特集:.NET業務アプリのスマホ対応のポイント ある日、「アプリをスマートフォンに対応しろ」と言われたら 尾崎 義尚2012/05/07 |
 |
|
|
|
●3.6. 必要な機能を選ぶ
スマートフォンは機能が豊富だからといって、業務アプリの全ての機能をスマートフォンに対応させるのはやはり現実的ではない。PCで入力した方が便利な機能は、スマートフォンで操作できるとしても使われない機能になってしまう可能性があり、結果的に無駄な開発コストをかけてしまうことになる。スモール・スタートという意味でも、スマートフォンで使えた方が便利な機能だけに絞って作るようにした方がよいだろう。
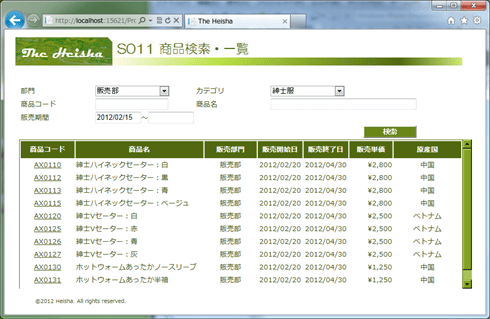
例としてもう一度、検索・一覧画面を見てみよう。
 |
| PC用の検索・一覧画面(再掲) |
| 検索条件と結果にヒットした商品の情報が一覧で表示されている。 |
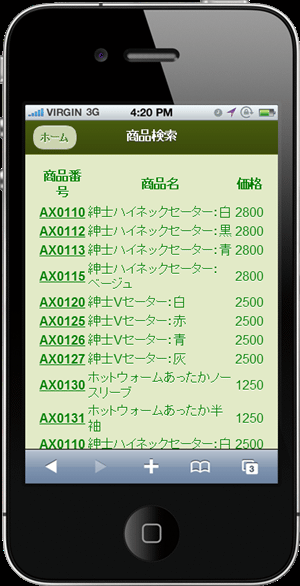
このようにPCサイトでは、必要な情報をページ内に詰め込んで表示することができたが、スマートフォン・サイトの場合は、ここまで大量の情報を埋め込んでしまうと、入力も面倒だし、必要な情報も見付けづらくなってしまう。そのため、例えば、以下のように情報を絞ることをお勧めする。
 |
 |
 |
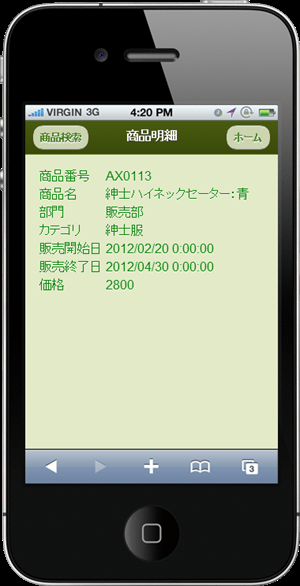
| スマートフォンに対応した検索ページ(上)/一覧ページ(中)/詳細ページ(下) |
| 検索ページと一覧ページを分けて、必要な情報に絞り込んでいる。さらに必要な詳細情報は、詳細ページに表示するようにしている。 |
この例では、見やすいように検索ページと一覧ページを分けて実装した。小さなスマートフォンの画面でも見やすくなっていることがご理解いただけると思うが、これがベストな方法であるとはいえない。例えば、検索と一覧表示を繰り返すような業務の場合は、このように画面を分けることで使いにくくなってしまう可能性がある。
この例では、PC画面にあった検索条件のうち、頻繁に使われるであろう商品コードと商品名だけを検索条件にした。このように業務に合わせて必要な項目を選ぶようにしてほしい。もし、何が必要な項目なのかを迷った場合は、必要最低限のものに絞って提供してみて、使ってもらうのも手だ。あらかじめいろいろ画面に盛り込んでしまうと、ごく少数の使っていた人がいた場合に削るのが難しくなってしまうため、初回は最低限にした方がよいだろう。
一覧画面に表示する情報も同様である。例えば商品コードだけで業務が回っているような現場の場合、商品名も冗長である可能性もある。業務アプリの場合、一般的な視点だけでなく、業務に合った視点が必要になることもあるので、気を付けてほしい。
業務アプリをスマートフォン対応させるときに最初に検討することをまとめてみよう。
(1)即時性が必要なもの
すぐに対応しないと、ビジネス機会を逃してしまうもの、顧客に質問されてすぐに回答が必要なものなど、即時に対応が必要なものは、スマートフォン・アプリに適しているといえる。ただし、入力が面倒でPCで入力した方が速いアプリにならないように注意が必要だ。(2)携帯電話の機能を生かしたもの
