|
連載 .NETでモバイル・サイト開発を始めよう 第3回 モバイル・コントロール利用時の心得 シグマコンサルティング 菅原 英治2007/05/29 |
 |
|
|
|
○4.1.3. Listコントロールの利用
ここで作成するサンプルの仕様を以下に示す。
【Listコントロール用サンプルの仕様】
- 3つのListコントロールを表示する
- 1つ目のListコントロールには、データを動的に追加する
- 2つ目のListコントロールには、データを静的に追加する
- 3つ目のListコントロールには、テンプレートを利用し、データ連結を行う
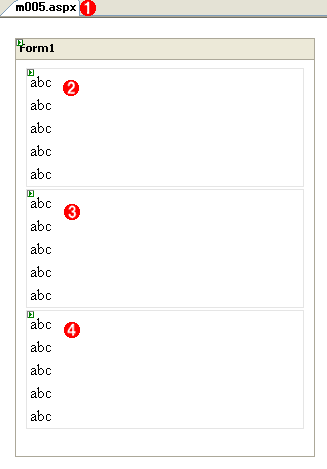
まずモバイルWebフォーム(m005.aspx)を、Webサイト・プロジェクト「D:\mobile\」内に追加作成する。続いて、ツールボックスから、Listコントロールをフォームに対してドラッグ&ドロップし3つ追加する。
 |
||||||||||||
| 新規モバイルWebフォーム(m005.aspx)の作成とListコントロールの追加 | ||||||||||||
| モバイルWebフォームを新規に追加し、それにListコントロールを3つ追加したところ。 | ||||||||||||
|
続いて、モバイルWebフォーム(m005.aspx)内の3つのListコントロールのタグを下記の(太字の)コードに修正する。
|
|
| モバイルWebフォーム(m005.aspx)を修正するコード | |
| 1つ目のListコントロール(List1)は、変更しない。 2つ目のListコントロール(List2)には、静的に<Item>要素を追加している。 3つ目のListコントロール(List3)には、テンプレートを適用している。テンプレートは、HeaderTemplate、ItemTemplate、SeparatorTemplateを利用している。 ItemTemplate内では、DataBinder.Evalメソッドを利用して、バインドする列の値をテキストとして出力している。 |
モバイルWebフォームの編集が終わったら、続いてモバイルWebフォームのコードビハインド・ファイル(m005.aspx.cs)に下記のコードを追加する。
|
|
| モバイルWebフォームのコードビハインド・ファイル(m005.aspx.cs)のコード |
このコードは非常にシンプルなものであるが、念のため解説する。ページのロード時(=Page_Loadメソッド)において、まず1つ目のListコントロール(List1)に対し、動的にデータを追加している。動的にデータを追加するとは、ListコントロールのItemsプロパティのAddメソッドでMobileListItemオブジェクトを追加するということである。続いて、3つ目のListコントロール(List3)に対しては、データソースとして、Productプロパティを設定しデータバインドを行っている。
それでは、作成したこのページを実行し、動作を確認する。
 |
|||||||||
| モバイルWebフォーム(m005.aspx)の実行画面 | |||||||||
| 作成したこのページを実行し、動作を確認する。 | |||||||||
|
この結果から理解してほしいことは、Listコントロールに対し、データを表示する方法が3つあることである。
第1の方法は、ListコントロールのItemsプロパティに対し動的に項目を追加する方法。第2の方法は、ページ(.aspxファイル)側で、Listコントロールのタグに項目を静的に追加する方法である。この2つの方法は、WebコントロールのDropDownListコントロールの利用方法に似ている。
第3の方法は、Listコントロールのデータソースを設定し、データ連結する方法である。この方法では、テンプレートを利用することにより、出力形式をカスタマイズすることが可能である。テンプレートを利用する際には、<DeviceSpecific>タグと<Choice>タグを利用することが必要である。これによりデバイス別にリストの出力形式を変更できるようになっている。
それでは、Listコントロール解説の締めくくりとして、Listコントロールでボタンやリンクを表示させた場合に、そのクリック時に発生するItemCommandイベントの制御について解説したい。
| INDEX | ||
| [連載].NETでモバイル・サイト開発を始めよう | ||
| 第3回 モバイル・コントロール利用時の心得 | ||
| 1.一覧表示コントロールについて | ||
| 2.ObjectListコントロールの利用 | ||
| 3.Listコントロールの利用 | ||
| 4.ListコントロールのItemCommandイベントの制御 | ||
| 「.NETでモバイル・サイト開発を始めよう」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




