書籍転載
|
 |
|
Page1
Page2
|
|
●2.2.4 Webフォームの基本構造
Webフォーム(.aspxファイル)は、ページのレイアウトを定義するためのファイルです。VWDでは、デザインビューやウィザードなどを利用することで、開発のほとんどをマウス操作だけで行うことができます。しかし、実践的な開発の局面では、自動生成されたコードをまったく意識せずに開発を進めるのは現実的ではありません。
すべてを理解する必要はありません。しかし、デザインビューに大枠を委ねながらも、コードを自分でも読み解き、編集できる力を付けておきたいものです。これによって、より理解を深めることができますし、なにより問題が生じたときに原因を特定しやすくなります。
リスト 2.2は、2.1節で作成したHello.aspxのコードです。
 |
| リスト2.2 Hello.aspx |
それでは、それぞれの要素について、もう少し詳しく見ていきましょう。なお、これらの要素は必ずしもすべてが含まれていなければならないというのものではありません。極端な話、すべてHTMLで記述されたファイルであっても、拡張子が.aspxであれば、Webフォームなのです。
![]() ディレクティブ
ディレクティブ
ディレクティブ(指令)は、名前のとおり、ASP.NETの実行エンジンに対してページの処理方法を指定するための要素です。一般的には、以下のような構文で表します。
|
|
| 構文:ディレクティブ |
ディレクティブの中でも@Pageディレクティブは最も多く目にするディレクティブで、ページの基本的な処理手段を宣言します。たとえば、Hello.aspxでは表2.6のような属性が指定されています。
| 属性 | 概要 |
| Language | 使用しているプログラム言語(VB、C#) |
| AutoEventWireup | ページイベントを自動登録するか |
| CodeBehind | 分離コードのパス |
| Inherits | 分離コードのクラス名 |
| 表2.6 @Pageディレクティブの主な属性 | |
.aspxファイルと.aspx.vb(分離コード)との関連付けは、CodeBehind/Inherits属性で行われていたのです。対応するHello.aspx.vb(分離コード)では、以下のようなクラスが定義されているはずです。
Public Class Hello
Inherits System.Web.UI.Pag
CodeBehind属性で指定されたファイルに、Inherits属性のクラスが、Language属性で指定された言語で記述されていることがわかると思います。
基本的には、この辺の関連付けはVWDが面倒をみてくれますので、あまり意識することはないのですが、ファイル名を変更した場合に関連付けを手作業で修正したいなどのケースに備えるためにも、属性の意味するところは理解しておきたいところです。
| * .aspxファイルの名前を変更した場合、.aspx.vbファイルの名前やCodeBehind属性は連動して変更されますが、分離コードのクラス名やInherits属性には反映されません。そのままでも動作に支障はありませんが、すべての命名に一貫性を持たせようとすれば、手作業で修正する必要があります。 |
![]() コード宣言ブロック
コード宣言ブロック
コードインラインモデルでは、プログラムコードは<script runat="Server">〜</script>タグで囲まれた中に記述します(Hello.aspxはコードビハインドモデルなので、コード宣言ブロックはありません)。
|
|
| 構文:コード宣言ブロック |
「runat="Server"」というのは、プログラムがサーバーサイドで実行されることを表します。runat属性が指定されていない、またはServer以外の値であった場合、コード宣言ブロックの内容はクライアントサイドスクリプトとみなされて、クライアントに送信されてしまいますので、注意してください。
また、コード宣言ブロックには、先ほど@PageディレクティブのLanguage属性で指定された言語(本書ではVisual Basic)でコードを記述する必要があります。
![]() サーバーコントロール
サーバーコントロール
<asp:TextBox...>のように、HTMLによく似たタグの形式で記述されているのが、サーバーコントロールです。サーバーコントロールとは、ページデザインのために利用できる定型的なレイアウト部品のことです。ASP.NETでは、テキストボックスやグリッド表、ログインボックスのようなレイアウト部品がコントロールという形で提供されています。
