|
連載 .NETでモバイル・サイト開発を始めよう 第3回 モバイル・コントロール利用時の心得 シグマコンサルティング 菅原 英治2007/05/29 |
 |
|
|
|
○4.1.2. ObjectListコントロールの利用
まずはObjectListコントロールを利用するサンプルを作成していく。ここで作成するサンプルの仕様を以下に示す。
【ObjectListコントロール用サンプルの仕様】
- 単純な製品一覧を表示する
- 一覧から選択した製品に対し、購入または購入予約を行える
まずモバイルWebフォーム(m004.aspx)を、Webサイト・プロジェクト「D:\mobile\」内に追加作成する(「モバイル Web フォーム」の項目テンプレートを選択すること)。続いて、ツールボックスから、ObjectListコントロールをフォームに対してドラッグ&ドロップして追加する。さらに、Labelコントロールをその下へドラッグ&ドロップして追加する。
 |
|||||||||
| 新規モバイルWebフォーム(m004.aspx)の作成とObjectListコントロールの追加 | |||||||||
| モバイルWebフォームを新規に追加し、それにObjectListコントロールを追加したところ。 | |||||||||
|
続いて、モバイルWebフォーム(m004.aspx)内のObjectListコントロールのタグとその内部のコードを、下記の(太字の)コードに書き換える。
|
|
| モバイルWebフォーム(m004.aspx)に追記するコード | |
| 自動フィールド生成(AutoGenerateFieldsプロパティ)はFalseに設定し、ObjectList1のクリック時のイベント・ハンドラとしてObjectList1_ItemCommandメソッドを設定している。また、2つの列(製品番号と製品名)と2つのコマンド(購入と予約)を追加している。 |
モバイルWebフォームの編集が終わったら、続いてモバイルWebフォームのコードビハインド・ファイル(m004.aspx.cs)に下記のコードを追加する。
|
|
| モバイルWebフォームのコードビハインド・ファイル(m004.aspx.cs)のコード |
このコードでは、まず製品情報を保持するデータテーブルを定義したProductプロパティを定義している。ページのロード時(Page_Loadメソッド)には、ObjectListコントロールのデータソースとしてProductプロパティを設定し、データバインドを行う。アイテム選択時(ObjectList1_ItemCommandメソッド)では選択した製品に対し、どのコマンドを選択したかを判定し、その結果をラベルへ格納している。
それでは、作成したこのサンプルを実行し、動作を確認する。今回の目的はObjectListコントロールの動作確認である。従って、携帯シミュレータを用いず、IEでの実行で構わない。
 |
||||||
| モバイルWebフォーム(m004.aspx)の実行画面 | ||||||
| 作成したサンプルをIEで実行したところ。 | ||||||
|
続いて、どの製品番号でも構わないので、製品番号をクリックしてほしい。すると下記のように選択した行の詳細情報のWebページが表示されるはずだ(下の画面は製品番号「2」を選択した結果)。
 |
||||||
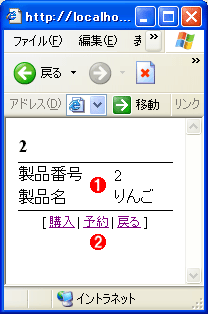
| モバイルWebフォーム(m004.aspx)の製品選択後の画面 | ||||||
| 製品番号「2」を選択すると、このような項目の詳細情報が表示される。 | ||||||
|
さらに、[購入]か[予約]のどちらかをクリックした後、[戻る]をクリックしてほしい(下の画面では[購入]後、[戻る]をクリック)。すると戻った際に下の画面のように表示されるだろう。
 |
|||
| モバイルWebフォーム(m004.aspx)の[購入]後、戻った画面 | |||
| [購入]をクリックした後、[戻る]をクリックしたところ。 | |||
|
このときの動作を理解すると、4.1.1の表「ListコントロールとObjectListコントロールの違い」のObjectListコントロールについての内容は理解しやすい。ObjectListコントロールの最も特徴的な点は、バインドされた1つの行に対し、複数の列や複数のコマンドを設定できることにある。複数の列やコマンドは、初期表示である一覧表示のときには表示されず、詳細表示の際に表示されることになる。
詳しく述べる。ObjectListコントロールは、まず自身に設定された<Field>要素のうち最初に定義された<Field>要素を一覧表示する。一覧表示された<Field>の列はリンク文字となる。そして、そのリンクをクリックするとその詳細情報が表示される。このときページが遷移したかに思えるが、実際には同一のページで処理されている。
詳細情報表示のときには、自身に設定された複数の<Field>要素が表示される。また同時に、自身に設定された複数のコマンド要素も、ページ下部に表示される。このコマンドをクリックした際のイベントは、ObjectListコントロールのItemCommandイベント・ハンドラで制御することが可能である。
ObjectListコントロールでは、一覧表示と詳細表示の機能を提供することによって、1つの行に対する複数の列の表示や複数のコマンドを実現しているのである。
続いては、Listコントロールを利用したサンプルを作成する。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第3回 モバイル・コントロール利用時の心得 | ||
| 1.一覧表示コントロールについて | ||
| 2.ObjectListコントロールの利用 | ||
| 3.Listコントロールの利用 | ||
| 4.ListコントロールのItemCommandイベントの制御 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




