連載:XAMLの基礎知識第1回 Hello Worldとテキスト・エディタで始めるXAMLデジタルアドバンテージ 遠藤 孝信2007/11/06 |
 |
|
|
|
XAML版Hello World
前置きはこれくらいにして、さっそくXAMLを使ってアプリケーションを書いてみましょう。新しいプログラミング環境での最初のアプリケーションといえば、やはり「Hello World」です。
ここでは、「Hello World」と表示するWindowsアプリケーションをXAMLで記述してみましょう。XAMLでWindowsアプリケーションを作成するには、少なくとも以下の2つの.xamlファイル(=拡張子が「.xaml」のファイル)が必要になります。
- ウィンドウを定義した.xamlファイル
- アプリケーションを定義した.xamlファイル
いうまでもありませんが、Hello Worldプログラムは単にメッセージを表示する方法を示すだけでなく、それがアプリケーションの実行に最小限な構成、記述であることも示しています。
まず、ウィンドウを定義する.xamlファイルは次のようになります。ここではファイル名を「win.xaml」としました。これから作成するHello Worldプログラムを実際に手元で試す場合には、メモ帳などのテキスト・エディタでこのwin.xamlを作成してください。
| |
| ウィンドウを定義した「win.xaml」 |
XAMLではウィンドウを<Window>要素で記述します。つまり、<Window>タグと</Window>タグで挟まれた内容がウィンドウに表示される内容となります。ここに文字列を記述した場合には、それがウィンドウ内に表示されます。
ウィンドウ自体に関する設定は、<Window>要素の属性で指定できます。ここではタイトルバーに表示される文字列とウィンドウの幅および高さを3つの属性で指定しています(xmlns属性については、後述の「コラム:XML名前空間の基礎知識」をご覧ください)。
続いて、アプリケーションを定義した.xamlファイルは次のようになります。ここではファイル名を「app.xaml」としています。
| |
| アプリケーションを定義した「app.xaml」 |
アプリケーションの定義には<Application>要素を使用します。そのStartupUri属性で上記のウィンドウを定義したwin.xamlを指定することにより、アプリケーション開始時に表示するウィンドウを指定しています。
「Hello World」と表示するだけのWindowsアプリケーションは、以上の2つの.xamlファイルだけで作成できます。詳細については次回以降で解説するとして、取りあえずここでアプリケーションをビルドしたいところですが、実は.xamlファイルから.exeファイルを作成するような、コンパイラのような単体ツールはXAMLには存在しません。
XAMLでは、プロジェクト・ファイル(.projファイル)を記述し、ビルド・ツール(MSBuild.exe)を使って実行ファイルを作成します。
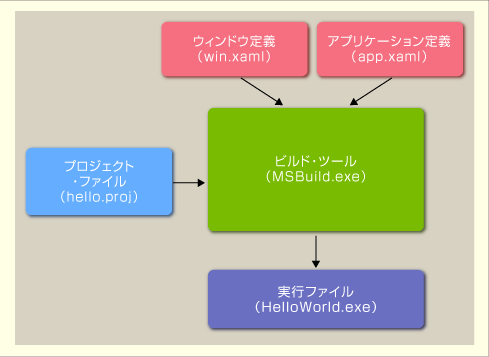
 |
| XAMLを使って記述したアプリケーションのビルドの流れ |
| .xamlファイルから.exeファイルを作成するにはビルド・ツールであるMSBuild.exeを使用する。MSBuild.exeはプロジェクト・ファイルの記述に従って.exeファイルを生成する。 |
ということで、次に.xamlファイルから.exeファイルを作成するためのプロジェクト・ファイル(hello.proj)を記述します。
[コラム]XML名前空間の基礎知識 XMLでは、各要素が属する名前空間をxmlnsという特別な属性を使って指定します。例えば以下の例では、<タグ1>要素と、その子要素である<タグ2>要素はMyNameSpace名前空間に属していることを表して(指示して)います。
本文中のwin.xamlでは、名前空間の指定を次のように記述していました。
これは、<Window>要素が、 http://schemas.microsoft.com/winfx/2006/xaml/presentation という名前空間に属していることを指示しています(これはURLの形式になっていますが、別にWebページのURLを意味しているわけではありません)。 MSBuild.exeにより内部的に実行されるXAMLのパーサー(XAMLの記述を解釈するプログラム)は、この名前空間を示す文字列をチェックして、これをクラス・ライブラリのSystem.Windows名前空間とマッピングします。これによりXAMLの<Window>要素は、System.Windows名前空間のWindowクラスとして認識されるというわけです。ただそれだけです。 |
■プロジェクト・ファイルの記述
プロジェクト・ファイルは、アプリケーションのビルド手順を記述したXMLベースのテキスト・ファイルです。MSBuild.exeはこのファイルに従ってビルドを行います*。
| * VSやExpression Blendでも、内部的にはMSBuild.exeを呼び出してアプリケーションのビルドを行っています。 |
先ほどのwin.xamlとapp.xamlからHelloWorld.exeを作成するプロジェクト・ファイルは次のようになります。
| |||||||||
| プロジェクト・ファイル「hello.proj」 | |||||||||
|
VSやExpression Blendを使った開発では、プロジェクト・ファイルは自動的に作成されますので、その記述方法については実際にはあまり気にする必要はありません。ここでもプロジェクト・ファイルの記述内容についての解説は割愛しますが、タグ名からだいたいの予想はつくと思います。MSBuild.exeやプロジェクト・ファイルについて詳しく知りたい方は「特集:MSBuild完全攻略」を参考にしてください。
以上で必要なファイルはすべて準備できました。MSBuild.exeを使ってHelloWorld.exeを作成しましょう。と、その前に開発環境と実行環境をそろえなくてはなりません。
| INDEX | ||
| XAMLの基礎知識 | ||
| 第1回 Hello Worldとテキスト・エディタで始めるXAML | ||
| 1.なぜWPF/XAML? | ||
| 2.XAML版Hello World | ||
| 3.WPF/XAMLの開発環境と実行環境 | ||
| 「XAMLの基礎知識」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




