|
連載 ASP.NET AJAXを理解する 第1回 ASP.NETはどのように“Ajax”と融合したのか?マイクロソフト 松崎 剛2007/03/06 |
 |
|
Page1
Page2
|
|
1-2. ASP.NETとAjaxの融合による付加価値
ASP.NETの特徴をこのように書くと、すべてはサーバへのポストバックによる処理とそれに応答するサーバサイドのロジックのみで構築されるような誤解を与えてしまうかもしれない。しかし実際には、JavaScriptによるクライアントサイドの処理も必要に応じて生成される。
例えばASP.NETには入力値を検証するためのコントロールが備わっているが、これを使用する際には、検証のたびにサーバへのポストバックが発生しないよう、JavaScriptを使った検証の仕組みが埋め込まれる(さらにセキュリティ上の観点から、サーバサイドでの検証処理もフレームワークが生成する)。
このような検証処理の埋め込まれたページのソースをブラウザから見ていただくと分かるが、以下のようなクライアント用の共通的なライブラリが取り込まれ、この中で提供されている関数が使われている。
|
|
| ASP.NETが生成するクライアントサイド処理用のJavaScriptコード | |
| ASP.NETが使うクライアント用ライブラリ(JavaScriptコード)は複数種類存在している。パラメータ「d」の値はライブラリの識別子で、「t」の値はキャッシュの影響などをコントロールするためのタイムスタンプを含んでいる。 |
ではASP.NETにおいて、こうしたクライアントサイドの処理が十分であったかというと、現在のAjaxの技術と比較すればまだ不十分であった。
例えば、Ajaxの特徴であるJavaScriptで扱える非同期ポストバック処理についても、IE(Internet Explorer)の上では“XMLHTTP”というコントロールを(ほかのブラウザに先駆けて)いち早く利用可能であったが、前述したASP.NETの開発フレームワークにはこれを利用する手段(サーバ・コンポーネント)というものは存在していない(むろん、ASP.NETページにJavaScriptを埋め込めば利用は可能である)。このため、XMLHTTPコントロールは、一部の進んだ開発者を除いては、おおむねOutlook Web AccessやMicrosoftのサイトで提供されているナビゲーションの一部など、Microsoft自身が提供する製品内部だけで扱われていたといっても過言ではない。
ASP.NETで、なぜこうしたクライアントサイドの仕組みを大きく採用しなかったのかといえば、いくつかの背景があるが、大きな理由の1つとして、ブラウザ環境への配慮といった点が挙げられる。
例えば、あるユーザー(もしくはある企業)では、セキュリティ上の理由から、ブラウザの設定でJavaScriptを無効化しているかもしれない。従って、機能の多くをJavaScriptで作り込むと、どうしても使えないユーザーが出てくる可能性がある。ASP.NETでは、例えば、ASPから進化した機能の1つとして、セッション管理においてもクッキーレス・セッションというものが扱えるようになっているが、この理由も同様である(ユーザーによっては、ブラウザのクッキーの設定を無効化している可能性があるため)。
しかし、時代は変遷した。“Ajax”という用語が登場した当初、筆者はただの一過性のブームで終わるのではないかとさえ思っていたが、現実には、その圧倒的な使いやすさと快適さが、利用者においても歴然とした新しいユーザー体験を生んでいる(例えば、Virtual Earthを見ていただくと、その真価が実感できるであろう)。
そしていまASP.NETにAjaxテクノロジが統合された。だが、ただ単にAjax機能が追加されただけというわけではない。ASP.NET AJAXは、前述した「ビジネス・ロジックの実装に専念できる」というASP.NETの開発フレームワークとしての真価を大きく意識して統合されているという点で(ほかのAjaxフレームワークと比べて)特異な存在である。
