 |
連載ASP.NET 2.0が変えるWebアプリ開発の世界第6回 ASP.NET 2.0の検証コントロール山田 祥寛2005/01/19 |
|
Page1
Page2
|
|
Back Issue
|
||||||||||
|
本連載では、2005年後半に登場予定のASP.NET 2.0で追加される諸機能について紹介している。連載第2回からは5回にわたって、ASP.NETのコア・アーキテクチャともいうべきサーバ・コントロールの追加/拡張機能について紹介してきたが、今回はその最後となる。今回は、ASP.NET 1.xでも重要な地位を占めていた「検証コントロール」の拡張機能に焦点を当ててみよう。
●ASP.NET 1.xよりもさらに使いやすくなった検証コントロール
ASP.NETには、検証コントロールと呼ばれる入力データ検証のためのコントロールが豊富に用意されている。これら検証コントロールを利用することで、ユーザーがブラウザ上で入力した値について、必須、範囲、比較、データ型、正規表現パターンのチェックなど、基本的なデータ検証ならばプログラムレスで実現できる。
○ValidationGroup属性による検証コントロールのグループ化
しかし、ASP.NET 1.xの検証コントロールには1つ致命的ともいえる欠点があった。例えば、以下のようにサブミット・ボタン(=送信ボタン)が複数個存在するページを想定してみてほしい。
 |
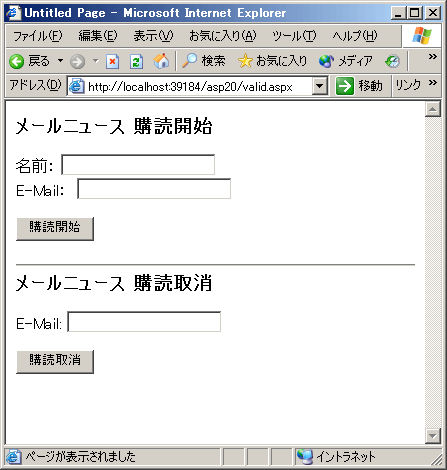
| サブミット・ボタンが複数個存在するWebフォーム |
| この画面のWebフォームでは、[購読開始]と[購読取消]という2つのサブミット・ボタン(送信ボタン)が配置されている。 |
上のように複数の処理が混在したページで適切に検証処理を行うのは難しい。というのも、ASP.NET 1.xでは検証コントロールとサブミット・ボタンとを結び付ける方法が提供されていなかったからだ。そのため、例えば[購読取消]ボタンをクリックしたタイミングで、[購読開始]のために用意された必須検証までもが実行されてしまう。
次の画面はASP.NET 1.1で構築されたWebフォームで、実際に[購読取消]ボタンを押したところだ。
 |
| 意図しない検証処理の発生 |
| [購読取消]ボタンをクリックしたにもかかわらず、購読開始の検証処理まで働いてしまう。 |
ASP.NET 1.xでは、上記画面のような不具合を未然に防ぐためにCausesValidation属性が用意されている。この属性は、Button、LinkButton、ImageButtonなどの、いわゆる「ボタン系コントロール」で利用可能だ。しかし、CausesValidation属性は検証コントロールそのものを無効にしているにすぎない。上の例では購読開始と購読取消で検証処理を切り替える必要があるが、ASP.NET 1.xはこのようなボタンによって適用する検証コントロールを切り替える機能には対応していない。ASP.NET 1.xで条件付きの検証を行うには、何かしらのコーディングを必要としたのだ(詳細については、.NET TIPS「[ASP.NET]複数のボタンが存在するフォーム上で検証コントロールを利用するには?」で紹介している)。
しかし、ASP.NET 2.0では、このような回りくどさは解消された。新たにサーバ・コントロールに追加されたValidationGroup属性を利用することで、検証コントロールをグループ化し、また、グループ化された検証コントロールを、イベントの発生元となるサーバ・コントロールに関連付けることができる。ValidationGroup属性は、すべての検証コントロールとButton、TextBoxなどクリック/変更系のイベントを発生するすべてのサーバ・コントロールで利用可能だ。
例えば、上の例の場合には、以下のように各プロパティ値を設定すればよい。
 |
|||||||||||||||||||||||||||||||||||||||||||||||||||||
| valid.aspxのデザイン | |||||||||||||||||||||||||||||||||||||||||||||||||||||
| 各番号の内容は次の表を参考にしてほしい。 | |||||||||||||||||||||||||||||||||||||||||||||||||||||
|
ValidationGroup属性には、グループごとに一意となりさえすれば、任意の文字列を指定できる。ここでは、購読開始に属する「start」グループと、購読取消に属する「end」グループとを定義している。上記画面のvalid.aspxを実行してみると、今度は[購読開始]ボタン、[購読取消]ボタンそれぞれのクリックに対して、それぞれに対応する検証コントロールだけが実行されていることが確認できるはずだ。
次の画面は、このvalid.aspxを実際に実行したところだ。
 |
| ValidationGroup属性を設定した場合 |
| [購読取消]ボタンがクリックされた場合、今度は購読取消に属する(「end」グループに属する)検証コントロールだけが処理される。 |
ASP.NET 2.0の検証コントロールには、もう1つ重要な変更点がある。それを次に説明しよう。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第6回 ASP.NET 2.0の検証コントロール | ||
| 1.ValidationGroup属性による検証コントロールのグループ化 | ||
| 2.エラー時にフォーカスを自動セットするSetFocusOnError属性 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




