 |
連載ASP.NET 2.0が変えるWebアプリ開発の世界第9回 ASP.NET 2.0が変えるWebアプリ開発の世界山田 祥寛2005/04/27 |
|
|
昨年秋から続いてきた本連載も、いよいよ今回で最終回となる。
今回は、ASP.NET 2.0の新機能として、ページ間ポストバック、ClientClickイベントによるクライアントサイド・スクリプトとの連携、IPageHeaderオブジェクトによるメタ情報の管理、新しくなった国際化対応の機能などを紹介する。また最後に.NET Framework 2.0の新機能である「ClickOnce」についても触れてみる。
●ページ間移動を容易にする「ページ間ポストバック」
ASP.NETを理解するうえでの重要な概念の1つに「ポストバック」がある。ASP.NETではページ上で発生したイベントを自分自身に対してポスト(ポストバック)することで、<Windowsアプリケーション的な>イベント処理モデルを疑似的に実現している。
このようなプログラミング・モデルは、ASP.NETを特徴づけるポイントの1つであるが、一方で、ASP.NET 1.xが自分自身に対してしかポストできないことに対する不満もよく耳にする。
ASP.NET 1.xの場合、例えばページAからページBへとポストしたいときには、いったん、ページAのイベント・プロシージャで処理を受けておいて、それからTransferメソッドでページBに転送するという2段階の手続きが必要であった。具体的には、以下のようなコードとなる。
|
|
| ASP.NET 1.xでページ間の移動を行うためのサンプル・コード | |
| ASP.NET 1.xでは、ページAからページBへとポストしたい場合には、いったん、ページAのイベント・プロシージャで処理を受けておいて、それからTransferメソッドでページB(ここではB.aspx)に転送するという2段階の手続きが必要であった。 |
しかし、ASP.NET 2.0では新たに提供されたPostBackUrlプロパティを利用することで、ページ間のポストをより直接的に行うことができる。例えば、以下のようなページを用意してみよう。
 |
||||||
| <ページ間ポストバック>確認用のWebフォーム(before.aspx) | ||||||
| ASP.NET 2.0の新機能「ページ間ポストバック」を試すために、このような移動元となるWebフォームを作成する。 | ||||||
|
PostBackUrlプロパティは、ButtonコントロールやTextBoxコントロールなど、ポストバックの発生元となるコントロールで設定することができる。ここでは、Buttonコントロール“btnSubmit”に対して、PostBackUrlプロパティを“after.aspx”に設定してみよう。これによって、Buttonコントロール“btnSubmit”は自分自身(before.aspx)へのポストバックではなく、after.aspxに対するポスト処理を行うようになる。
after.aspxのページ・レイアウトは以下のとおり。
 |
|||
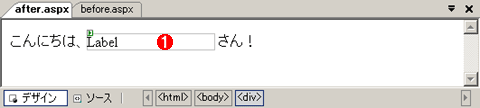
| <ページ間ポストバック>確認用のWebフォーム(after.aspx) | |||
| ASP.NET 2.0の新機能「ページ間ポストバック」を試すために、このような移動先となるWebフォームを作成する。 | |||
|
ただし、PostBackUrlプロパティを利用して、ページ間ポストバックを行った場合には、サーバ・コントロールへのアクセスの仕方がこれまでとは若干異なってくるので、注意が必要だ。
具体的には、ポスト元のページはPage.PreviousPageプロパティで取得できるので、あとはFindControlメソッドで該当のコントロールを検索すればよい。ちなみに、FindControlメソッドは戻り値をObject型のオブジェクトとして返すので、戻り値にアクセスするに際しては、CType関数(C#ではキャスト構文)で型変換を行う必要がある。
以下は実際にそのようにして、元のページ(before.aspx)のサーバ・コントロールに対してアクセスを行っているサンプル・コードだ。
|
|
| サーバ・コントロールに対してアクセスを行うサンプル・コード | |
| ASP.NET 2.0のPostBackUrlプロパティを利用してページ間ポストバックを行った場合、サーバ・コントロールへのアクセスの仕方が若干異なってくる。 |
| [参考] | |
|
このコードのようなFindControlメソッドと型変換による手続きは、あまりにも面倒だと思われるかもしれない。そこでASP.NET 2.0では、ポスト元のページがあらかじめ特定できる場合に限り、@PreviousPageTypeディレクティブで厳密にページを型指定することもできる。例えば、以下のようにする。