サーバーコントロールの一般的な構文は、以下のとおりです。
|
|
| 構文:サーバーコントロール |
プロパティはタグ内の属性(オプション)として表されます。IDプロパティはコントロールを一意に識別するキーとなるものですので必須です。runat属性は「このタグがサーバーコントロールである」ことを示します。他に、明示的に指定されたプロパティが後方に連なります。
また、ASP.NETの基本的なルールとして、サーバーコントロールは<form runat="Server">〜</form>の配下に記述しなければならないというものがあります。<form runat="Server">〜</form>はページ内に1回しか記述できません。
サーバーコントロールは、ASP.NET習得のキモとも言える要素ですので、2.3.1項で改めて詳述します。
その他、データバインド構文、式構文などの要素もありますが、これらは追って関連するテーマとあわせて解説します。
自動生成される.aspxファイルのコードについては、以降も「たまにはコードを眺めてみよう」という囲み記事でおさえていきます。デザインビューに頼りきりになるのではなく、自分でもできるだけコードを意識しながら学習を進めるようにしてください。
* 以下のような形式で.aspxファイルの任意の場所に出力を埋め込むこともできます。Response.Writeメソッドは、指定された文字列を出力するための命令です。
<% Response.Write("こんにちは、世界!") %>
このような埋め込みブロックやResponse.Writeメソッドは、レガシーASPでは出力のための重要な構文でしたが、ASP.NETでは推奨されません。出力には、まずサーバーコントロールの利用を検討してください。 |
●2.2.5 【補足】ASP.NETの実行過程とPageオブジェクト
ASP.NETページの処理を支えるのは、Pageクラスの役割です。分離コード(Hello.aspx.vb)の先頭部分を確認してみましょう。
Public Class Hello
Inherits System.Web.UI.Page
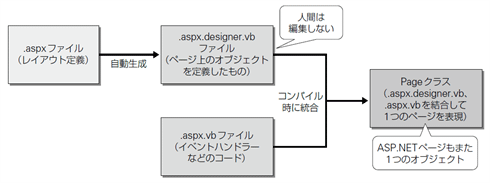
自動生成された分離コードが、実はPageクラス(System.Web.UI名前空間)を継承していることが確認できます。ASP.NETでは、コンパイル時に分離コード(.aspx.vbファイル)とデザイン定義コード(.aspx.design.vbファイル)とを1つのPage派生クラスとしてマージしたうえで、これをインスタンス化&実行しているのです(図2.21)。ASP.NETの世界では、ページもまた、1つのオブジェクトであることを覚えておきましょう。
 |
| 図2.21 ASP.NETの実行過程とPageオブジェクト |
なお、インスタンス化されたPageオブジェクトは、出力を生成してクライアントに応答したところで消滅します。つまり、同じページを複数要求した場合にも、最初のPageオブジェクトと、次のPageオブジェクトとは別ものであるということです。
詳しくは2.3.3項で改めて述べますが、(たとえば)Pageオブジェクトのインスタンス変数もあくまで一時的なものであり、リクエスト間で維持することはできません。まだイメージは湧きにくいかもしれませんが、まずは、
Pageオブジェクトは毎回生成し直されるものである
という点を記憶しておいてください。
| * Pageオブジェクトを毎回生成するのは非効率に思えるかもしれません。しかし、一般的にはその時どきでリクエストを要求しているユーザーは、現在、アプリケーションを利用しているユーザーに比べると、圧倒的に少ないはずです(ほとんどはブラウザーで自分の操作をしているはずです)。インスタンスをそのつど破棄するのは、限りあるサーバーリソースを有効に活用するために必要なアプローチです。 |
■
続いて次回は、ASP.NETを理解するために習得しておく必要がある3つの仕組みを転載します。![]()
| INDEX | ||
| [書籍転載]独習ASP.NET 第3版 | ||
| ASP.NETアプリケーションの構造 | ||
| 1.ASP.NETアプリケーションのフォルダー構造 | ||
| 2.Webフォームの基本構造 | ||
| 「独習ASP.NET 第3版」 |
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




