連載ASP.NET 2.0が変えるWebアプリ開発の世界第8回 新キャッシュ&コールバック機能でパフォーマンス改善山田 祥寛2005/03/26 |
 |
|
|
|
○クライアント・コールバックを利用した例
ここでは、クライアント・コールバックを利用したごく単純なサンプルとして、テキストボックスに入力した製品番号に対応する製品名を別のテキストボックスに表示する仕組みを紹介する。
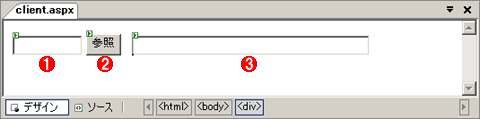
まずは、フォーム・デザイナで以下のようなページを用意しておこう。
 |
|||||||||
| クライアント・コールバック確認用のWebフォーム(client.aspx) | |||||||||
| テキストボックス |
|||||||||
|
そして、クライアント・コールバックを利用するためには、ソース・モードから以下のようなコードを追記する。
|
|
| クライアント・コールバックを利用するためにclient.aspxに追記するコード |
クライアント・コールバックを利用するための条件は以下の3点だ。
(1)ICallbackEventHandlerインターフェイス(System.Web.UI名前空間)を実装する
クライアント・コールバックの機能を利用するためには、@ImplementsディレクティブでICallbackEventHandlerインターフェイス(System.Web.UI名前空間)を実装する必要がある。
ICallBackEventHandlerインターフェイスで定義されたRaiseCallBackメソッドは、コールバックによる実処理を規定するためのメソッドだ。このメソッドは最終的に、ボタンがクリックされたときにクライアントサイド・スクリプトから呼び出されることになる。
パラメータとしては、クライアント側から送信された情報を受け取り、処理結果を文字列として返す必要がある。ここでは、クライアント側から受け取った製品番号をキーに処理を分岐し、対応する製品名を返すコードを記述している。
もちろん、本来のアプリケーションでは、製品番号と製品名との関連付けはデータベースなどで管理するべきであるが、本稿ではコード簡略化のためにその処理をハード・コーディングしている。
(2)Page.GetCallbackEventReferenceメソッドでクライアント関数への参照を取得する
クライアント・コールバックを実行するには、Page.GetCallbackEventReferenceメソッドで、クライアントサイド・スクリプトによる関数への参照を取得する必要がある。
GetCallbackEventReferenceメソッドの構文は以下のとおりだ。
GetCallbackEventReference( |
第4パラメータのコンテキスト値は、クライアント・コールバックが複数の個所から利用されている場合に、どこから呼び出されたのかを識別するための値だ。本サンプルのように、クライアント・コールバックの発生元とコールバック関数の関係が1対1であるならば、固定値で“null”を指定すればよい。
GetCallbackEventReferenceメソッドの実行によって、コールバックに必要なコードが文字列として自動生成されるので、あとはこれをButtonコントロールのonclick属性に登録するだけだ。
この際、自動生成されたコードの末尾に「return false;」という1文を追加し、明示的にクリック・イベントの発生を抑制する必要がある。この1文がない場合には、デフォルトでButtonコントロールはサーバへのポストバックを発生するため、クライアント・コールバックは正常に動作しない。
(3)クライアント側の処理関数を定義する
クライアント・コールバックでは、サーバ側から結果が返されたときにページをダイナミックに更新するために、クライアント側で実行可能な関数(コールバック関数)を用意しておく必要がある。本サンプルではJavaScriptで記述した、callBackResult関数がこれに当たる。関数名は(2)で示したGetCallbackEventReferenceメソッドの第2パラメータと対応さえしていれば、自由に決めて構わない。
callBackResult関数は、第1パラメータとしてRaiseCallBackメソッドからの処理結果を受け取ることができる。ここでは、処理結果をそのままテキストボックスに表示しているというわけだ。
それではさっそく、完成したコードを実行してみよう。
 |
 |
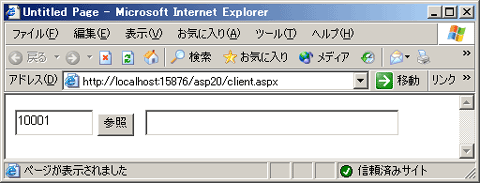
| クライアント・コールバックを利用したサンプルの実行結果(client.aspx) |
| テキストボックスに入力した製品番号に対応する製品名をラベル(実際にはテキストボックス)上に表示する。 |
製品番号として「10001」「10002」「10003」のいずれかを入力し、[参照]ボタンをクリックすると、対応する製品名がラベル上に表示されることが確認できるはずだ。本サンプルでは、クリック・イベントの処理に際して、ページ全体をリフレッシュ「していない」点に注目していただきたい。
■
以上、今回はASP.NET 2.0の新機能として、主にパフォーマンスにかかわる2つの機能について紹介した。パフォーマンスは、前回紹介したデザインなどと異なり、直接目に見えるものではないだけに、ともすると、おろそかにしがちな部分であるかもしれない。
しかし、どんなに高機能なアプリケーションを構築したとしても、どんなに優れたコンテンツを用意したとしても、ユーザーがストレスを感じないだけのパフォーマンスが実現できていなければ、結局は、そのサイトを利用してもらうことは難しいだろう。パフォーマンスは、(当然のことながら)サイト構築のうえで重要な1要素なのだ。
さて、昨年秋から続いてきた本連載も、いよいよ次回は最終回となる。<ページ間>ポスティングをはじめ、ClientClickイベントによるクライアントサイド・スクリプトとの連携など、小粒ではあるが役立つ新機能を紹介したい。どうぞ最後までお見逃しなく。![]()
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第8回 新キャッシュ&コールバック機能でパフォーマンス改善 | ||
| 1.「データベース・キャッシング」でキャッシング機能を強化 | ||
| 2.<軽い>ポストバックを実現する「クライアント・コールバック」 | ||
| 3.クライアント・コールバックを利用した例 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




