|
|
|
|
5.2 テスト手順書の作成のポイント
前述したように、テストチームが結合機能テストを行う場合には、自動化を行うか否かによらず、まずしっかりとしたテスト手順書(テストケースドキュメント)を作成することが必要になる。
一般的に、結合機能テストのテスト手順書は、個別業務要件定義書やユースケースドキュメントを基にして作成される。すなわち、これらのドキュメントを基にエンドユーザーから見たアプリケーションの使い方や利用シナリオをまとめ、それに基づいてテスト手順書(テストケースドキュメント)を作成し、結合機能テストを実施する(図 5-4)。
 |
| 図 5-4 テスト手順書の作成 |
5.2.1 テスト手順書のテンプレートと記述例
テスト手順書の書き方やフォーマットは基本的に自由であり、各社ごとに様々なテンプレートが利用されている。しかし、テスト手順書には必ず管理されているべき項目がいくつか存在する。表 5-1に、テスト手順書にまとめておくべき標準的な項目をまとめた。これを基に、各自のテスト手順書のテンプレートを決定していただきたい。
| 管理項目 | 内容 | 具体例 |
| テストケース ID | 当該テストのID | B001-01 |
| テストケース名 | テスト内容を端的に表すための名前 | 単一ユーザーで著書データを編集すると正しくデータが更新される |
| 対応する要件ID | 対応する業務要件やユースケースのID | B001 |
| テストフェーズ | 当該テストを実施するフェーズ | 結合機能テストフェーズ |
| テストエリア | 当該テストはどの機能エリアをテストするものなのか(機能ごとのテストケース密度を見るために利用) | DevProjects/MCS.Japan.WebSystem.WebUI/BizA |
| 優先度 | テスト実施優先度(全てのテストが実施できない場合に、どのテストを優先して実施すべきなのかを管理する) | 高 |
| 実施所要時間 | このテストを1回実施するのに必要な時間 | 10分 |
| 実施作業工数 | このテストを1回実施するのに必要なテスターの数と作業時間(※性能テストのように、仕掛けたあと長時間回すようなテストもあるため、所有時間とは分けて管理する) | 1人、10分 |
| テスト事前準備 | 当該テストを実施するために必要な事前準備作業 | (データベースのセットアップ手順や、データ取得のための計測作業開始などを書く) |
| テスト実施手順 | 実際の作業手順(実施ステップごとに、操作内容と期待される結果を整理する) | (略) |
| テスト結果報告として特に記録しておくべき内容 | テストを結果報告として、成功/失敗以外に必ず記入しておくべきポイント | ・テストに失敗した場合には、...... |
| ・テストに成功した場合には、...... | ||
| テスト事後処理 | 当該テスト終了後に、テスト環境をクリーンな状態に戻すための作業 | (データベースのクリーンアップ手順や、取得したデータの保存先などを書く) |
| 改版履歴 | テストケースドキュメントの更新履歴やレビュー履歴などを記録 | 変更日時、作業者、変更内容などを記載 |
| 表 5-1 テスト手順書に記載することが望ましい主な項目 | ||
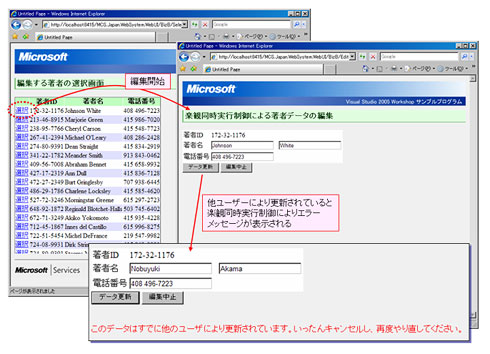
具体的なテスト手順書の作成例として、図 5-5のような業務アプリケーションを採り上げてみよう。このアプリケーションは、SQL Serverの図書館サンプルデータベースpubsの著者一覧テーブル(authorsテーブル)を、楽観同時実行制御機能によりデータ更新するものである*171。
 |
| 図 5-5 楽観同時実行制御機能つきマスタデータ編集業務アプリケーション |
| *171 楽観同時実行制御機能や本アプリケーションプログラムの作成方法については、『Microsoft Visual Studio 2005によるWebアプリケーション構築技法』の「第13章 楽観同時実行制御による対話型トランザクション処理の開発」を参照のこと。 |
この業務アプリケーションの楽観同時実行制御機能が正しく動作するか否かを確認するためのテスト手順書は、表 5-2のようになる。作成上の主なポイントは、以下の通りである。
-
おおよその実施所要時間とおおよその実施作業工数
-
実施所要時間(=テスト環境の占有時間)と実施作業工数(=作業者リソースの時間)は異なるものなので、分けて整理する。
- これらは、テスト実施計画を作成するために必要なデータとなる。
-
実施所要時間(=テスト環境の占有時間)と実施作業工数(=作業者リソースの時間)は異なるものなので、分けて整理する。
-
テスト実施手順の解説
-
楽観同時実行制御の動作確認では2人のユーザーの処理タイミングをかみ合わせる必要があるため、操作内容の部分を2列に分けて書くといった工夫をする*172。
-
必要に応じて画面のスナップショットなどを貼り付け、分かりやすくするとよい。
- 期待される結果の列には、テスターに確認してもらいたいポイントを書いておく。
