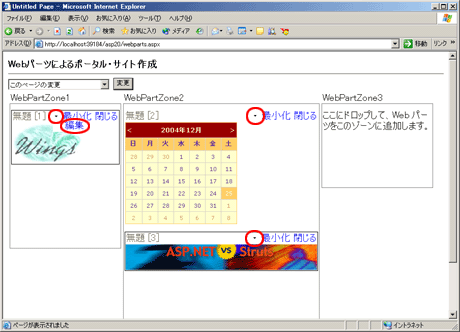
ページにEditorZoneコントロールを追加すれば、レイアウトの変更だけでなく、Webパーツそのものの設定編集もできるようになる。
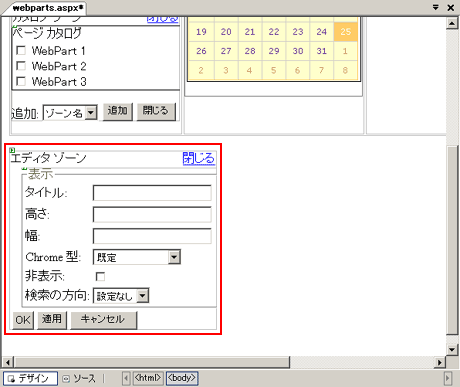
例えば以下のように、先ほどのwebparts.aspxに、EditorZoneコントロールを、そしてその中に、Webパーツの画面表示に関する設定を行うためのAppearanceEditorPartコントロールを追加してみよう。
 |
| EditorZoneコントロールの追加 |
| EditorZoneコントロール(「エディタ ゾーン」)内には、AppearanceEditorPartコントロール(「表示」)を追加した。 |
EditorZoneコントロールで定義されたエリアは、CatalogZoneコントロールで定義されたエリア同様、初期状態では表示されない。
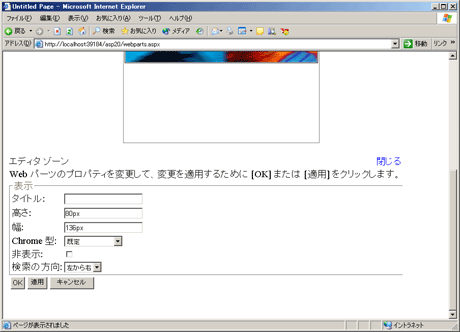
ページ・メニューのコンボボックスから[Webパーツの設定の変更]を選択し、[変更]ボタンをクリックしてみよう。すると、今度は各Webパーツのタイトルに「▼」アイコンが表示されるはずだ。編集したいWebパーツ上の▼アイコンをクリックすると、該当のWebパーツ上に[編集]のテキスト・リンクが表示される。このテキスト・リンクをクリックすると、編集モードに切り替わり、画面下部には、先ほど配置したEditorZoneコントロールが表示されるはずである。下の画面はこれを実際に行ったところだ。
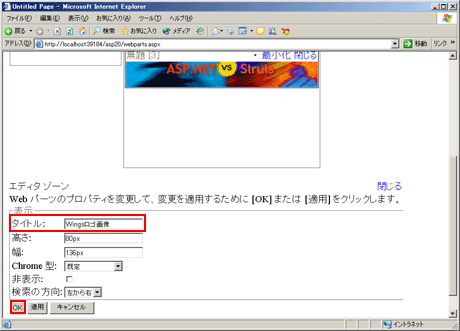
ここでは、Webパーツのタイトルを変更してみることにしよう。エディタ・ゾーンにあるAppearanceEditorZoneコントロールの[タイトル]に「Wingsロゴ画像」と入力して、[OK]ボタンをクリックする。すると、[無題[1]]パーツのタイトルに指定したテキストに変更されるのが確認できるはずである。これを実際に行ったのが次の画面だ。
ちなみに、EditorZoneコントロールに配置可能なコントロールとしては、そのほかにもBehaviorEditorPart、LayoutEditorPart、PropertyGridEditorPartなどのコントロールがあり、それらのコントロールではWebパーツの挙動や配置などに関するプロパティを、ユーザー自身がカスタマイズするための機能を追加できる。
以上を見ても分かるように、実にWebパーツ・コントロールの機能は多彩だ。本稿ではとてもその魅力のすべてを紹介することはできない。しかし後日機会があれば、より実践的な利用方法について言及したいと思う。
■
今回はここで終わりだ。さて次回は、ASP.NET 2.0でさらに使いやすくなった検証コントロールをご紹介する。どうぞお楽しみに。![]()
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第5回 ASP.NET 2.0の「Webパーツ」コントロール | ||
| 1.Webパーツを利用した基本的なページ | ||
| 2.EditorZoneコントロールを利用したWebパーツの設定変更 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|