 |
連載:ASP.NET MVC入門【バージョン3対応】第2回 Entity Frameworkコード・ファーストでモデル開発山田 祥寛(http://www.wings.msn.to/)2011/04/21 |
|
|
本連載では、MVCモデルをベースとした.NET Frameworkの新たなアプリケーション・フレームワーク「ASP.NET MVC」を基礎から解説している。前回は、Model−View−Controllerのうち、主に「View」「Controller」について解説した。今回は残る1つである「Model」を中心に、簡単なデータベース連携アプリケーションを作成してみよう。
なお、前回の解説の後、Visual Studio 2010(以降、VS 2010)に新たな機能を追加する「ASP.NET MVC 3 Tools Update」がリリースされている。本連載でもこのUpdate版をベースに説明を進めていくので、まだインストールされていないという方は、「ASP.NET MVC: The Official Microsoft ASP.NET Site」から入手&導入しておくことをお勧めする。
[Note]ASP.NET MVC 3 Tools Updateの新機能
ASP.NET MVC 3 Tools Updateでは、Tools Updateという名前のとおり、開発環境としての修正が行われている(ASP.NET MVCのコア部分である「System.Web.Mvc.dll」そのものには変更ない)。以下に、主な変更点を挙げておこう。
(1)Windows認証に対応したプロジェクト・テンプレート
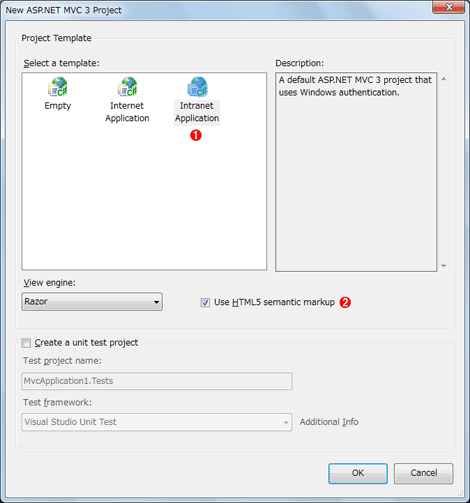
プロジェクト・テンプレートとして、Windows認証に対応した[Intranet Application]が追加された(従来からある[Internet Application]はフォーム認証が前提)。また、プロジェクト作成時にHTML5対応のマークアップを有効にするかどうかを選択できるようになった。
 |
||||||
| 図1 [New ASP.NET MVC 3 Project]ダイアログ | ||||||
|
(2)コントローラ作成のオプションを強化
コントローラ作成のダイアログが大幅に強化された。具体的には、先日リリースされたばかりの「Entity Framework 4.1 Code First」に対応したコントローラ、ビュー・スクリプトの自動生成が可能になった。これについては、後から詳しく解説する予定だ。
(3)デフォルトで組み込まれるJavaScriptライブラリをバージョンアップ
jQuery 1.5.1、jQuery UI 1.8.11、jQuery Validation 1.8、Modernizr 1.7が、デフォルトで組み込まれるようになった。Modernizrは、ブラウザのHTML5/CSS3への対応状況を確認するためのライブラリである。
Entity Framework 4.1のインストール
ASP.NET MVC 3 Tools Updateとほぼ時を同じくして、Entity Frameworkの新バージョン「4.1」もリリースされている(Entity Frameworkの基本については、別連載「ADO.NET Entity Framework入門」も参照されたい)。ASP.NET MVC 3 Tools UpdateでもEntity Framework 4.1を強く意識した機能強化が行われているので、本連載でもこれを前提とした開発を行っていきたい。
Entity Framework 4.1の目玉は、何といっても「コード・ファースト」だ。従来、Entity Frameworkでは、既存のデータベースから概念モデル(Entity Data Model)を生成する「データベース・ファースト」な開発、あるいは、概念モデルからデータベースを生成する「モデル・ファースト」な開発が主流であった。いずれの場合も、概念モデルの作成がまず、Entity Frameworkによる開発の基点となっていたわけだ。
しかし、Entity Framework 4.1のコード・ファースト開発では、開発者はEntity Data Modelから解放される。Entity Data Modelや実際のデータベースのテーブルは、C#やVB(Visual Basic)で定義したモデル・クラスから自動的に生成されるのだ。
また、特定のクラスに依存しないPOCO(Plain Old CLR Objects)でモデル・クラスを定義できるようになった。これによって、モデル・クラスがよりクリーンになり、単体テストも行いやすくなった。