現場報告など、写真を添付して報告を行いたい業務などは、スマートフォンから写真を添付できれば効率的だ。そのほかにもGPSによる位置情報なども使える場面があるだろう。(3)空き時間に行いたい雑務など
電車で移動中など、空き時間に行える雑務をスマートフォンで済ませるようになると、時間が節約できるし、コストの削減にもつながる。例えば、日報の作成や、連絡事項の閲覧などがそれに当たる。
ここで挙げたもの以外でも、それぞれの現場にスマートフォンに対応した方が便利なものがあるだろう。「スマートフォンに対応してくれて便利になった」といってもらえるように、必要な業務を、最低限の操作で実現できるように検討してほしい。
■4. セキュリティ
さて、ここまでは業務アプリのスマートフォン・サイト対応で便利になる面について説明してきたが、便利になるとセキュリティ上のリスクが上がるのが世の常だ。スマートフォンは小さくどこにでも持ち歩けるため、紛失の可能性や盗難の可能性もある。特に業務アプリは、企業の内部情報の固まりなので、アクセスされると困る情報も多いだろう。紛失だけでなく、外出先でも利用できるようになるため、例えば電車の中で後ろからのぞかれてしまうというリスクもある。
そこで、セキュリティ上のリスクを減らすためのいくつかの対策を検討していこう。
(1)機密情報を載せない
極端な方法に見えるかもしれないが、セキュリティ上のリスクを考えて、そもそも機密情報を載せないというのも選択肢の1つである。ここまでも説明してきたが、スマートフォン・アプリは、PCアプリの補助として位置付ける方がよい。つまり、絶対に漏らしたくない情報は、会社のデスクでのみ入力、閲覧を可能にして、スマートフォンからはさせないというのも選択肢の1つだ。(2)パスワードでロックする
これも当たり前のように見えるかもしれないが、スマートフォンには企業の機密情報に限らず、個人情報も多く含まれることが多いのに、パスワードでロックしないで使うこともできる。まずは、端末のパスワード・ロックをかけることを徹底することをお勧めする。次に、何らかの方法で端末のロックを解除されたときに備えて、業務アプリ側でもロックを検討した方がよい。当然、パスワードが多重であることでアプリを使うことが面倒になるだろう。ここは、扱っている情報の重要度などで検討してほしい。(3)アプリのインストールを制限する
スマートフォンは、自由にアプリをインストールして機能を追加できることが最も便利な面といえるが、公開されているアプリの中には危険なものも存在する。会社から提供しているスマートフォン端末であれば、ウイルス対策ソフトの導入や、勝手にアプリを追加してはいけないといったルールも検討するとよいだろう。個人的には「せっかくのスマートフォンなのに」と思うが、セキュリティとのトレードオフである。(4)スクリーン・フィルタの支給
電車での「のぞき見」を防ぐには、ユーザーにきちんと教育するのはもちろんだが、スクリーン・フィルタを支給するのも1つの方法だ。真後ろからのぞかれたら見えてしまうため、完璧とはいえないが、ないよりはましだ。
