 |
書籍転載
|
|
Page1
Page2
|
| 本コーナーは、翔泳社発行の書籍『独習ASP.NET 第3版』の中から、特にInsider.NET読者に有用だと考えられる章や個所をInsider.NET編集部が選び、同社の許可を得て転載したものです。基本的に元の文章をそのまま転載していますが、レイアウト上の理由などで文章の記述を変更している部分(例:「上の図」など)や、図の位置などを本サイトのデザインに合わせている部分が若干ありますので、ご了承ください。『独習ASP.NET 第3版』の詳細は「目次情報ページ」や翔泳社のサイト、Amazon.co.jpのページ |
| ご注意:本記事は、雑誌の内容を改変することなく、そのまま転載したものです。このため用字用語の統一ルールなどは@ITのそれとは一致しません。あらかじめご了承ください。 |
■2.2 ASP.NETアプリケーションの構造
ASP.NETアプリケーション、そして、ASP.NETページそのものの構造について、詳しく見ていきます。
●2.2.1 ASP.NET WebアプリケーションとASP.NET Webサイト
ASP.NETアプリケーションを開発するには、以下のテンプレートのいずれかを利用できます。
- ASP.NET Webアプリケーション
- ASP.NET 空の Webアプリケーション
- ASP.NET Webサイト
- ASP.NET 空の Webサイト
このうち、「空の」と付いているものと付いていないものとの違いは、初期状態でサンプルアプリケーションが含まれているかどうかです。ASP.NET 4では「空の」と付いていないテンプレートには、あらかじめアプリケーションに最低限必要な共通レイアウト(マスターページ)やスタイルシート、認証機能などが含まれており、これらをカスタマイズするだけで最低限動作するアプリケーションが実装できます(図2.15)。
 |
| 図2.15 デフォルトで提供されるサンプルアプリケーション(実行結果) |
まず動くアプリケーションを作成したい場合には便利なのですが、余計なファイルや設定も多いため、本書ではよりシンプルな「空の」テンプレートを採用しています。
ただ、「空の」であるかどうかは、本質的な違いではありません。ここで注目していただきたいのは、WebアプリケーションとWebサイトとの違いです。
両者の最大の違いは、コードファイル(.aspx.vb/.vbファイルなど)のコンパイルのタイミングです(図2.16)。
 |
| 図2.16 ASP.NET WebアプリケーションとASP.NET Webサイト |
ASP.NET Webサイトでは、コードファイルは.aspxファイルとともにサーバーに配置します。そして、実行時に.aspxファイルとあわせてコンパイルされます。一方、ASP.NET Webアプリケーションでは、コードファイルはあらかじめコンパイルする必要があります。結果、できあがったアセンブリ(.dllファイル)をサーバーに配置します。
| * ASP.NET WebアプリケーションとASP.NET Webサイトでは、作成する際のメニューも異なります。ASP.NET Webサイトは、[ファイル]→[新規作成]→[Webサイト...]から作成します。 |
ここで気になるのが、どちらのプロジェクト(サイト)を利用するべきかという点ですが、筆者としては、できればASP.NET Webアプリケーションプロジェクトを優先して利用するべきであると考えています。
というのも、ASP.NET WebサイトはVisual Studio 2005から導入された比較的新しい仕組みということもあり、それ以前のVisual Studioで作成したアプリケーションが動作しない場合がある、という問題があります。また、新しいフレームワークであるASP.NET MVCやWindows Azureでの開発では、そもそもASP.NET Webサイトは利用できません。こうした事情からも、できるだけASP.NET Webアプリケーションでの開発に慣れておいたほうが、後々の学習や移行もスムーズに進められるでしょう。
