 |
|
連載 ASP.NET AJAXを理解する 第2回 ASP.NET AJAXを使いこなす マイクロソフト 松崎 剛2007/03/27 |
|
|
前回、ASP.NET AJAXのフレームワーク全体の構成とその思想について紹介したが、今回は、ASP.NET AJAXの中身を1つ1つ見ていきたい。なお、PHPなどASP.NET以外のWeb技術を使って開発されている方がASP.NET AJAXの機能を活用したいという場合には、本稿の「2. クライアントサイドにおけるカスタム処理の開発」以降の内容が役に立つであろう。
1. ASP.NET AJAXのサーバ・コントロール
前回、ASP.NETの開発では、可能な限りサーバ・コントロールを使った統一的なデザインを行うことが望ましいと述べた。同様に、外部JavaScriptファイル(.jsファイル)を参照する際には、JavaScriptコードをHTMLコード内に直接記述するのではなく、ScriptManagerというサーバ・コントロールを配置するのが望ましい。
●ScriptManagerコントロール
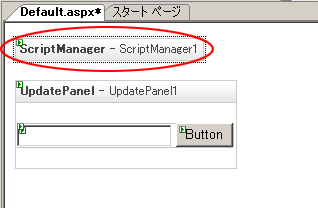
ScriptManagerコントロールは必要な外部JavaScriptファイルを取り込むためのもので、ASP.NETからASP.NET AJAXを使ううえでは必須のコントロールである。次の画面は、ASP.NET AJAXを利用したWebページに実際にScriptManagerコントロールが挿入されている例だ。
 |
| ASP.NET AJAXに欠かせないScriptManagerコントロール |
| ページに挿入されたScriptManagerコントロールが、すべての外部JavaScriptファイル(.jsファイル)を管理する。 |
サーバ・コントロールが外部JavaScriptファイルを利用する場合、通常は、ScriptManagerコントロール内部でそのファイルへの参照が自動的に追加される。従ってScriptManagerコントロールに対して特別な設定を行う必要はない。
しかし、もし特定の外部JavaScriptファイルへの参照を追加したいという場合には、フォーム・デザイナ上でScriptManagerコントロールのプロパティを編集するか、または以下のコードの(太字部分の)ように、ScriptManagerコントロールのマークアップの記述を直接修正して、開発者が独自にスクリプト・ファイルへの参照を追加しなければならない。
|
|
| ScriptManagerコントロールへの外部JavaScriptファイルの指定 |
なお、参照を追加する際にScriptManagerコントロールのScriptPathプロパティを使用すれば、使用する外部JavaScriptファイルの場所を、複数のWebアプリケーション間で集中管理するなど、スクリプトの取り扱いに関する方針をScriptManagerコントロールに指示することが可能である。
●UpdatePanelコントロール
次に、UpdatePanelコントロールを見ていこう。ASP.NETの開発者にとって、このコントロールは恐らくScriptManagerコントロールの次に重要なコントロールであろう。
UpdatePanelコントロールの具体的な使い方については「ASP.NET AJAX ファーストルック」を参照していただきたい。この記事で説明されているように、従来のASP.NETのサーバ・コントロール(例えばボタン、テキストボックスなど)をUpdatePanelコントロールの中にドラッグ&ドロップするだけで、コードは何も変更することなく、それらのコントロールをAjax化することができる。
では、この不思議な動きは、一体どのように実現されているのだろうか。
●非同期ポストバックの仕組みとメリット
従来のASP.NETのポストバックの仕組みでは、例えばボタンのClickイベントなどが発生すると、ページ上のデータがHTTPのPOSTメソッドによってサーバにポストバックされ、ページ全体が再構成されてブラウザ上に表示される。実はUpdatePanelコントロールによるAjaxの非同期ポストバックの仕組みにおいても、コントロール内部で操作イベントが発生すると、従来のポストバック処理とほぼ同じリクエスト・データが、Ajaxの非同期ポストバックを使ってサーバにポストされる。
サーバ上では、それがUpdatePanelコントロールによるAjaxの非同期ポストバックであっても、まるで従来のポストバックが発生したかのように処理が行われ、その結果(のレスポンス・データ)がクライアントに返される*1。そのレスポンス・データは、ページ全体のものではなく、UpdatePanelコントロール内部のデータ(HTMLのタグ・データ)のみなので、クライアントはこれを受け取って、UpdatePanelコントロールの中の情報だけを更新するように動作する(部分ページ更新)。
| *1 厳密には、リクエスト・データのMIMEヘッダにAjaxであることを示す目印が入っているため、「従来のポストバックであるか」「Ajaxの非同期ポストバックであるか」はサーバ上で区別することは可能。 |
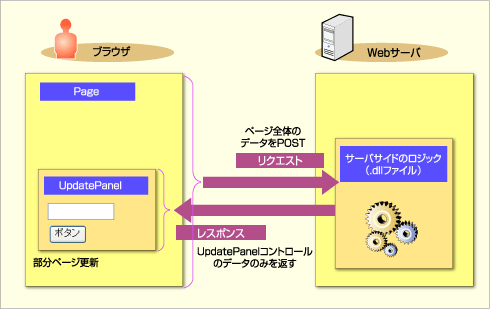
以上の仕組みをまとめたのが次の図である。
 |
| UpdatePanelコントロールにおける非同期ポストバックの動作 |
