|
連載 ASP.NET AJAXを理解する 第2回 ASP.NET AJAXを使いこなすマイクロソフト 松崎 剛2007/03/27 |
 |
|
|
|
●JavaScriptコンポーネントのASP.NETサーバ・コントロール化の方法
まず結論を述べると、上記で作成した.jsファイルは、サーバ・コントロールの中では「プログラム・コード」ではなく「埋め込まれたリソース」として取り扱われる。このリソースがJavaScriptの外部ファイル(.jsファイル)としてそのままブラウザに送信されるという仕組みになる。
しかし、それだけでは十分ではない。上記のHTMLコードのサンプルでも分かるが、初期化のためのコードを作成する必要がある(上記のサンプル・コードではonloadイベント・ハンドラとしてdoWork関数を実装している)。またコンポーネントに渡すプロパティについても、.NET上のプロパティとして設定できるようにしておきたい(本稿のサンプル・コードでは、timespanプロパティを実装する)。
こうした処理も含め、JavaScriptのコンポーネントをASP.NETのサーバ・コントロールとしてラッピングするための便利なクラスとして、System.Web.Extensions.dllで定義されている(IExtenderControlインターフェイスを実装する)ExtenderControl抽象クラスやIScriptControlインターフェイスが存在する。これらクラスやインターフェイスのGetScriptReferencesメソッドとGetScriptDescriptorsメソッドをオーバーライドすることで、こうした面倒な処理はフレームワークが代行してくれるようになっている。
●JavaScriptコンポーネントのASP.NETサーバ・コントロール化の実装
では、上記のサンプルをサーバ・コントロール化したコードを実際に見てみよう。まず、コードを作成する前に、以下の準備を行っておく。
(1)サーバ・コントロールの.dllファイルとして生成する必要があるため、「クラス ライブラリ」のテンプレートを使ってプロジェクトを新規作成する。
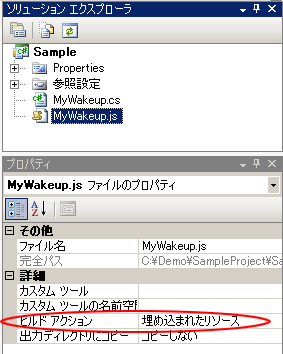
(2)作成したプロジェクトに、上記の.jsファイルを追加し、[プロパティ]ウィンドウで[ビルド アクション]を「埋め込まれたリソース」に設定する。
 |
| 「埋め込まれたリソース」に設定した.jsファイル |
そして、クラスのソース・コードとして以下を記述する。
|
|||||||||||
| MyWakeup.jsをサーバ・コントロール化した.NETのMyWakeupクラス(C#) | |||||||||||
TimeSpanプロパティは、開発者が[プロパティ]ウィンドウで値を入力できるように、publicなプロパティとして宣言しておく(![]() )。
)。
GetScriptReferencesメソッドでは、参照する外部JavaScriptファイル(.jsファイル)を追加している(![]() )。戻り値として返されるScriptReference型の配列データは、最終的には、ScriptManagerコントロールによって処理される。また、GetScriptDescriptorsメソッドでは、初期化(MyWakeupクラスのインスタンス作成)の方法を指定している(
)。戻り値として返されるScriptReference型の配列データは、最終的には、ScriptManagerコントロールによって処理される。また、GetScriptDescriptorsメソッドでは、初期化(MyWakeupクラスのインスタンス作成)の方法を指定している(![]() )。TimeSpanプロパティに設定されている値も、Descriptorのプロパティとして挿入している。
)。TimeSpanプロパティに設定されている値も、Descriptorのプロパティとして挿入している。
以上でサーバ・コントロールの作成は完了した。あとはこのソース・コードをビルドして、作成された.dllファイルをASP.NET AJAXのコントロールとしてツールボックスに挿入し、Webフォームのページ(.aspxファイル)上にドラッグ&ドロップして取り込めばよい。
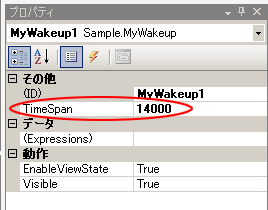
挿入したコントロールのプロパティを[プロパティ]ウィンドウで表示すると、上記コードでプロパティとして定義したTimeSpanプロパティが、以下のように表示される。
 |
| サーバ・コントロールにおけるプロパティ |
このサーバ・コントロールのサンプルではIScriptControlインターフェイスを実装したが、一般に、Sys.ComponentクラスとSys.UI.Controlクラスをラッピングする際はIScriptControlインターフェイスを使用し、Sys.UI.Behaviorクラスの場合にはExtenderControl抽象クラス(およびIExtenderControlインターフェイス)を使う。
