連載:ASP.NET MVC入門【バージョン3対応】第2回 Entity Frameworkコード・ファーストでモデル開発山田 祥寛(http://www.wings.msn.to/)2011/04/21 |
 |
|
|
|
スキャフォールディング機能を利用しよう
すっかりEntity Frameworkの解説が続いてしまったが、ここでようやくASP.NET MVCの登場だ。作成したエンティティ(とデータベース)の内容を一覧で表示してみよう。
もっとも、Create(作成)、Read(参照)、Update(更新)、Delete(削除)のような基本的なデータベース操作を実装するだけならば、一からコードを書き起こす必要はない。というのも、ASP.NET MVCにはスキャフォールディング(Scaffolding)と呼ばれる機能が用意されているからだ。
スキャフォールディングとは「骨組み」「足場」という意味で、アプリケーションの定型的なコードの骨組みを自動生成する機能のこと。スキャフォールディング機能でまず基本のコードを生成し、必要な部分を修正する、という手順を採れば、劇的に開発の負荷を軽減できるだろう*1。
| *1 もっとも、ASP.NET MVC 3 Tools Update以前のスキャフォールディング機能はコントローラをまず作成し、その後、個別にテンプレートを生成していくという、やや回りくどいものであった。しかし、今回のTools Updateでコントローラからテンプレートまでの生成を一気に行ってくれるように改められている。 |
スキャフォールディング機能を利用するには、ソリューション・エクスプローラから/Controllersフォルダを右クリックし、コンテキスト・メニューから[追加]−[Controller]を選択する。
 |
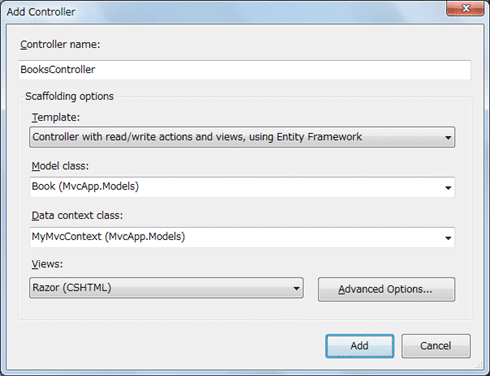
| 図3 [Add Controller]ダイアログ*2 |
| *2 [Add Controller]ダイアログを前回のそれとも比較しておこう。随分変化したことが見て取れるはずだ。 |
[Add Controller]ダイアログが開いたら、[Controller Name](コントローラ名)は「BooksController」としておこう。命名規約ではないが、コントローラ名は操作するリソース(テーブル)に準じて命名しておくのが望ましい。
そして、注目すべきは[Scaffolding Options]グループである。[Template]は、コントローラの作成に利用するテンプレートを決めるもので、以下の中から選択できる。
| ||||||||||||
| 表2 コントローラ作成のためのテンプレート | ||||||||||||
このうち、![]() 、
、![]() が従来の[Add Controller]ダイアログで対応していたオプションだ(
が従来の[Add Controller]ダイアログで対応していたオプションだ(![]() のスキャフォールディング機能については、拙稿「スキャフォールディング機能で軽々DB連携アプリケーション」も参照いただきたい)。今回は、新機能となる
のスキャフォールディング機能については、拙稿「スキャフォールディング機能で軽々DB連携アプリケーション」も参照いただきたい)。今回は、新機能となる![]() を利用してみよう。
を利用してみよう。
![]() のオプションを選択した場合には、併せて[Model Class][Data context class]で、使用するモデル・クラスとコンテキスト・クラス、また、[Views]で使用するビュー・エンジンを指定しておく必要がある。
のオプションを選択した場合には、併せて[Model Class][Data context class]で、使用するモデル・クラスとコンテキスト・クラス、また、[Views]で使用するビュー・エンジンを指定しておく必要がある。
本稿では、図3のように、作成済みのBookおよびMyMvcContextクラスを指定する。ただし、コンテキスト・クラスについては「<New data context>」を選択することで、モデル・クラスから自動生成も可能だ。
[Add]ボタンをクリックすると、コントローラとビュー・スクリプトとが生成される。たくさんのコードが自動生成されるが、今回はその中でも一覧表にかかわるIndexアクションと、対応するIndex.cshtml/Index.vbhtmlファイルとに注目してみよう。
| ||
| リスト8 Booksテーブルの内容を一覧表示するためのIndexアクション(上:BooksController.cs、下:BooksController.vb) |
ここでは、コンテキスト・クラス経由でBooksテーブルのすべてのレコードを取得している。Entity Frameworkによるデータ・アクセスについては、別稿「Entity Frameworkにおけるクエリと更新」を参照いただくとして、ここで注目していただきたいのは、取り出した結果(モデル)をViewメソッドに引き渡している点だ。
リスト8のようにすることで、ビューにオブジェクトを引き渡すことができる。この構文は、モデルと連携したアクションではよく利用するものなので、ここできちんと押さえておきたいところだ。