Entity Framework 4.1は、前回も説明したNuGetを利用することで、インストールが可能だ。[Package Manager Console]ウィンドウから以下のコマンドを実行すればよい。ソリューション・エクスプローラから[参照設定]に「Entity Framework」が追加されていることも確認しておこう。
| |
| NuGetでEntity Framework 4.1をインストールするためのコマンド | |
| [Package Manager Console]ウィンドウから実行する。 |
モデル・オブジェクトを作成する
それではさっそく、具体的なサンプル・アプリケーションを作成していこう。
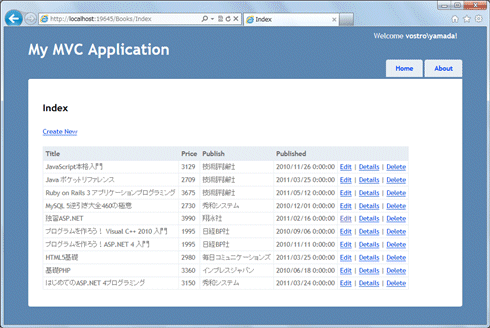
今回、作成するのはBooksテーブルから取り出した書籍情報を一覧表示する、ごく簡単なデータベース連携のページである。誤解のないごくシンプルなサンプルを作成する中で、ASP.NET MVCにおけるモデル開発の基本的な流れを理解していただきたい。
 |
| 図2 本稿で作成する書籍情報の一覧ページ |
ASP.NET MVC + Entity Frameworkコード・ファーストの世界では、大まかに以下の手順で開発を進めていくのが基本だ。
- モデル・クラス(=エンティティ)の定義
- コンテキスト・クラスの定義
- イニシャライザの準備
- コントローラ、ビューの作成
モデル開発の世界では、どうしてもASP.NET MVCそのものというよりも、Entity Frameworkの解説が中心になってしまうが、少し我慢してお付き合いいただきたい。
それでは、まずはモデル・クラス(=エンティティ)の記述から始めよう(コードを最初に、というわけだ)。
具体的には、プロジェクト内の/Modelsフォルダの配下に、書籍情報を表すためのBookクラスと、これに1:nの関係で関連付いたReviewクラス(レビュー情報)を定義する(リスト1、2)。
| ||
| リスト1 書籍情報を表すエンティティ(上:Book.cs、下:Book.vb) |
| ||
| リスト2 レビュー情報を表すエンティティ(上:Review.cs、下:Reviws.vb) |
Entity Frameworkのコード・ファースト開発で、最初に知っておかなければならない規則はごくわずかで、また、シンプルなものだ。
- クラス(単数形)は、同名のテーブル(複数形)にマッピングされる
- プロパティは、同名のテーブル列にマッピングされる
- 主キーは、Id、または<クラス名>Idという名前がデフォルト(例:ReviewId)
- 上記以外の主キーを定義するには、Key属性(System.ComponentModel.DataAnnotations名前空間)を付けてプロパティを定義する(例:Isbn)
- nullを許容する値型の列は、null許容型で指定する(例:Price)
- ナビゲーション・プロパティは、同名のエンティティにマッピングされる(例:Reviews)
ナビゲーション・プロパティとは、あるエンティティと関連(アソシエーション)を持った、別のエンティティを参照するためのプロパティのこと。
本稿のサンプルであれば、Bookエンティティで定義されたReviewsプロパティがそれだ。BookエンティティとReviewエンティティとは1:nの関係にあるので、ナビゲーション・プロパティはICollection<エンティティ>型であり、名前もReview“s”と複数形になる点にも注目してほしい。
また、ナビゲーション・プロパティがvirtualキーワードで修飾されている点にも注目だ。エンティティ上でvirtualキーワードの付いたプロパティは、それが遅延ロードされることを表す。つまり、明示的に該当するプロパティにアクセスするまで、参照先の値(ここでは関連付いたReviewsテーブルの値)はデータベースから取得されない。
Entity Frameworkのアソシエーションやナビゲーション・プロパティについては、別稿「EDMにおける多対多関係とEntity Frameworkでのデータの取得/保存」でも詳説しているので、併せて参照いただきたい。
| INDEX | ||
| ASP.NET MVC入門【バージョン3対応】 | ||
| 第2回 Entity Frameworkコード・ファーストでモデル開発 | ||
| 1.EF 4.1のインストール/モデル・オブジェクトを作成する | ||
| 2.コンテキスト・クラス/DB接続文字列の準備/イニシャライザ | ||
| 3.スキャフォールディング機能を利用しよう/サンプルの実行 | ||
| 「ASP.NET MVC入門【バージョン3対応】」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