ただし、それも「どちらかというとベター」という程度で、本質的には、いずれのプロジェクト、サイトも開発の手順に大きな違いはありません(開発時の微小な違いについては、適宜「Note」などでも補足していきます)。どちらを利用するかは、多くの場合、たいした問題にはならないでしょう。
| * Webサイトを、あとからWebアプリケーションに移行することもできます。詳しい方法については、以下のページも参考にしてください。 |
●2.2.2 ASP.NETアプリケーションのフォルダー構造
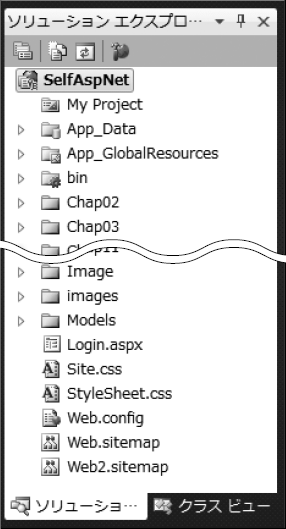
図2.17は、本書で作成するサンプルアプリケーションの構成です。
 |
| 図2.17 サンプルアプリケープリケーションの構成 |
○アプリケーションフォルダー
ASP.NETでは、アプリケーションルートの直下に、あらかじめ予約されたアプリケーションフォルダー(予約フォルダー)を配置することができます。アプリケーションフォルダーは、あらかじめ役割と名前とが決められたフォルダーで、ASP.NETアプリケーション上で特定の用途を持っています。具体的には、表2.4のようなフォルダーがそれです。すべてを理解する必要はありませんが、まずはこんなものがあるんだな、という程度に眺めておいてください。
| フォルダー | 名格納するファイル |
| App_Browsers | ブラウザーの機能情報を定義した.browserファイル |
| App_Code | ビジネスロジックを記述した.vb、.csファイル(配下のファイルは実行時に動的にコンパイル処理される。Webサイトのみで利用可能) |
| App_Data | データベースファイルや設定ファイルなど(4.2.1項) |
| App_GlobalResources | アプリケーション共通で利用可能なリソース |
| App_LocalResources | 特定のページから利用可能なリソース |
| App_Themes | アプリケーション共通のデザインを定義するテーマ情報 |
| App_WebReferences | XML Webサービスで利用する設定ファイル |
| Bin | コンパイル済みのアセンブリ(.dllファイル) |
| 表2.4 ASP.NETで利用可能なアプリケーションフォルダー | |
.aspxファイルは基本的にアプリケーションルート配下の自由な場所に配置できますが、これらアプリケーションフォルダーの配下には保存できませんので、注意してください。アプリケーションフォルダーには、HTTP経由でのアクセスができないようになっているためです。
○アプリケーションに含まれるファイルの種類
ASP.NETアプリケーションには、.aspxファイルの他にも、表 2.5のようなファイルを含むことができます。
| ファイル名/拡張子 | 内容 |
| .ascx | ユーザーコントロール(ページレイアウトの部品) |
| .master | マスターページ(サイト共通のヘッダー/フッターなど) |
| .sitemap | サイトマップファイル(サイト配下のメニュー情報) |
| .vb、.cs | Visual Basic(.vb)とC#(.cs)のクラスファイル |
| .mdf | SQL Serverデータベース |
| Global.asax | グローバルアプリケーションクラス(アプリケーションの初期化/終了処理など) |
| Web.config | アプリケーション構成ファイル(アプリケーションの設定情報) |
| .html、.css、.js | その他(HTML、CSS、JavaScriptライブラリなど) |
| 表2.5 ASP.NETアプリケーションで利用可能な主なファイル/拡張子 | |
それぞれが大きなテーマでもあり、この場では項目を列挙するにとどめておきます。今後、それぞれの節で登場したところで、改めて詳細を解説することにしましょう。今のところは、このようなものがあるのだな、という程度に眺めておいてください。