セキュリティ対策については、これまでに説明してきた「便利に使いやすく」とはまったく逆のことを説明してきたが、利便性とセキュリティは常に対極の存在なので、バランスのよいポイントを検討してみてほしい。
■5. ASP.NET MVC 4
さて、ここまでスマートフォン・アプリを作るために検討するべきことを説明してきたが、ここからは実践編として、ASP.NET MVC 4を使ったWebアプリの作り方を解説していく。ASP.NET MVC 4の最新ベータ版(※執筆時点で、正式版はまだ登場していない)は、2月にリリースされたものだが、このリリースには「Go-Liveライセンス」と呼ばれるライセンスが付いている。これは、実運用での利用を許可するライセンスであり、「製品版と同等の機能を持っていて、製品版のリリースが間近であること」を意味している。
最新のASP.NET MVC 4では、モバイルWeb開発を簡単に行える機能が提供されており、jQuery Mobileが標準で使えるようになっている。jQuery Mobileに関する詳しい解説は、「jQuery Mobile入門」で紹介しているのでここでは割愛する。また、ASP.NET MVCでの開発詳細についてもここでは割愛する。
●5.1. ASP.NET MVC 4 Mobile Applicationを作成してみる
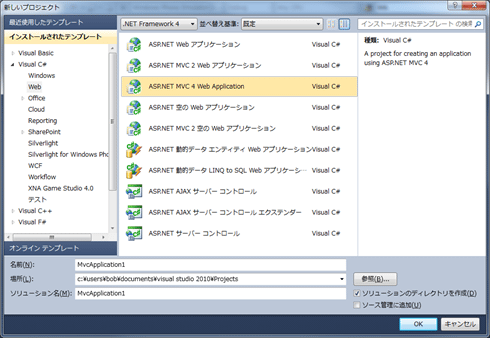
Visual Studio 2010にASP.NET MVC 4をインストールすると、(次の画面のように)[新しいプロジェクト]ダイアログに「ASP.NET MVC 4 Web Application」テンプレートが追加される(※次期Visual Studio 11では標準で用意されている)。今回は、これを使ってスマートフォン・アプリを開発していこう。
 |
| 「ASP.NET MVC 4 Web Application」テンプレートを選択した状態で[OK]ボタンをクリックする |
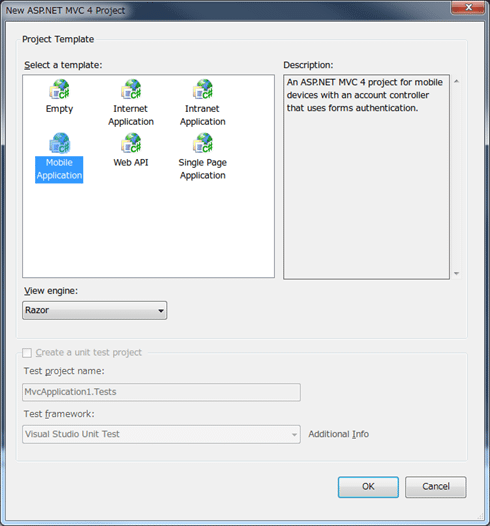
[New ASP.NET MVC 4 Project]ダイアログが表示されるので、「Mobile Application」テンプレートを選択する。
 |
| 「Mobile Application」テンプレートを選択した状態で[OK]ボタンをクリックする |
これでスマートフォン・アプリのひな型ソース・ファイル群が自動的に生成される。
 |
| 自動生成されたモバイルWebアプリのひな型ソース・ファイル群 |
| [ソリューション エクスプローラー]を見ると、「Controllers」「Models」「Views」フォルダなどに各種ファイルが自動的に生成されているのが分かる。 |
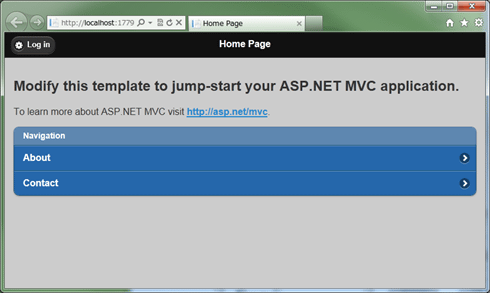
それでは試しにこれを実行してみよう(次の画面はその例)。
 |
| 自動生成されたプロジェクトを実行してみる |
| Visual Studioからデバッグ実行するとブラウザが起動して、ページが表示される。 |