こうした仕組みにより、前述のように、ASP.NETの従来型のポストバックであろうと、UpdatePanelコントロールによる非同期ポストバックであろうと、開発方法に大きな差異が生じないようになっている。そのため、既存のWebアプリケーションを簡単にAjax化できるのである。
●非同期ポストバックの注意点と対策
しかし、便利なことばかりではない。こうした仕組みであるがゆえに開発する側で踏まえておく点がいくつかある。
例えば、UpdatePanelコントロールによる非同期ポストバックでも、ページのLoadイベント処理は従来のページ・ポストバックと同様に毎回実行される。このため、Loadイベント・ハンドラでその処理が非同期ポストバックであるか否かを判断して処理しなければいけないことがあるだろう。こうした判断には、ScriptManagerコントロールのIsInAsyncPostBackプロパティが使用できる。
また非同期ポストバックでは、UpdatePanelコントロール部分しか更新しないので、ページ全体のスクロール状態は非同期ポストバックが発生しても維持される。しかし、そのUpdatePanelコントロールの中に配置されたコントロール(マルチラインのテキストボックスなど)のスクロール状態はリフレッシュされてしまう。これを回避するには、UpdatePanelコントロールを更新されるパーツごとに複数に分割して配置するなどして対応すればよい。
だが、分割したUpdatePanelコントロールを複数組み合わせた場合には、さらに設計上の配慮が必要になる。例えば、UpdatePanelコントロールを複数貼り付けた場合、通常は、どれか1つのUpdatePanelコントロールで非同期ポストバックが発生すると、すべてのUpdatePanelコントロールで更新が行われる。この動きを抑制したい場合には、UpdatePanelコントロールのUpdateModeプロパティを「Conditional」に設定するとよい。
このように、ページ構成の複雑さに応じて、いくつかのプロパティ(UpdatePanelコントロールのChildrenAsTriggersプロパティ、ScriptManagerコントロールのEnablePartialRenderingプロパティなど)を設定する必要がある。非常に複雑なページの場合、Triggersプロパティを使ってイベントとそれにひも付くUpdatePanelコントロールを1つずつ設定することもできる。
また、UpdatePanelコントロールの中には、ユーザー・コントロールとしてラッピングして再利用可能にしたいといったケースもあるだろう。この場合には、UpdatePanelコントロールの所定のメンバをユーザー・コントロールとしてエクスポーズしておく必要がある。
さらに、GridViewコントロールなどを使用した場合にやりとりされる通信量(ペイロード)を考慮すると、内部でどのようなデータがやりとりされるのかを考慮しながら設計する必要もあるだろう。
このようにUpdatePanelコントロールは、その動きを理解すればするほど、さまざまな形で使いこなしていくことができるコントロールである。
●UpdatePanelコントロールだけで十分?!
さて、ここまでの説明を読むと、UpdatePanelコントロールを使って従来のポストバック処理をすべてAjax化すれば何事も良くなるとさえ思ってしまうかもしれない。確かにこのコントロールは重要である。しかしそれだけではない。
ここで、そもそもAjaxという技術が何を達成しようとしているかをもう一度振り返ってみよう。例えば、Ajaxを使う目的が、ページ全体のポストバックを抑制したいとか、ページのロードをパーツごとにコントロールしたいというだけなら、UpdatePanelコントロールを利用すれば十分であろう。しかしエンド・ユーザーの観点から見れば、Ajaxが解決する分野は、こうした一般的なビジネス・ロジックの流れよりも、むしろ「パーツのドラッグ&ドロップができる」「図の拡大・縮小ができる」といったような、“ユーザビリティ(使用性)”の実現にある。
このため、実際のAjaxアプリケーションの開発では、その要件定義のころから、(サービス提供業者なども含む)エンド・ユーザーとの間で、ユーザビリティに関する明確な合意を得ておく必要があるだろう。要は、ユーザビリティをどう実装するかという点がAjaxアプリケーションにおける大きなポイントとなるのである。
UpdatePanelコントロールは、こうした徹底的なユーザビリティの作り込みを行うには向かない。この点を解決するために、ASP.NET AJAXでは、よりカスタマイズ性の高い仕組みをクライアントに組み込めるようになっている。このクライアントサイドの仕組みを利用する際には、それと連携するサーバサイドの仕組みも構築する必要がある。そこで以降では、クライアントサイドとサーバサイドに分けて、これらの仕組みをどのように実現していくかを見ていくことにする。
| INDEX | ||
| [連載]ASP.NET AJAXを理解する | ||
| 第2回 ASP.NET AJAXを使いこなす | ||
| 1.ASP.NET AJAXのサーバ・コントロール | ||
| 2. クライアントサイドにおけるカスタム処理の開発 | ||
| 3.JavaScriptコンポーネントのASP.NETサーバ・コントロール化 | ||
| 4.サーバサイドにおけるカスタム処理の開発 | ||
| 「ASP.NET AJAXを理解する」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