このようにポスト元のページを特定することで、本文で説明したような型変換を行うことなく、「PreviousPage.txtNam.Text」のような参照が可能になる。ただし、筆者の.NET Framework 2.0 ベータ1環境で確認した限りは、@PreviousPageTypeディレクティブによる厳密な型指定は正常に働いていないようだった。 |
●OnClientClickプロパティでボタン・クリック時に確認ダイアログを表示する
Webアプリケーションに限らず、データの更新や削除など重要な処理を行う場合には、あらかじめ確認ダイアログなどを表示して、ユーザーに実行の可否を確認するのが好ましい。このようなワン・アクションを間に介することで、エンドユーザーによる誤操作をかなりの確率で防ぐことができるからだ。
Webアプリケーションの場合、このような手法は一般的にクライアントサイド・スクリプトであるJavaScriptを使用することで容易に実現できる。例えば、登録時に確認ダイアログを表示するならば、以下のように記述するだけでよい。
|
|
| JavaScriptを利用した確認ダイアログの表示 | |
| データの更新や削除など重要な処理を行う場合、あらかじめ確認ダイアログなどを表示してユーザーに実行の可否を確認するのが好ましいが、そのような確認ダイアログの表示はJavaScriptを使用することで容易に実現できる。 |
しかし、これと同様の記述を、ASP.NET 1.xのサーバ・コントロール上では行うことができない。サーバ・コントロールに対して、クライアントサイド・スクリプトの登録を行うには、プログラムから動的に行う必要があるのだ(この詳細な方法については、.NET TIPS「ASP.NETでボタンのクリック時に確認メッセージを表示するには?」で紹介している)。
わずかな記述であるとはいえ、頻繁に利用するテクニックであるだけに、これをいちいちスクリプト宣言ブロックから記述しなければならないのは、いかにも面倒なものである。
そこで登場するのが、ASP.NET 2.0で導入されるOnClientClickプロパティだ。OnClientClickプロパティを利用することで、ボタン系のコントロール(Button、ImageButton、LinkButtonなど)に対して、クリック時に適用するクライアントサイド・スクリプトをプログラムレスで適用できるようになる。
例えば、以下のようなページがあるとしよう。
 |
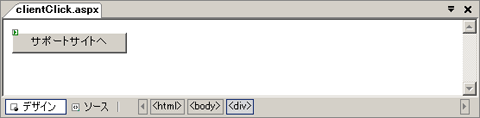
| データベース・キャッシング確認用のWebフォーム(dbCache.aspx) |
| ASP.NET 2.0のOnClientClickプロパティによりJavaScriptを利用した確認ダイアログを表示するために、このようなWebフォームを準備する。 |
この場合、Webフォーム上に配置されたButtonコントロールに対して、プロパティ・ウィンドウからOnClientClickプロパティとして、以下のように設定するだけでよい。
|
|
| ButtonコントロールのOnClientClickプロパティに設定する値 |
また、ボタン・クリック時のアクションとして、以下のようなイベント・プロシージャを記述しておこう。
|
|
| ButtonコントロールのClientイベント・プロシージャに設定する内容 |
以上のページを実行し、ボタンをクリックすると、以下のような結果が得られるはずだ。
 |
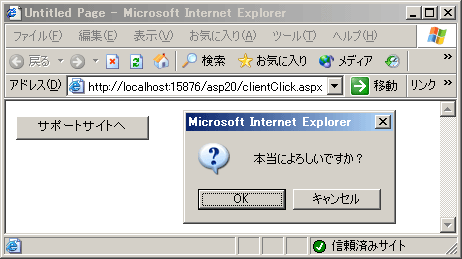
| OnClientClickプロパティを設定した場合のボタン・クリック時の挙動 |
| OnClientClickプロパティで指定したJavaScriptが実行され、確認ダイアログが表示される。 |
なお、確認ダイアログ上で[キャンセル]ボタンをクリックした場合には、サーバへのポストバックはキャンセルされ、クリック・イベントは処理されない。
| INDEX | ||
| ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 第9回 ASP.NET 2.0が変えるWebアプリ開発の世界 | ||
| 1.ページ間ポストバックとClientClickイベント | ||
| 2.IPageHeaderオブジェクトと国際化対応の機能 | ||
| 3.強化版ノータッチ・デプロイメント「ClickOnce」 | ||
| 「ASP.NET 2.0が変えるWebアプリ開発の世界」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




