第5回からのRazorによるビュー開発の解説も、今回でひと区切り。Razor編のトリとなる本稿では、レイアウト/部分ビューについて解説する。
レイアウト/部分ビューは、いずれもアプリケーション共通のデザインを管理するための仕組みだ。前回のテンプレート技術と併せてこれらの仕組みを理解しておくことで、ビュー開発がより一層効率化できるだろう。
ヘッダ/フッタ/メニューを共通化する − レイアウト
レイアウトとは、ヘッダやフッタ、メニューのようなサイトの共通レイアウトを定義する――いわばデザインの外枠のこと。レイアウトについては、本連載の第1回でも触れているが、その時点からちょっとした変更もあったので、今回はその補足と、より詳しい用法を紹介していく。
■HTML5対応のレイアウト
諸兄は、第2回で紹介したASP.NET MVC 3 Tools Update(以降、Tools Update)を覚えているだろうか。当時の紹介では軽く触れるにとどめているが、実は、このタイミングで、ビュー回りでも重要な改善が提供されていた。
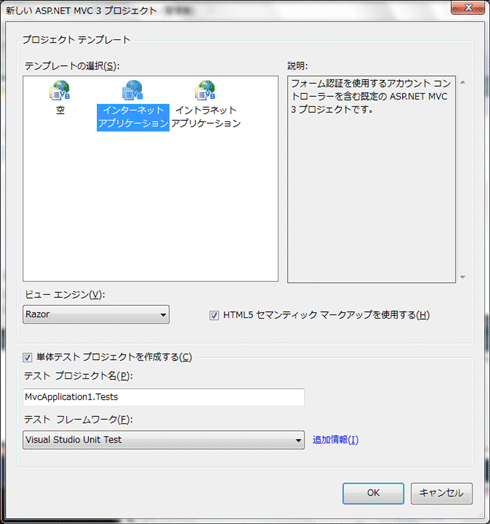
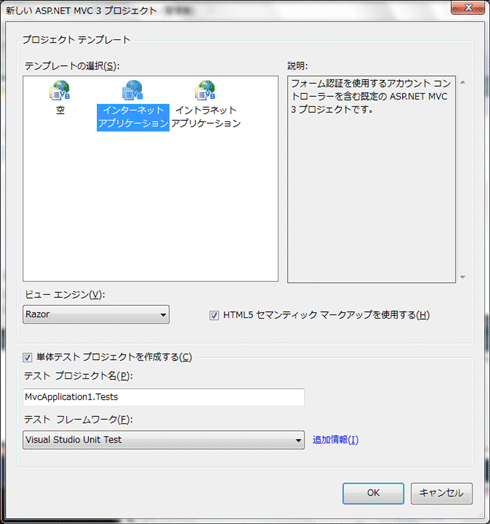
そう、HTML5の正式なサポートだ*1。HTML5サポートを有効にするには、新規プロジェクトの作成時に[新しいASP.NET MVC 3 プロジェクト]ダイアログで[HTML5 セマンティック マークアップを使用する]にチェックを入れるだけだ。

|
| 図1 [新しいASP.NET MVC 3 プロジェクト]ダイアログ |
|
これによって、デフォルトのレイアウト_Layout.cshtml/_Layout.vbhtmlが、<header>、<section>、<nav>、<footer>などのセマンティック・タグを利用するようになる*2とともに、Modernizrライブラリへの参照も追加される。Modernizrは、HTML5/CSS3へのブラウザの対応状況を確認するためのライブラリだ。
*2 HTML5サポートを無効にした場合、<header>、<section>、<nav>、<footer>はすべて<div>タグでマークアップされる。
|
以下に、HTML5対応レイアウトのコードも掲載しておくので、第1回の_Layout.cshtml/_Layout.vbhtmlファイルと比較してみてほしい(太字部分がHTML5対応で変化した部分)。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewBag.Title</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>マイ MVC アプリケーション</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("ホーム", "Index", "Home")</li>
<li>@Html.ActionLink("バージョン情報", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
|
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>@ViewData("Title")</title>
<link href="@Url.Content("~/Content/Site.css")" rel="stylesheet" type="text/css" />
<script src="@Url.Content("~/Scripts/jquery-1.5.1.min.js")" type="text/javascript"></script>
<script src="@Url.Content("~/Scripts/modernizr-1.7.min.js")" type="text/javascript"></script>
</head>
<body>
<div class="page">
<header>
<div id="title">
<h1>マイ MVC アプリケーション</h1>
</div>
<div id="logindisplay">
@Html.Partial("_LogOnPartial")
</div>
<nav>
<ul id="menu">
<li>@Html.ActionLink("ホーム", "Index", "Home")</li>
<li>@Html.ActionLink("バージョン情報", "About", "Home")</li>
</ul>
</nav>
</header>
<section id="main">
@RenderBody()
</section>
<footer>
