 |
特集:.NET業務アプリのスマホ対応のポイント ある日、「アプリをスマートフォンに対応しろ」と言われたら 尾崎 義尚2012/05/07 |
|
|
■1. スマートフォン対応とは
最近は、スマートフォン以外の携帯電話を見かけることの方が少なくなった。電車の中でも、ほとんどの人がスマートフォンを使っている。そんな中でよく聞くのが、「自社アプリをスマートフォン対応したい」という話だ。すでに作られている業務アプリをスマートフォンに対応させて、いつでもどこでも操作できるようにしたいというものだ。
そこで本稿では、社内アプリをスマートフォンに対応させるために、何をしたらよいのかを考えていこう。
■2. ネットワーク接続
スマートフォンのネットワーク接続方法には、「3G回線」と「Wi-Fi接続」の2パターンが用意されている。
スマートフォンをWebアプリに接続するためには、当然のことながらWebサーバに接続できなくてはならないが、その接続に「3G回線」を使用する場合、Webサーバがインターネットで公開されている必要がある。
「Wi-Fi」から社内ネットワークに接続して使える場合は、一般的にはこちらをお勧めするが、社内のポリシーなどでそれができない場合も多いだろう。そんなときのために、AndroidとiPhoneにはVPN(仮想プライベート・ネットワーク)接続機能がある。社内へのVPN接続が可能な場合はこれを使えばよい。
なぜかWindows Phone 7.5は、現時点でVPNがサポートされていない。そのため、VPNが利用できない場合や、Windows Phoneからアプリを使いたい場合は、社内ネットワークに接続するか、インターネットからWebアプリにアクセスできるようにするか、もしくはWindows Azureなどのクラウド・サービスを利用するしかない。
これまでは社内システムとしてイントラネットからのみアクセスを許可していたものを、スマートフォン対応させるためにインターネット経由で使わせようとするのであれば、セキュリティ上のリスクが非常に高くなることを理解してほしい。社内だから、気にしないでサーバ上に置いてあったデータに、外部からアクセスされるかもしれないし、利用者のパスワードが非常に簡単なもので、簡単に破られてしまうかもしれない。JavaScriptコードだけで入力チェックをして、不正な文字が入力されないようにしているようなアプリも多く、「何もせずに簡単に公開できる」とは考えない方がよい。
すぐに対応が必要で、安全に公開したいのであれば、以下のいずれかを選択する必要がある。
(1)iPhoneとAndroidのみを対象にして(Windows Phoneは対象から外して)VPNで接続する
(2)Wi-Fi接続で社内ネットワークのみ利用可能にする
(3)セキュリティ構成をきちんと見直して、Webアプリをインターネットに公開する
■3. 既存の業務アプリをスマートフォン対応する場合の検討事項
次に、業務アプリをスマートフォンに対応させていくためには、どうしたらよいかを考えていこう。
●3.1. ネイティブ・アプリか、Webアプリか
スマートフォン・アプリというと、AppStore、Android Market(Google Play)、Windows PhoneのMarketplaceなどからダウンロードするアプリを思い浮かべがちだが、もう1つの選択肢としてWebアプリがある。「オフラインでも使いたい」「バー・コードを読み込みたい」など、ハードウェアを直接操作する必要のあるケースを除けば、すでにある企業内のアプリのほとんどが、イントラで使われるWebアプリであるのと同様に、スマートフォンでもWebアプリでほとんどのケースに対応できる。