●2.2.3コードビハインド
ASP.NETでは、レイアウト部分とプログラム部分とを1つの.aspxファイルにまとめて記述するコードインラインモデルと、レイアウト部分は.aspxファイルに、プログラム部分は.aspx.vbファイル(C#では.aspx.csファイル)に分離して記述するコードビハインドモデルとがあります(コードビハインドモデルは、分離コードモデルとも言います)。
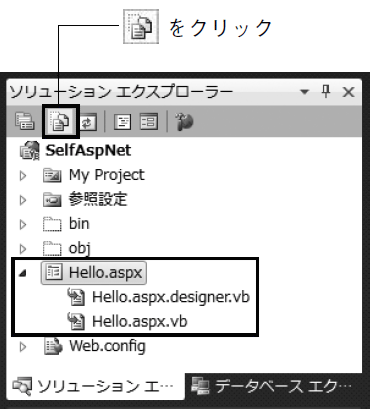
手順ではあまり意識することなく、Hello.aspx.vbにコードを追加しましたが、改めて確認してみましょう。ソリューションエクスプローラーから![]() (すべてのファイルを表示)ボタンをクリックすると、Hello.aspxの配下にこれまで見えていなかったHello.aspx.designer.vb、Hello.aspx.vbのようなファイルが表示されています(図2.18)。
(すべてのファイルを表示)ボタンをクリックすると、Hello.aspxの配下にこれまで見えていなかったHello.aspx.designer.vb、Hello.aspx.vbのようなファイルが表示されています(図2.18)。
 |
| 図2.18 すべてのファイルを表示状態に |
.aspx.designer.vbファイルはレイアウト定義(.aspxファイル)に応じて自動生成されるコードで、意識する必要はありませんし、そもそも自分で編集するべきでもありません。アプリケーション開発者が実際にプログラムコードを記述するのは、.aspx.vbファイルです。
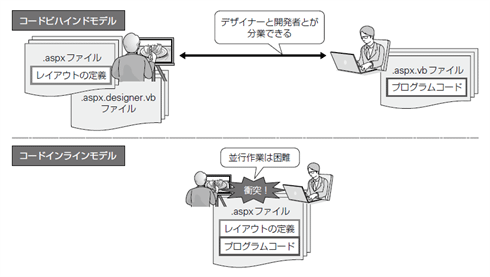
コードビハインドモデルでは、このようにファイルを役割に応じて明確に分離することで、デザイナーとプログラマとが同時並行的に作業を行いやすくなるというメリットがあります(図2.19)。分離されたコードは、実行時には1つのクラスファイルとして結合されます。
 |
| 図2.19 コードビハインドモデルとコードインラインモデル |
ASP.NET Webアプリケーションプロジェクトでは、デフォルトでコードビハインドモデルが有効になっていますので、本書でもコードビハインドモデルを採用してサンプルを記述していくものとします。
一方、コードインラインモデルはレイアウトとプログラムとが1つのファイルにまとめられますので、ファイル管理が手軽である反面、複数人による並行作業は難しいという短所があります。コードビハインドモデルを理解していれば、コードインラインモデルを利用するのに困ることはほとんどないと思いますので、まずはコードビハインドモデルでの開発に慣れておくのが望ましいでしょう。
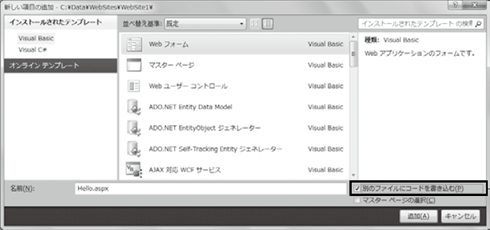
コードインラインモデルとコードビハインドモデルの切り替えは、ASP.NET Webサイトでのみ可能です。.aspxファイルを作成する際に、[新しい項目の追加]ダイアログで[別のファイルにコードを書き込む]にチェックを入れるとコードビハインドモデルになります(図2.20)。ここをチェック
 |
| 図2.20 [新しい項目の追加]ダイアログ |
ASP.NET Webアプリケーションプロジェクトでも、コード修正の手間をかければ、コードインラインモデルに切り替えることはできますが、あえてそうする意味はほとんどないはずです。
| INDEX | ||
| [書籍転載]独習ASP.NET 第3版 | ||
| ASP.NETアプリケーションの構造 | ||
| 1.ASP.NETアプリケーションのフォルダー構造 | ||
| 2.Webフォームの基本構造 | ||
| 「独習ASP.NET 第3版」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