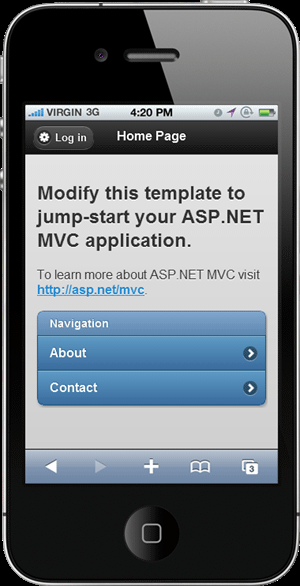
開かれたページのURLをiPhoneのエミュレータ(例:iBBDemo3)に入力してみると、きちんとスマートフォン・アプリとして実行されることが分かる。
 |
| 生成されたアプリのURLをiPhoneエミュレータで実行してみる |
| 自動生成されたプロジェクトがモバイルWebアプリとして実行されることが分かる。 |
●5.2. コーポレート・カラーを適用してみる
jQuery Mobileには、あらかじめ「テーマ」と呼ばれる「a」〜「e」という5種類の色パターンが準備されている。だが、せっかく作るのであれば、自社のコーポレート・カラーやシステムのテーマ・カラーに合わせたいのではないだろうか。
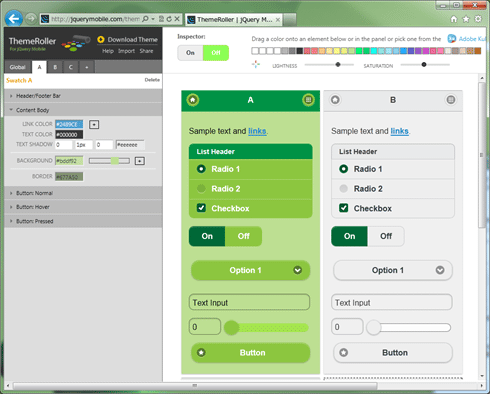
jQuery Mobileサイトには、「ThemeRoller」というテーマを自作できるツールが提供されている(次の画面はそのサイトの表示例)。
 |
| ThemeRoller |
| 色をドラッグ&ドロップして自作のテーマを作成できる。 |
自作したカラー・パターンを使いたければ、[Download Theme]をクリックしてCSSファイルをダウンロードして、「jquery.mobile-1.0.css」ファイルと「jquery.mobile-1.0.min.css」ファイルを置き換えればよい。実はここまでに紹介してきたスマートフォン・サイトのイメージもThemeRollerで作成したテーマを使用して作ったものだ。
引き続き次のページでも、ASP.NET MVC 4を活用したスマートフォン・アプリの開発方法を解説する。
| INDEX | ||
| 特集:.NET業務アプリのスマホ対応のポイント | ||
| ある日、「アプリをスマートフォンに対応しろ」と言われたら | ||
| 1.スマートフォン対応とは/ネットワーク接続/スマートフォン対応の検討事項 | ||
| 2.セキュリティ/ASP.NET MVC 4(1) | ||
| 3.ASP.NET MVC 4(2) | ||
- 第2回 簡潔なコーディングのために (2017/7/26)
ラムダ式で記述できるメンバの増加、throw式、out変数、タプルなど、C# 7には以前よりもコードを簡潔に記述できるような機能が導入されている - 第1回 Visual Studio Codeデバッグの基礎知識 (2017/7/21)
Node.jsプログラムをデバッグしながら、Visual Studio Codeに統合されているデバッグ機能の基本の「キ」をマスターしよう - 第1回 明瞭なコーディングのために (2017/7/19)
C# 7で追加された新機能の中から、「数値リテラル構文の改善」と「ローカル関数」を紹介する。これらは分かりやすいコードを記述するのに使える - Presentation Translator (2017/7/18)
Presentation TranslatorはPowerPoint用のアドイン。プレゼンテーション時の字幕の付加や、多言語での質疑応答、スライドの翻訳を行える
|
|