これについての詳細は次回以降で掘り下げていくが、ここでは簡単にその概要を記載しておこう。
ASP.NET AJAXが理想とする開発スタイルは「すべてサーバサイドの論理的なコンポーネントの組み立てだけでクライアントサイドのJavaScript処理も担ってしまおう」というASP.NET本来の思想が踏襲されており、実際にその仕組みがASP.NET AJAXには搭載されている。つまり開発者にJavaScriptを記述させることなくAjaxを利用可能にするということだ。むろん、まったく独自な機能を作り込む場合にはJavaScriptのコードを直接相手にしなければならないこともある。しかしこれについても、同じロジックのJavaScriptの記述は1度だけにして、以降そのロジックを利用する際にはサーバサイドの組み込みだけで構成できるような開発フレームワークとなっている。
現在のASP.NETの開発においても、要求の厳しい実際の業務システム開発では、まれにJavaScriptとDHTML(Dynamic HTML)を利用したコードを部分的に混在させて記述せざるを得ない状況が発生しているかもしれない(例えば、ポストバック時だけでなくリアルタイムで詳細な操作ログの記録を取るといったケースなどが考えられる)。Ajax的なユーザビリティの組み込みだけでなく、こうした実務的な局面においてASP.NET AJAXを利用することで、統一的な開発スタイルを実現することも考えられる。
ぜひASP.NET AJAXの特性を上手に利用してほしい。そしてその際、本稿で細かく取り上げたASP.NET AJAXの動作や仕組みが、「ASP.NET AJAXをどのように使っていくべきか」のヒントとなれば幸いである。
2. ASP.NET AJAXの基本動作
ASP.NET AJAXの中身を掘り下げて説明する前に、ASP.NET AJAXの全体的な構成から見ていこう。
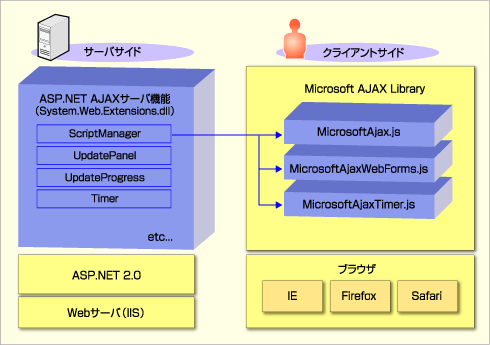
まず、ASP.NET AJAXで使用される要素を物理的な構成に注目して全体を示したものが次の図である。
 |
| ASP.NET AJAXの物理的な構成要素 |
| 青色の部分はASP.NET AJAXの物理的なモジュールを示している。 |
この図で、立体的に表記している個所(青色の部分)が、実際に配置や(サーバからクライアントへ)ダウンロードが行われる物理的なモジュールになる。厳密には、ここで記述するモジュール以外にも、例えば、「カスタム・エクステンダ」と呼ばれるものを構築する際にデザイナ・クラスで参照されるアセンブリや、クライアントサイドではデバッグやトレース用に使用される.jsファイル、さらには独自に作成したカスタム・エクステンダ用の.jsファイルなども存在している。しかし構成の本質を理解するうえでは、上図のモジュールを押さえておけば十分であろう。
先ほど、ASP.NET AJAXはサーバサイドでロジックを構成することが特徴であると述べたが、実際には、サーバサイドで使用されるASP.NET AJAXのコントロールには(ASP.NETのフレームワークと深く関連したScriptManagerやUpdatePanelなどの一部コントロールを除いて)それと対応したクライアントサイドで実行されるJavaScriptのコンポーネントが存在する(ScriptManagerやUpdatePanelなどの詳細については、次回以降で解説する)。ライブラリのリファレンス・ドキュメントでは触れられていないが、ASP.NET AJAXのコントロールであるUpdateProgressやTimerなどについても同様の構成となっている(ただし、これらドキュメントに存在しないクライアントサイドのコンポーネントは実際のコードの中で使用すべきではない)。開発者が独自に作成するカスタム・エクステンダについても同様である(カスタム・エクステンダについても詳しくは次回以降で説明する)。