-
楽観同時実行制御の動作確認では2人のユーザーの処理タイミングをかみ合わせる必要があるため、操作内容の部分を2列に分けて書くといった工夫をする*172。
-
テスト結果報告として特に記録しておくべき内容
- テスト報告書に書いてもらうポイントを書いておく。
| *172 このようなテストは、人手による手動テストであれば比較的容易に実施できるが、Webテスト機能などを用いた自動化テストでは容易に実施できない。この例からも、自動化テストはそれほど容易なものではないことが推測できるだろう。 |
| テストケース ID | TestCaseB001_2.mht | ||
| テストケース名 | 著者データの更新における楽観同時実行制御の動作を確認する | ||
| 対応する要件ID | B001 | ||
| テストスイート | フェーズ | 結合機能テスト | |
| エリア | DevProjects/MCS.Japan.WebSystem.WebUI/BizB | ||
| 優先度 | 高 | ||
| おおよその実施所要時間 | 10分 | ||
| おおよその実施作業工数 | 一人、10分 | ||
| テスト事前準備 |
※ 下記の作業はテスト全体を通して一度だけ行えばよい。 1.テスト用Webサーバーへのテストアプリケーションの配置 テスト対象ビルドのDebugビルドをテスト用Webサーバー上に配置する。 2.コードカバレッジデータの取得開始 テスト用Webサーバー上でコードカバレッジデータの取得を開始する。 |
||
| テスト実施手順 | |||
| 手順 | 操作内容 | 期待される結果 | |
|
1
|
ブラウザを2つ立ち上げ、それぞれテスト用Webサーバにアクセスする。 http://vstt-web/WebApp/ 以降、この2つのブラウザをそれぞれブラウザA、ブラウザBと記述する。 |
||
| ブラウザAの操作 | ブラウザBの操作 | ||
|
2
|
画面上から「楽観同時実行制御による著者でデータの編集」業務を選択する。 | ||
|
3
|
画面上から「楽観同時実行制御による著者でデータの編集」業務を選択する。 | ||
|
4
|
いずれか一人の著者を選択し、編集モードに入る。 | ||
|
5
|
4.で選択したのと同じ著者を選択し、編集モードに入る。 | ||
|
6
|
著者データを更新する(更新内容は任意だが、書き換えを行う)。 | 「編集する著者の選択画面」に戻る。画面上で、著者データが正しく更新されている。 | |
|
7
|
著者データを更新する(更新内容は任意だが、書き換えを行う)。 | 他のユーザーによって書き換えが行われている旨のエラーメッセージが表示され、データ更新ができない。 | |
|
8
|
いったん編集中止ボタンをクリックし、一覧画面へ戻る。 | ブラウザA上から行ったデータ書き換えが反映された著者一覧が表示される。 | |
|
9
|
業務ブラウザA上から行ったデータ書き換えが反映された著者を選択する。 | 編集モードに入ると、編集画面上に、ブラウザA上から行ったデータ書き換えが反映された著者データが表示される | |
|
10
|
著者データを更新する(更新内容は任意だが、書き換えを行う)。 | 「編集する著者の選択画面」に戻る。画面上で、著者データが正しく更新されている。 | |
|
11
|
「メニューへ戻る」ボタンをクリックする。 | 業務選択画面へと戻る。 | |
| テスト結果報告として特に記録しておくべき内容 | ・テストに失敗した場合、画面上から入力したデータ値。 ・テストに成功した場合には特に記入は不要。 |
||
| テスト事後処理 |
※下記の作業はテスト全体を通して一度だけ行えばよい。
1.コードカバレッジデータの取得終了 テスト用Webサーバー上でのコードカバレッジデータの収集を停止し、コードカバレッジデータファイルをテスト用PC上へコピーする。 2. コードカバレッジデータのアップロード インストルメント化されたバイナリファイルとコードカバレッジデータを併せて、テスト結果をTFSにアップロードする。 |
||
| 改版履歴 | |||
| 変更日時 | 作業者 | 変更内容 | |
| 2006/07/28 | nakama | 新規作成 | |
| 表 5-2 楽観同時実行制御機能をテストするためのテスト手順書の作成例 | |||
| INDEX | ||
| Microsoft Visual Studio 2005によるWebアプリケーションテスト技法 | ||
| 第5章 テストチームによる結合機能テストの実施 | ||
| 1. テストチームによる結合機能テストの概要 | ||
| 2. テスト手順書の作成のポイント | ||
| 3. テスト手順書作成に関するTips & Tricks | ||
| 「BOOK Preview」 |
Insider.NET フォーラム 新着記事
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|