カスタムのSys.UI.ControlクラスやSys.UI.Behaviorクラスを使用するサンプル・プログラムについては、ASP.NET AJAXのチュートリアルドキュメントの「ASP.NET AJAX Extensibility」の章にそれぞれの手順が掲載されているので、ぜひ参考にしてみてほしい。そのチュートリアルでは、作成した.jsファイルを.dllファイルの「埋め込まれたリソース」とせずに外部に配置して参照しているが、.dllファイルに埋め込みたい場合にはいずれも上記のサンプルのように作成すればよい。
以上、サーバ・コントロール内部の詳細を見てきたが、ご承知のとおりASP.NET AJAX Control Toolkitと呼ばれるサーバ・コントロール集がダウンロード可能であり、これをそのまま使用してもかなり高度なレベルでユーザビリティを構築していくことが可能になっている。あらかじめ、こうしたコントロールがそれぞれどのような動きをするか見ておき、利用できそうなものはうまく活用すべきである。
●ASP.NET AJAX Control Toolkitでも必要となるカスタム処理作成の知識
しかし、実際の開発では、上記で記載したカスタム処理の作成方法を理解しておくことは非常に重要である。その理由は2つある。
まず1つは、ASP.NET AJAX Control Toolkitのreadme.txtに記載されている表現を借りるならば、ASP.NET AJAX Control Toolkitは「A set of sample ASP.NET AJAX controls and source」、すなわち、コントロールの「サンプル」であるという点である(※この記事を執筆している時点では、将来的にVisual Studioに組み込まれること、つまり製品の1機能として正式にサポートされることは計画されていない。ただし、一部のコントロールはVisual Studioの次のバージョン“Orcas”に組み込まれる可能性がある)。
現段階のASP.NET AJAX Control Toolkitでは、複数のコントロールを組み合わせて使用すると、まれにコントロール同士がコンフリクトを起こしてしまい、ここまでに説明してきた仕組みを理解してなければまったく手も足も出せなくなってしまうこともある。ASP.NET AJAX Control Toolkitは、今後も頻繁に更新される可能性が高く、現時点ではあくまでもコードが公開された「サンプル」として活用するという位置付けで取り扱うのが好ましいだろう。
またもう1つの理由としては、実際の開発で使い始めれば分かるだろうが、現時点のASP.NET AJAX Control Toolkitのコントロールではまだまだ足りないという点だ。ユーザビリティの観点以外にも、より実務的な観点でコントロールが必要になるということも考えられるが(例えば、操作ログの記録を行うAjaxのコントロールが必要になるかもしれない)、ASP.NET AJAX Control Toolkitにはこうした観点のコントロールはほとんど存在していない。
ASP.NET AJAX Control Toolkitに付属しているVisual Studio インストーラ(.vsiファイル)を使ってVisual Studio 2005にASP.NET AJAX Control Toolkitをインストールすると、より簡単にコントロール・エクステンダ(カスタムBehaviorのサーバ・コントロール)を作成するためのプロジェクト・テンプレートがインストールされる。このテンプレートでは、ASP.NET AJAX Control ToolkitのExtenderControlBaseクラスを使って、ここで紹介したコードの多くを内部で自動化してくれるようになっている(例えば、このクラスを使えば、GetScriptReferencesメソッドやGetScriptDescriptorsメソッドを開発者が実装する必要はない)。ただし、このテンプレートを使って作成した場合には、AjaxControlToolkit.dllへの参照が必要となるため、ASP.NET AJAX Control Toolkitに依存した開発になるという点は理解しておこう。
次に、先ほどのクライアントサイドのカスタム処理と非同期通信を行う相手、すなわちサーバサイドでのカスタム処理の作成方法について説明しよう。
| INDEX | ||
| [連載]ASP.NET AJAXを理解する | ||
| 第2回 ASP.NET AJAXを使いこなす | ||
| 1.ASP.NET AJAXのサーバ・コントロール | ||
| 2. クライアントサイドにおけるカスタム処理の開発 | ||
| 3.JavaScriptコンポーネントのASP.NETサーバ・コントロール化 | ||
| 4.サーバサイドにおけるカスタム処理の開発 | ||
| 「ASP.NET AJAXを理解する」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