要するに、実際に実行時に動作する「ASP.NET AJAXのエンジン」ともいうべき役割を果たす本質の大部分は、クライアントサイドの.jsファイルの中にコンポーネントとして存在しているのだ。サーバサイドのASP.NET AJAXのコントロールを挿入し、必要なプロパティなどを設定すると、それに応じて、必要な.jsファイルのダウンロードを行い、クライアントサイドのJavaScriptのコンポーネントを初期化するJavaScriptコードがブラウザに挿入される仕組みになっているのである。そして、この必要な.jsファイルの取り込みを管理しているのが、ScriptManagerコントロールである。
この構成を理解しておくことは重要である。こうした構成を採用することで、JavaScriptを使用して必要な.jsファイルの取り込みを行えば、サーバサイドのASP.NET AJAXのコントロールを挿入する代わりにJavaScriptで初期化を行い、サーバサイドのASP.NET AJAXのコントロールにプロパティを設定する代わりにJavaScriptのコンポーネントに対してプロパティを設定するといった方法で、クライアントサイドのJavaScriptだけを使って実装することができる。こうして、ASP.NETが稼働していないWebサーバ上でも同等のロジックで機能が実現できるようになっているのである(ただし、UpdatePanelコントロールなどのASP.NETと密接に関連した一部の機能を除く)。
また、クライアントからの通信に応答するサーバサイドの処理については、前述した従来のASP.NETの開発フレームワークの概念がそのまま採用されており、要は、サーバサイドでコンパイルされたモジュールがこの面倒な応答作業を自動化してくれている。サーバサイドに配置される「System.Web.Extensions.dll」は、こうしたクライアントサイドのスクリプトの取り込みとサーバサイドの応答処理の双方を自動化してくれる新しい拡張されたアセンブリである。
昨今、CodePlexより「PHP for Microsoft AJAX Library」が公開されたが、これを使用すると、PHP上でもサーバサイドの処理をASP.NETのようにロジカルにコーディングすることができる(ただし、ASP.NET AJAXでできることのすべてをPHPで実現できるわけではないので、注意していただきたい)。
以上のように、ASP.NET AJAXは、ASP.NETが持つ開発フレームワークとしての良い側面をそのまま踏襲しながらも、ほかのサーバ環境やブラウザ環境での開発も視野に入れた柔軟性のあるモジュール構成となっていることがご理解いただけるであろう。
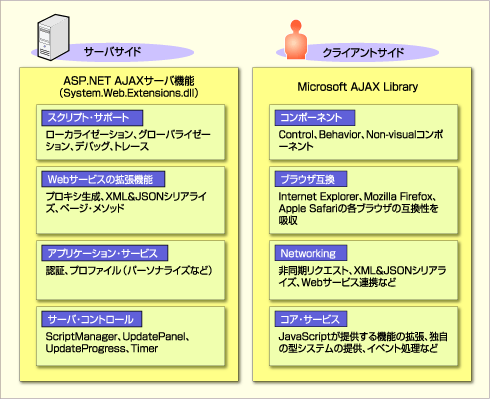
上図では物理的なモジュールを中心に図示したが、これを内部で使用する役割や機能の観点で論理的に描き直すと、以下の構成となる。これらの機能は次回以降で登場するので、その中で詳しく見ていくことにする。
 |
| サーバサイドとクライアントサイドでのASP.NET AJAXの役割と機能 |
■
今回はASP.NET AJAXの全体的な思想と構成について説明した。次回はより詳細に踏み込み、ASP.NET AJAXの代表的なコントロールであるScriptManagerとUpdatePanel、コントロール・エクステンダの活用、サーバサイドロジックとの連携(Webサービスの活用)の3点について解説し、より具体的な活用方法を探っていきたい。![]()
| INDEX | ||
| [連載]ASP.NET AJAXを理解する | ||
| 第1回 ASP.NETはどのように“Ajax”と融合したのか? | ||
| 1.ASP.NETの真価とAjaxの融合 | ||
| 2.ASP.NET AJAXの基本動作 | ||
| 「ASP.NET AJAXを理解する」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