</footer>
</div>
</body>
</html>
|
|
| リスト1 HTML5対応のデフォルト・レイアウト(上:_Layoput.cshtml、下:_Layout.vbhtml) |
デフォルトのレイアウトをそのまま利用することはほとんどないと思うが、自分でマークアップする際の参考にしてほしい。
[参考]HTML5対応のビュー・ヘルパー「MVC Html5 Toolkit」
Tools UpdateでのHTML5対応は大きな一歩ではあるが、同時に、まだほんの端緒であるに過ぎない。例えば、ASP.NET MVC 3は、まだHTML5対応のビュー・ヘルパーを標準で持たない。本格的なHTML5対応は次期版のバージョン4を待つ必要があるだろう。
もっとも、ASP.NET MVC 3でもCodePlexで提供されている「MVC Html5 Toolkit」というライブラリを追加インストールすることで、HTML5対応のHtml5TextBoxForメソッドをはじめ、Html5Number、Html5Range、Audio、Videoなどといったヘルパーを利用できるようになる。
MVC Html5 ToolkitはNuGetにも対応しており、[Package Manager Console]から以下のコマンドを実行することでインストールが可能だ。
PM> Install-Package MVCHtml5Toolkit
Successfully installed 'MVCHtml5Toolkit 1.2.0'.
Successfully added 'MVCHtml5Toolkit 1.2.0' to MvcTemplate.
|
|
| リスト2 NuGetでMVC Html5 Toolkitをインストールするためのコマンド |
インストールに成功すると、プロジェクトの参照設定に「System.Web.Mvc.Html5」が追加されているのが確認できる。あとは、RazorコードからMVC Html5 Toolkitが利用できるよう、リスト3のように名前空間を登録するだけだ(Web.configファイルは、アプリケーション・ルートのものではなく、「~/Views」フォルダ配下のものなので要注意)。
<system.web.webPages.razor>
……中略……
<pages pageBaseType="System.Web.Mvc.WebViewPage">
<namespaces>
……中略……
<add namespace="System.Web.Routing" />
<add namespace="MvcTemplate.Helpers"/>
<add namespace="System.Web.Mvc.Html5"/>
</namespaces>
</pages>
</system.web.webPages.razor>
|
|
| リスト3 System.Web.Mvc.Html5名前空間の登録(/Views/Web.config) |
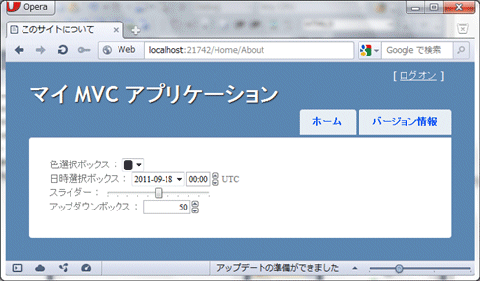
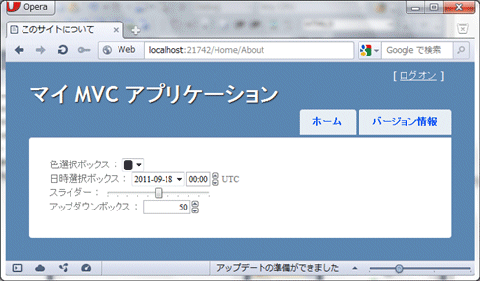
以下は、MVC Html5 Toolkitを利用したビュー・テンプレートと、その実行結果をHTML5の新要素に比較的よく対応しているWebブラウザ「Opera」で確認したものだ。
色選択ボックス:
@Html.Html5TextBox("txtColor", InputTypes.InputType.Color)
日時選択ボックス:
@Html.Html5TextBox("txtDt", InputTypes.InputType.Datetime)
スライダー:
@Html.Html5Range(0, 100, 2, 50, new { })
アップダウンボックス:
@Html.Html5Number(0, 100, 2, 50, new { })
|
色選択ボックス:
@Html.Html5TextBox("txtColor", InputTypes.InputType.Color)
日時選択ボックス:
@Html.Html5TextBox("txtDt", InputTypes.InputType.Datetime)
スライダー:
@Html.Html5Range(0, 100, 2, 50, Nothing)
アップダウンボックス:
@Html.Html5Number(0, 100, 2, 50, Nothing)
|
|
| リスト4 MVC Html5 Toolkitを利用したビュー・テンプレート(上:C#、下:VB) |

|
| 図2 HTML5対応の入力要素をOperaで確認したところ |
|
| |
 |
Insider.NET 記事ランキング
本日
月間