しかも、ネイティブ・アプリを作ろうと思うと、各OSに合わせて開発が必要になるため、「企業内アプリをスマートフォン対応させる」という目的ではOSの数だけ開発の負担が大きくなってしまう。
そのため本稿では、Webアプリにフォーカスを当てて説明していく(以降、本稿で「スマートフォン・アプリ」と記述した場合は、「スマートフォン向けのWebアプリ」を意味することとする)。
●3.2. Webアプリのスマートフォン対応
それでは、Webアプリのスマートフォン対応とは何を指すのだろうか。
すでに多くのスマートフォンは、2年くらい前の一般的なPC(参考にしたサイト調査によると、2010年ごろまでは1024×768、最近は1280×800や1366×768)と同じぐらいの解像度を持っている(例えばiPhone 4Sは960×640の解像度で、Webページを閲覧する場合はデフォルトのビューポート設定により横幅が980pxになる)ので、PC用の一般的な横幅を持つWebサイトなら閲覧できる。そのため、現行システムをそのままでも使えると考えるかもしれない。
しかし、スマートフォンでPCサイトをよく見る人なら分かると思うが、その小さな画面でPCサイトを見たり、入力したりするのは、PCとは比較にならないぐらいストレスを感じるものだ。一般的にPCサイトは、キーボードやマウスを使った操作を前提に設計されているため、例えばリンクをクリックするだけの操作であっても、マウスがピクセル単位の精度を持っているのに対して、人間の指では相当拡大しないと正確にタップすることは難しい。
もう1つの問題がブラウザの互換性の問題だ。一般的な業務アプリはIE9のみで動作確認しているなど、サポートしているブラウザを制限している場合が多い。スマートフォンに正式に対応しているわけではないため、JavaScriptやCSSの互換性の問題により、スマートフォンでは表示が崩れたり、そもそも操作ができなかったりする可能性がある。このような理由から、Webアプリをスマートフォンに対応させるのであれば、専用のアプリを作り直すことをお勧めしたい。
●3.3. ページ遷移
長く使っている業務アプリがあるのであれば、恐らく最低限の操作で必要な情報にたどり着けるように設計されているか、そのように改善されているだろう。スマートフォン・アプリを設計するときには、それをそのまま引き継ぐことは考えない方がいい。
例えば検索・一覧ページでは、必要な検索条件が並んでいるだろう。スマートフォンでは、表示領域が限られているため、検索と一覧ページを分けてしまうことも考慮すべきである。
また、子画面や複数ウィンドウで操作するように設計されている場合もあるが、そのような場合も、スマートフォンでは1つの画面で操作できるようにした方がよいだろう。また、ページ遷移が増えたり、Ajaxなどを使ってデータ通信回数が増えたりすると、バッテリの消費も多くなることも意識してほしい。ちなみに画面デザインが白など明るい色が多いと、同じようにバッテリの消費量が増えるので、暗めの色を使うことも併せて検討してほしい。
●3.4. 閲覧ページ
閲覧ページは、必要最低限に絞り込む必要がある。スマートフォンの特徴の1つとして、指を2本置いて広げたり縮めたりすることによって画面を拡大/縮小できる、「ピンチ」と呼ばれる操作方法がある。これにより、PCサイトの閲覧も問題なくできるのだが、実際にスマートフォンを使っていると、この操作が必要なサイトを見るのは意外と面倒だ。