そして、そのモデルを参照し、ページを整形しているのが、以下のコードである(ページの都合上、一部、改行/インデントなどを修正している)。
| ||
| リスト9 Booksテーブルの内容を一覧表示するためのビュー・スクリプト(上:Index.cshtml、下:Index.vbhtml) |
Viewメソッド経由でモデルを受け渡しした場合、Razorエンジンに対して、「@model」ディレクティブ(.vbhtmlでは「@ModelType」)でモデルの型を通知する必要がある(リスト9の![]() )。これによって、以降はModelプロパティで、特にキャストなどの手続きを意識することなくモデルにアクセスできるようになるわけだ。
)。これによって、以降はModelプロパティで、特にキャストなどの手続きを意識することなくモデルにアクセスできるようになるわけだ。![]() の部分ではModel(IEnumerable<MvcApp.Models.Book>オブジェクト)から順にBookエンティティを取り出し、その内容を順に出力している。
の部分ではModel(IEnumerable<MvcApp.Models.Book>オブジェクト)から順にBookエンティティを取り出し、その内容を順に出力している。
なお、foreach/For Eachブロックの中で利用しているDisplayForメソッドは、渡されたプロパティの型に従って、モデルの値を表示するためのビュー・ヘルパーだ。例えば、
|
で、「BookエンティティのTitleプロパティを表示せよ」という意味になる(itemはforeach/For Eachブロックの一時変数)。
サンプルの実行
以上の内容を確認できたら、サンプルを実行してみよう。デバッグ実行でブラウザを起動し、以下のようなアドレスを入力してほしい(ポート番号は環境によって異なる)。
|
冒頭の図2のような結果が表示されれば、サンプルは正しく動作している。
なお、イニシャライザによってMyMvc.sdfデータベースが自動生成されていることも確認しておこう。なお、初期状態ではデータベースはプロジェクトに含まれないので、ソリューション・エクスプローラから![]() (すべてのファイルを表示)を有効にしておく必要がある。
(すべてのファイルを表示)を有効にしておく必要がある。
以下の図は、MyMvc.sdfをダブルクリックし、サーバ・エクスプローラからデータベースの内容を確認したものだ*3。
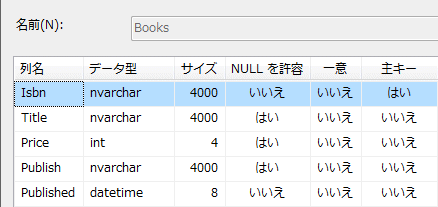
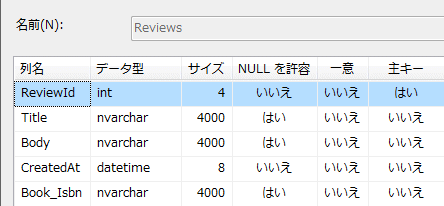
Booksテーブル  Reviewsテーブル  |
| 図4 Booksテーブル(上)、Reviewsテーブル(下)のフィールド・レイアウト |
| *3 ここで、データベース・ファイルを開けない旨のエラーが発生した場合には、Visual Studioをいったん再起動してほしい。再起動時にWeb PI(Web Platform Installer)が起動し、VS 2010でSQL Server Complact 4.0を操作するための「Microsoft Visual Studio 2010 SP1 Tools for SQL Server Complact 4.0」がインストールされる。 |
Booksテーブルと1:nの関係で関連付いているReviewsテーブルでは、暗黙的に「モデル名_主キー名」(ここではBook_Isbn)という名前で外部キー列ができている点にも注目だ。これもまた、Entity Frameworkコード・ファーストの命名規約の1つである。
なお、サーバ・エクスプローラからデータベース・ファイル(MyMvc.sdf)を開いた場合、コンテキスト・メニューから[切断]を選び、接続を切っておくこと。さもないと、以降のデバッグ実行で例外が発生する可能性がある。
■
以上、今回はEntity Frameworkコード・ファーストと連携したモデル開発について解説した。もっとも、解説の大部分はEntity Frameworkについてであったことからも分かるように、ASP.NET MVCそのものにはModelの機能はほとんど含まれない。以前にも述べたように、ASP.NET MVCの本質とは、Controller+Viewなのだ。今後、学習を進めていく中でも、まずはそのことを念頭に置いておくと、学習のポイントを絞りやすいだろう。
さて、次回も引き続きデータベース連携の話題だ。今度は、データベースに対して入力値を投入する方法を確認するとともに、検証機能について解説する。![]()
| INDEX | ||
| ASP.NET MVC入門【バージョン3対応】 | ||
| 第2回 Entity Frameworkコード・ファーストでモデル開発 | ||
| 1.EF 4.1のインストール/モデル・オブジェクトを作成する | ||
| 2.コンテキスト・クラス/DB接続文字列の準備/イニシャライザ | ||
| 3.スキャフォールディング機能を利用しよう/サンプルの実行 | ||
| 「ASP.NET MVC入門【バージョン3対応】」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