拡大しないと必要な情報が見付けられないということは、それだけユーザーに余計な操作を強要しているということである。業務アプリで余計な操作を強いることは、業務上にかかる無駄なコストであると考えるべきである。
例えば、一般的な業務アプリをPCで表示した場合と、スマートフォンで表示した場合の例を見てみよう。
 |
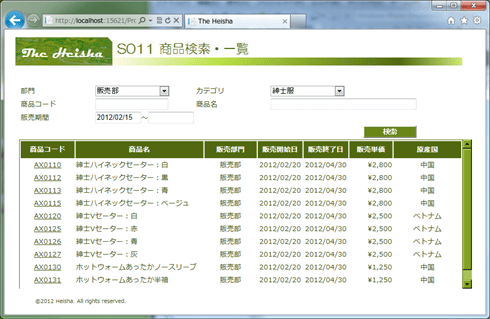
| 検索・一覧ページをPCで表示した例 |
| ページ上部には検索条件が並び、下に一覧が表示できるようになっている。PCで操作する場合は、検索条件を変更して、すぐに結果を見ることができるため便利だ。 |
このページをスマートフォンで表示してみると、以下のようになる。
 |
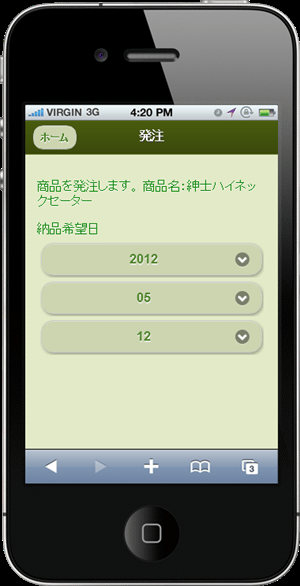
| 検索・一覧ページをスマートフォンで表示した例 |
| 日付の幅が決まっている場合、その範囲の日付で選択できるようにする。 |
このように、ぱっと見では検索画面であることが分からないし、検索結果も横に広く表示されてしまうため、詳細情報を見ている間にどの行を探しているのか分からなくなる場合もある。また、iPhoneやAndroid端末などのスマートフォンが登場する前は、携帯電話側でページを縦長に変換するようなサービスもあったが、レイアウトが崩れてしまうため、見づらいことは同じである。
●3.5. 入力ページ
何かデータを入力する必要があるページには、閲覧ページ以上の配慮が必要だ。
スマートフォンのキーボードを切り替える操作は意外と面倒だ。数字の入力をしたり、英字の入力をしたりと、何度も切り替えが必要な画面は思いの外、ストレスを感じて、入力する気力が減ってしまう。
また、長文の入力も非常に面倒である。例えば発注業務などで、「納品希望日が、発注の1週間後」と標準的な日付が決まっている場合、日付を入力させるのではなく、(次の画面のように)デフォルトで一週間後の日付を表示して、変更したい場合は、選択で変更できるようにすると、入力のストレスが大幅に軽減できる。
 |
| 日付選択の例1 |
| 入力する日付がある程度決まっているのであれば、デフォルトでその日を表示して、選択で変更できるようにする。 |
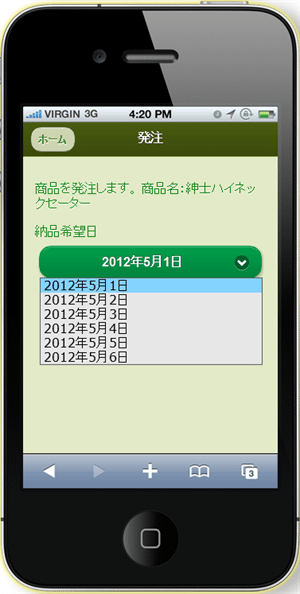
さらに、日付の幅が決まっているのであれば、年月などを変更する必要がないため、選択可能な日だけを選択できるようにすると、月をまたいだり、年をまたいだりしたときに、より入力が楽になる(次の画面はその例)。
 |
| 日付選択の例2 |
| 日付の幅が決まっている場合、その範囲の日付で選択できるようにする。 |
日付以外でも、例えば日報など、入力するパターンが決まっているのであれば、あらかじめその入力パターンが自動的に使われるようにしておいて、例外的な入力する必要がある場合は手動でカスタムの入力ができるようにするといいだろう。
引き続き次のページでも、「既存の業務アプリをスマートフォン対応する場合の検討事項」を説明していく。
| INDEX | ||
| 特集:.NET業務アプリのスマホ対応のポイント | ||
| ある日、「アプリをスマートフォンに対応しろ」と言われたら | ||
| 1.スマートフォン対応とは/ネットワーク接続/スマートフォン対応の検討事項 | ||
| 2.セキュリティ/ASP.NET MVC 4(1) | ||
| 3.ASP.NET MVC 4(2) | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




